
현재까지의 진행과정이다.
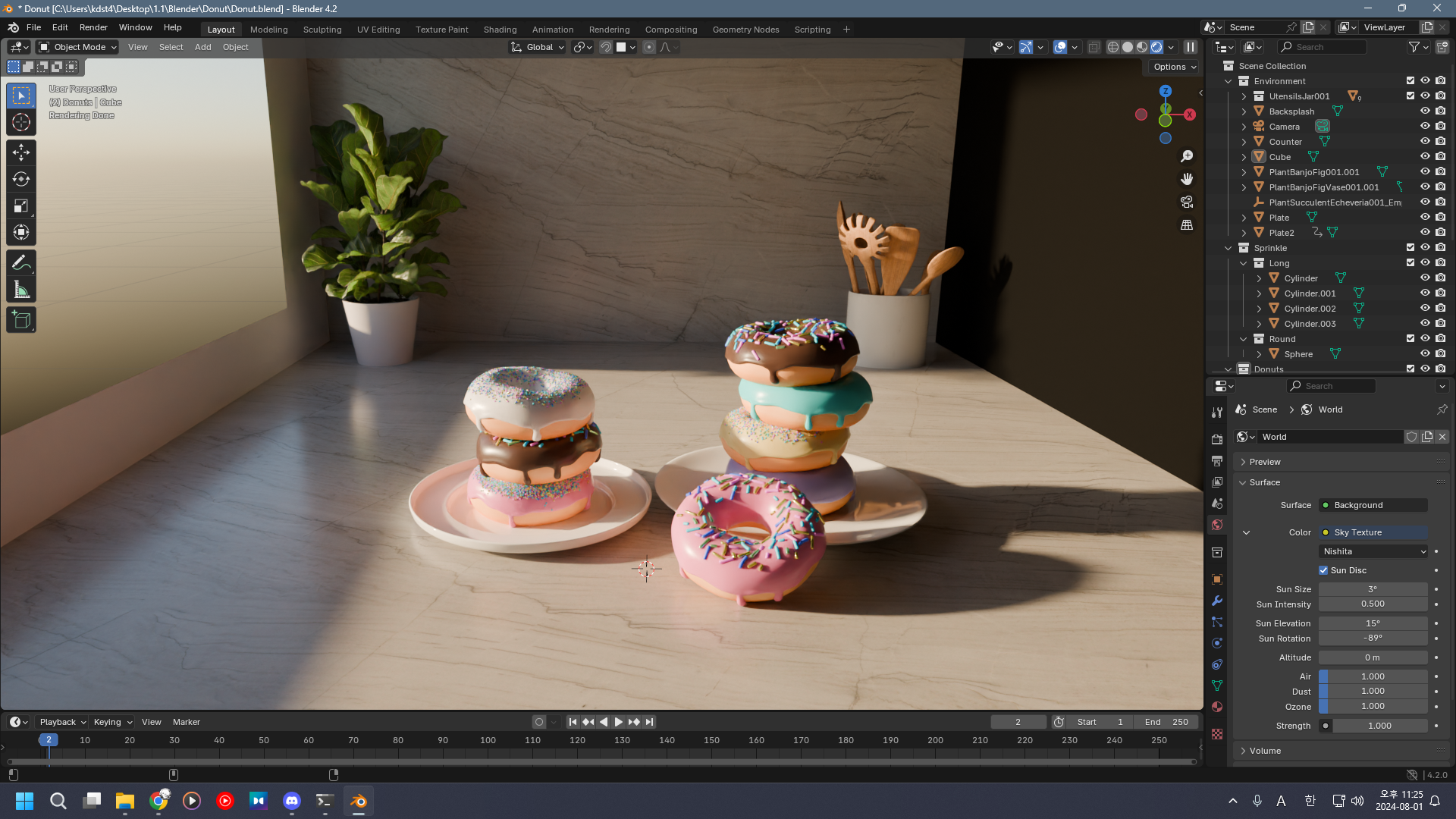
약간의 수정

Sun Rotation을 -89도로 돌려놨다.


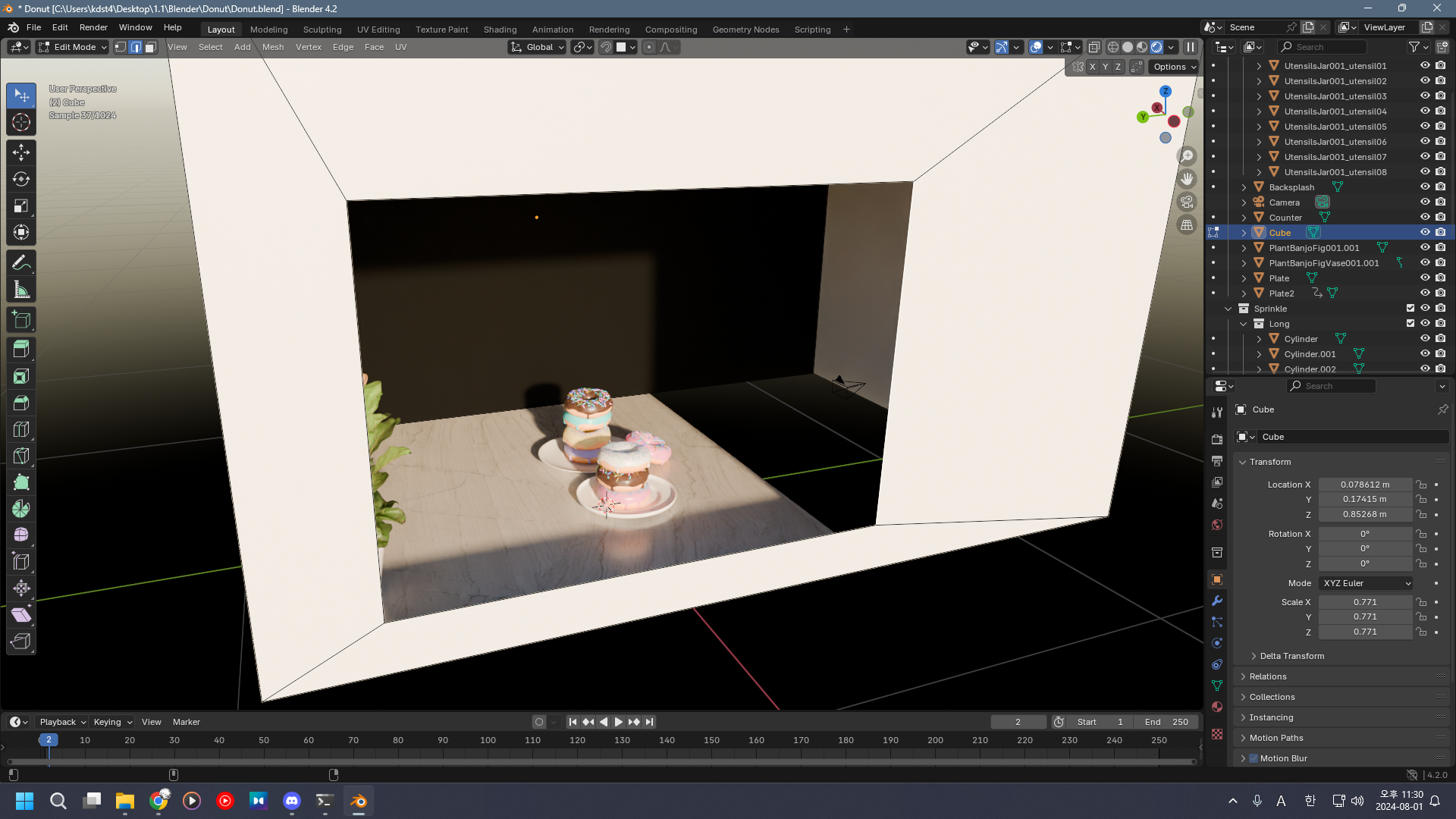
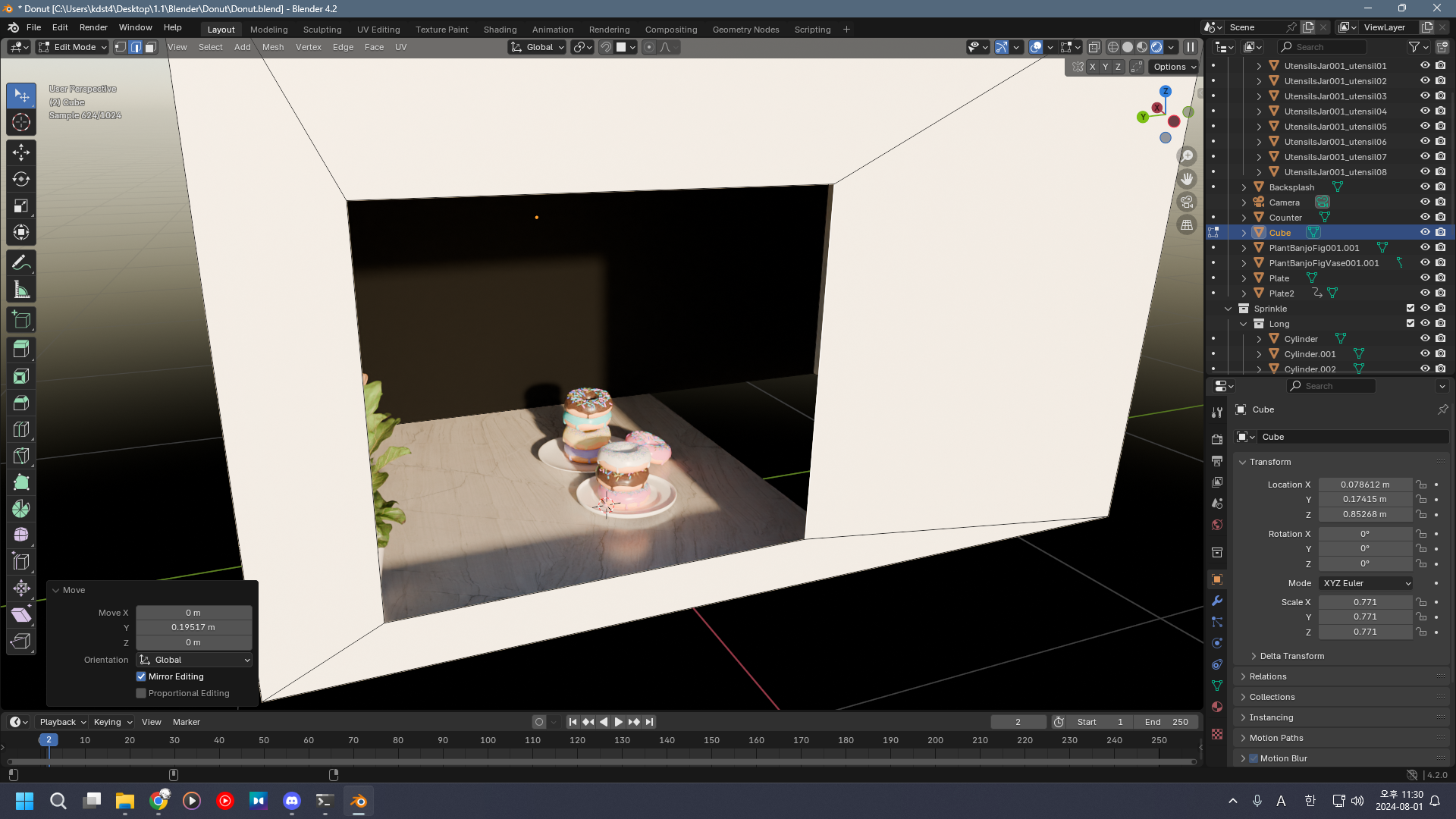
테이블에 반사되는 빛을 줄이기 위해 창문을 좀 줄였다.

에딧모드에서 만약 커서가 바뀌었다면 [W]를 눌러서 커서를 교체할 수 있다.

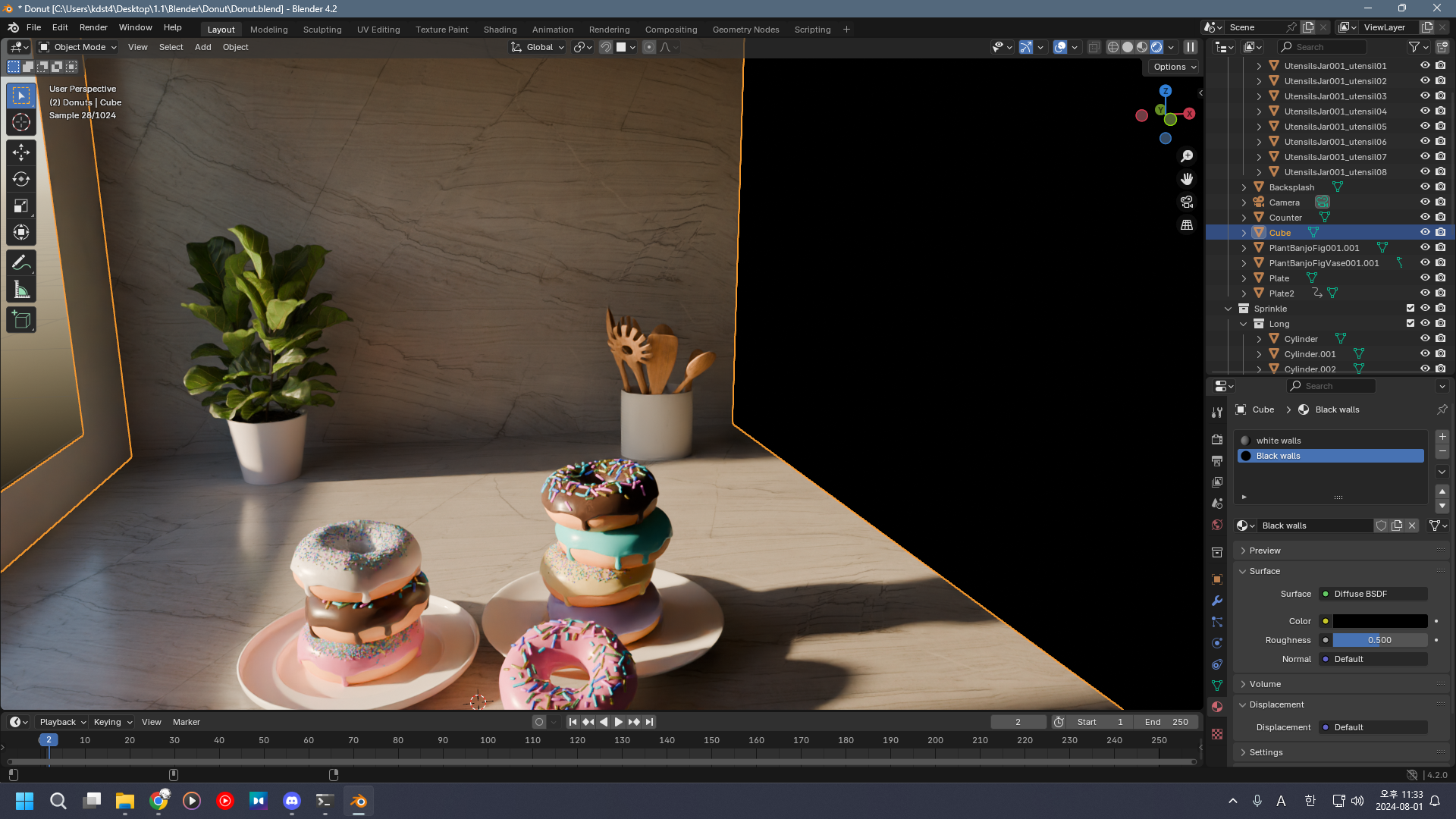
검은 벽도 완전히 검게 처리했다.

추가 광원
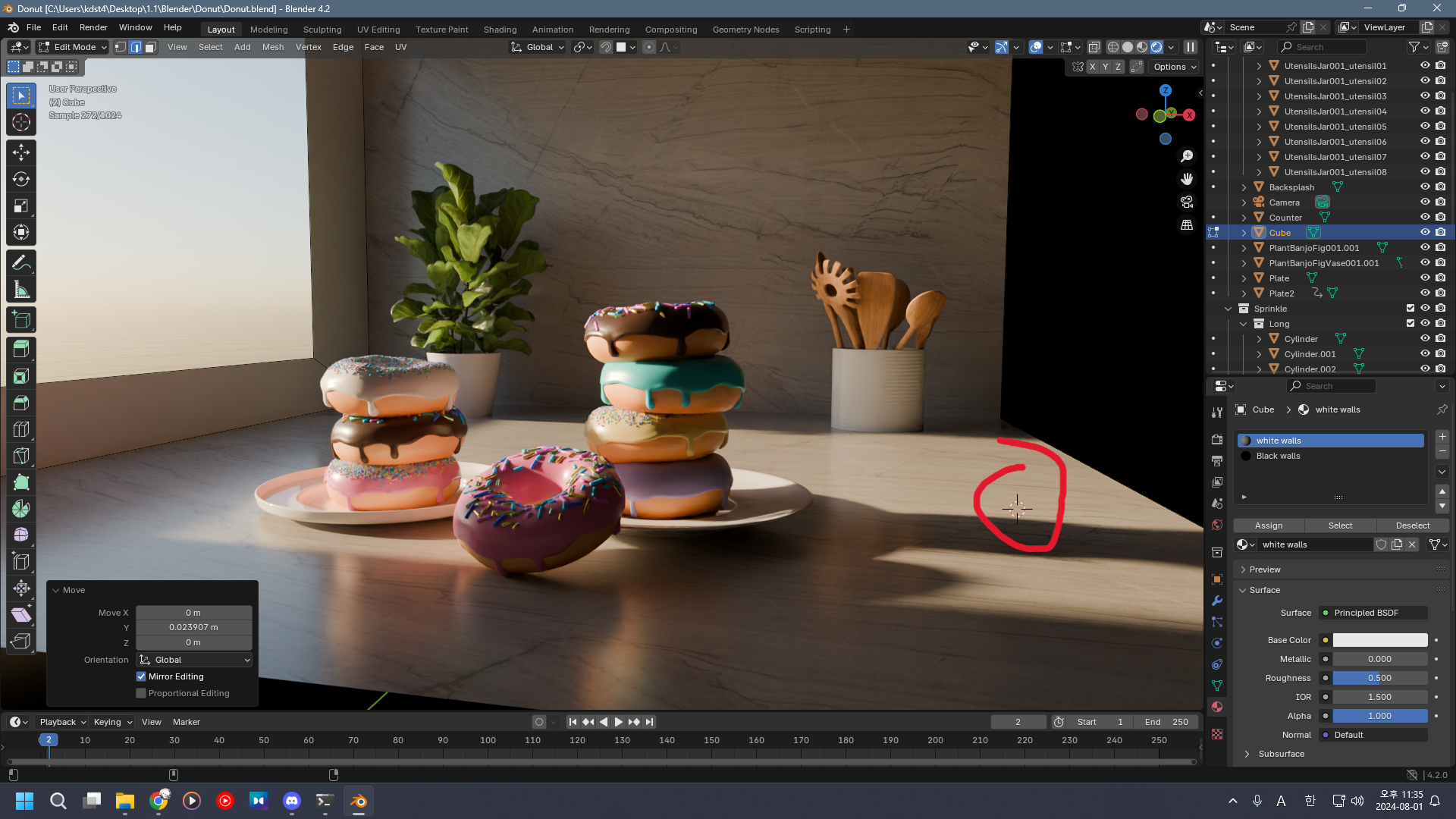
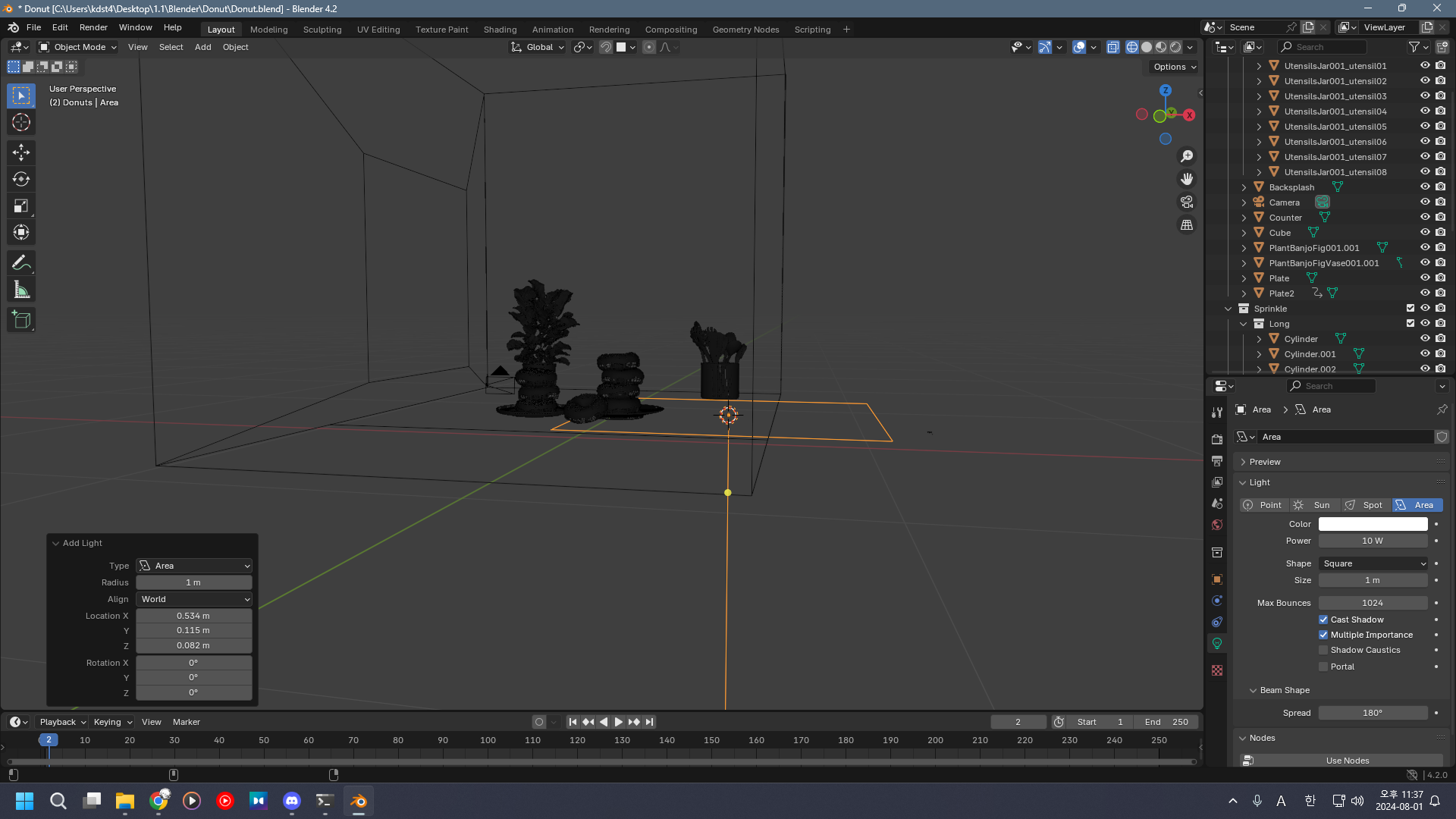
3D 커서를 여기 두고 광원을 하나 만들자.

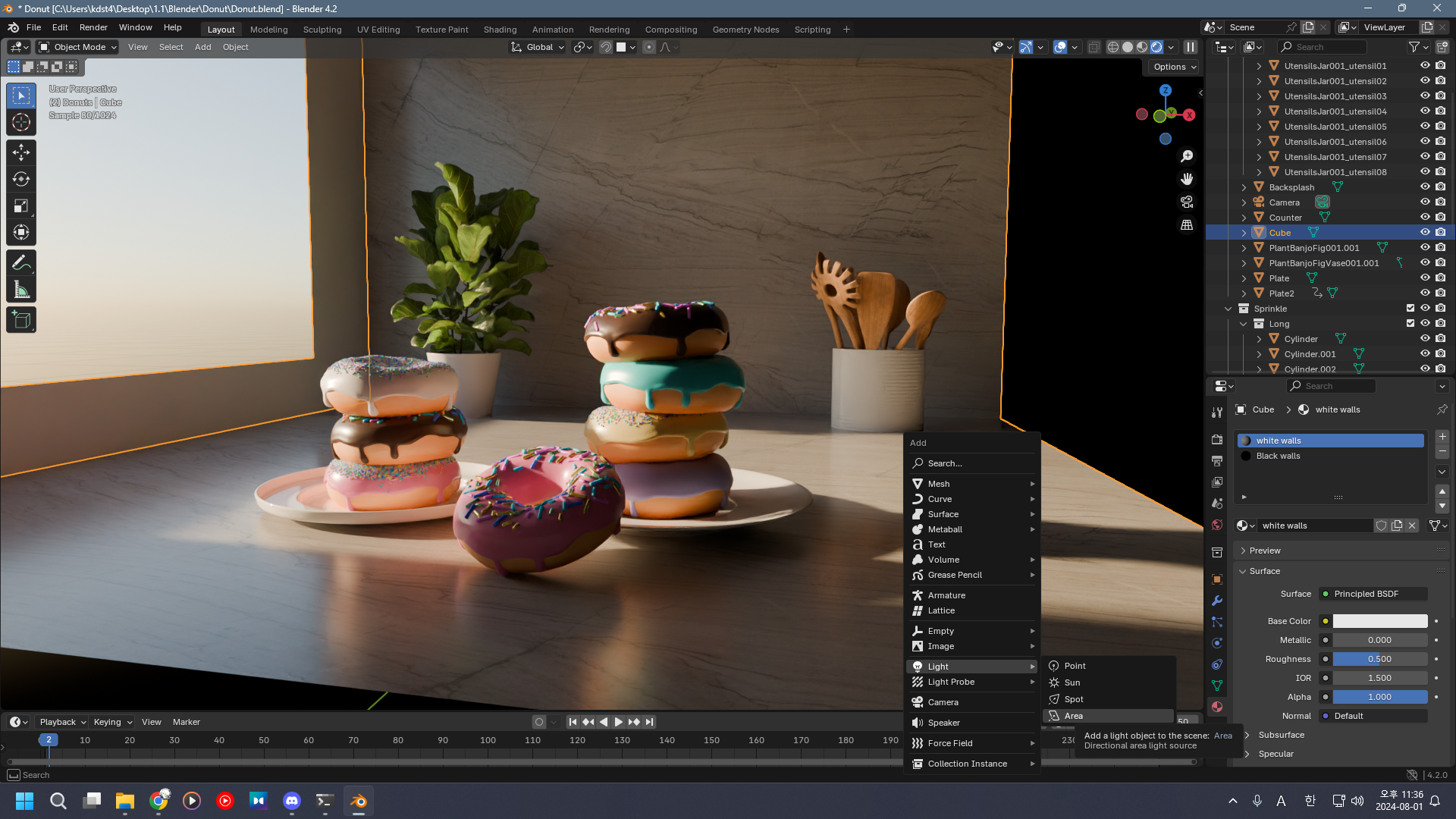
Area 라이트를 하나 두자.

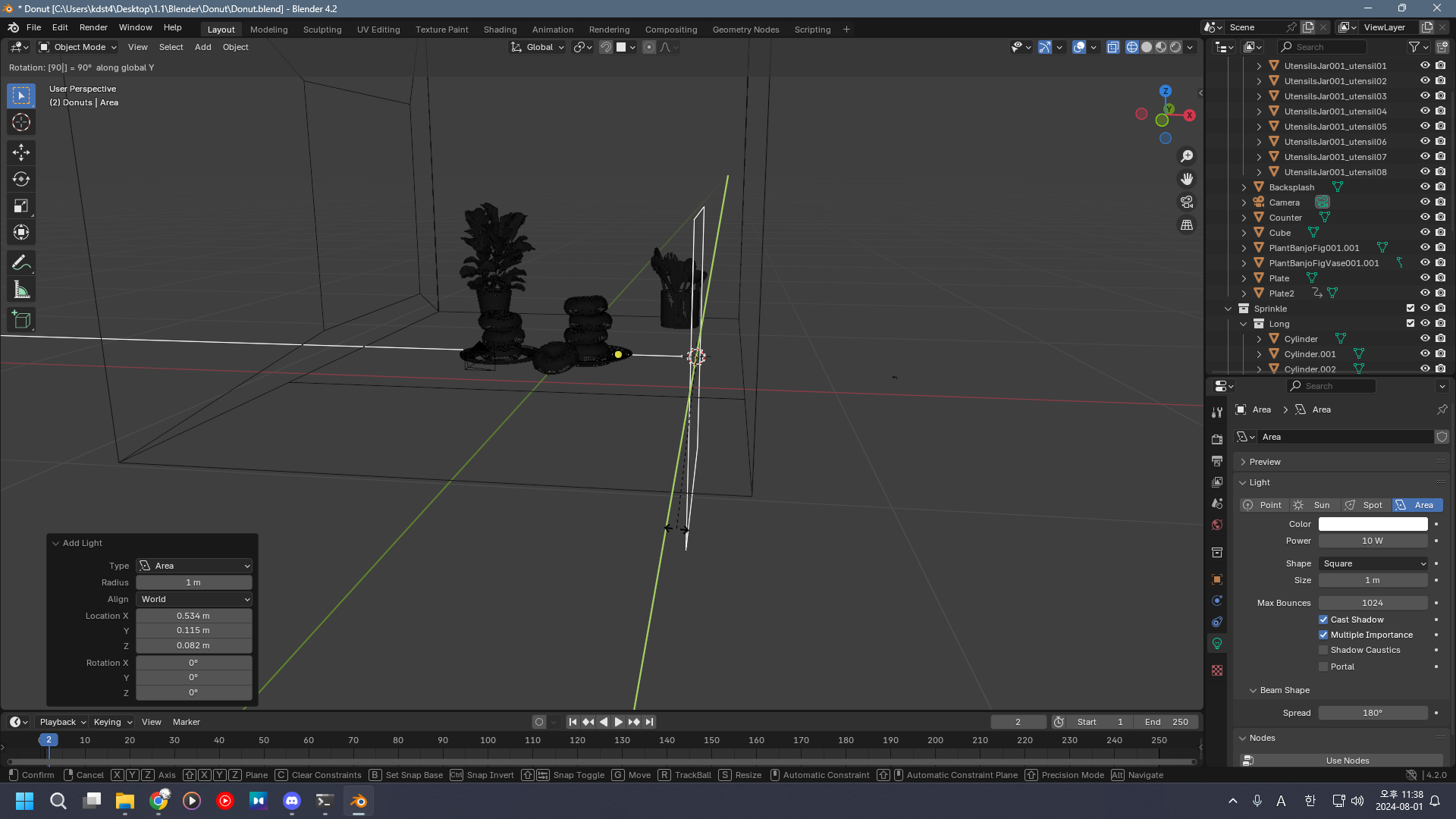
와이어프레임으로 확인해보면, 줄이 향하는 방향으로 빛이 나아간다는 것을 알 수 있다.


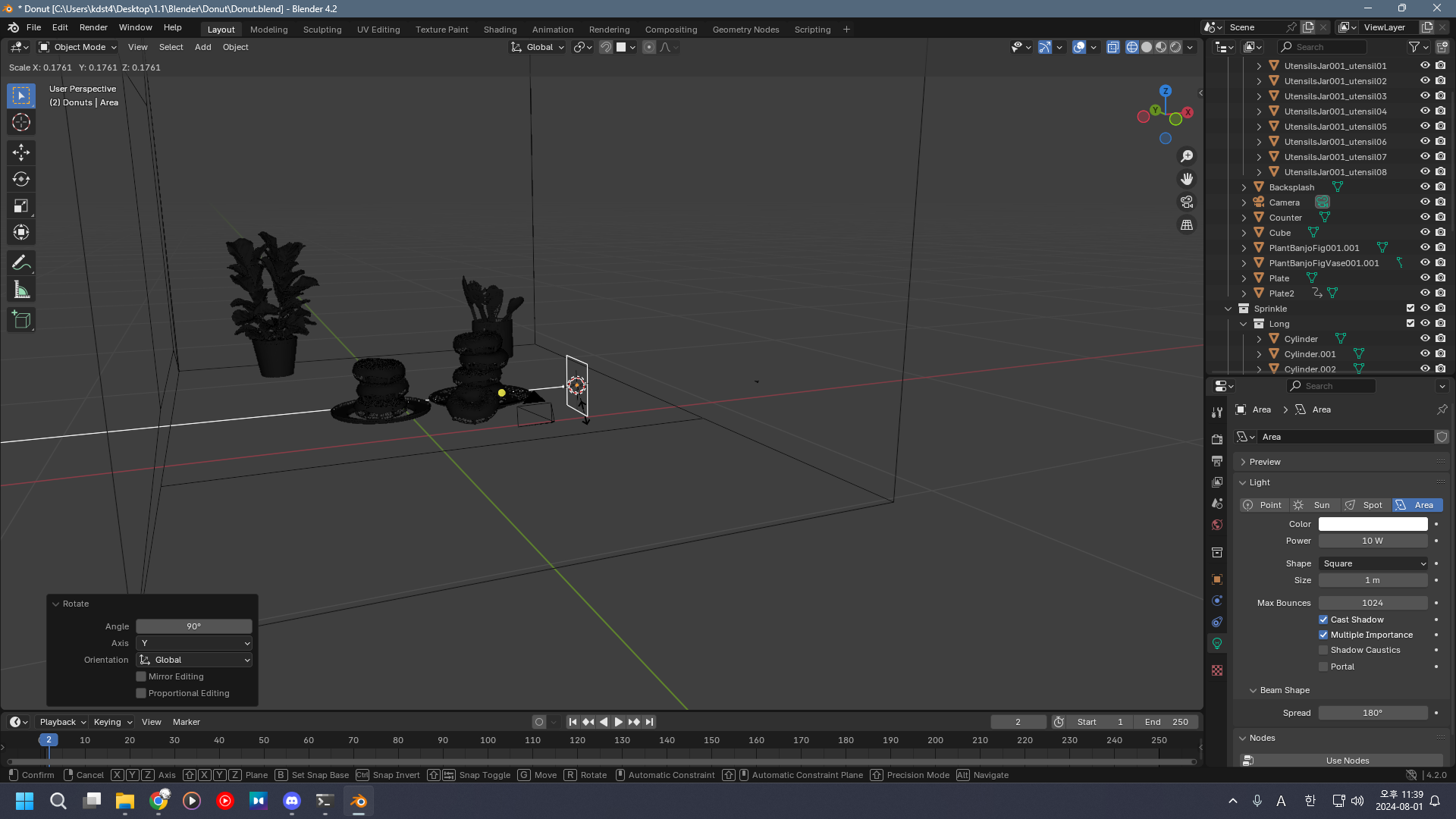
y축으로 90도 돌리고, 크기를 줄이자.

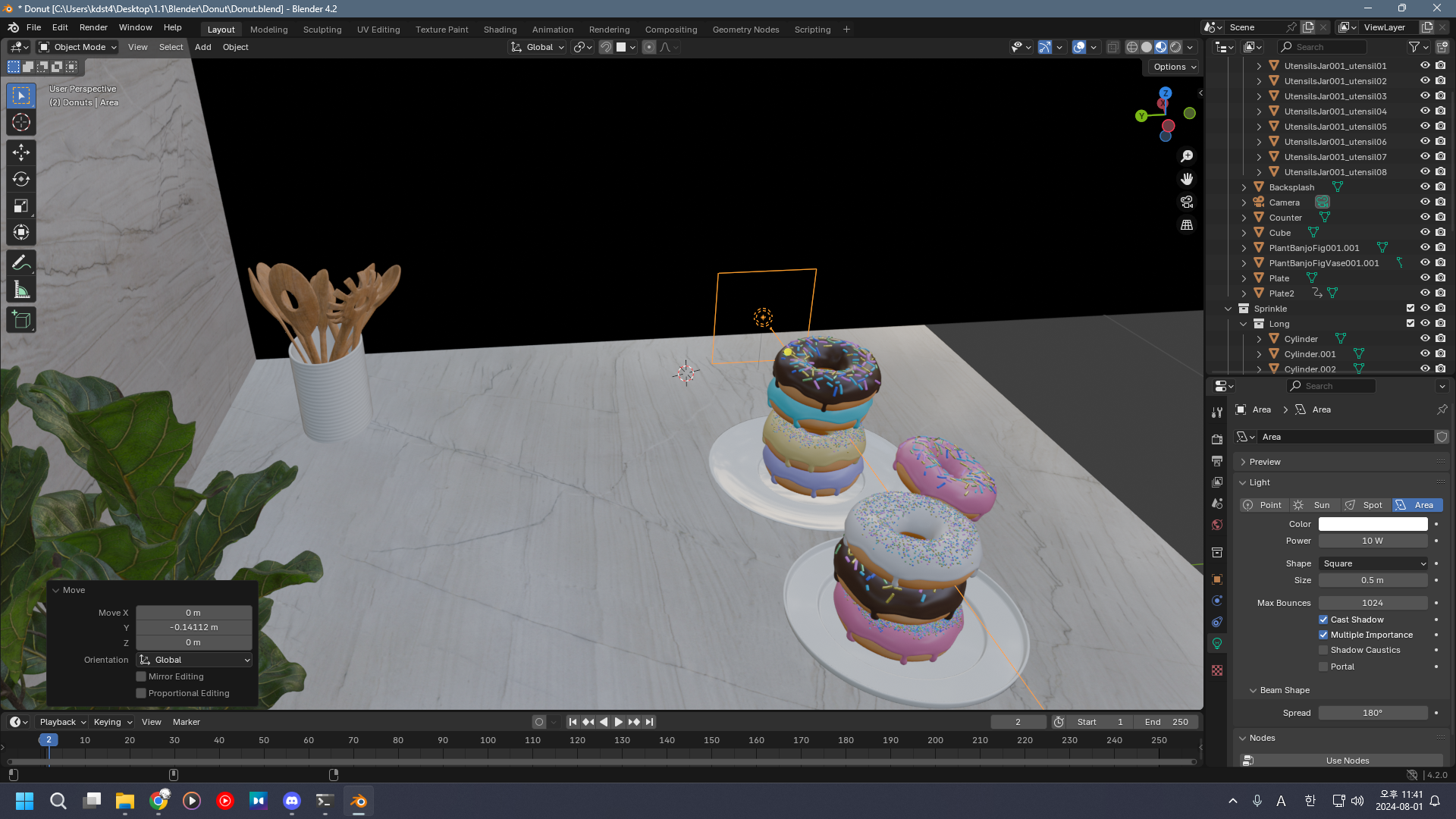
도넛에 맞춰 정렬하고


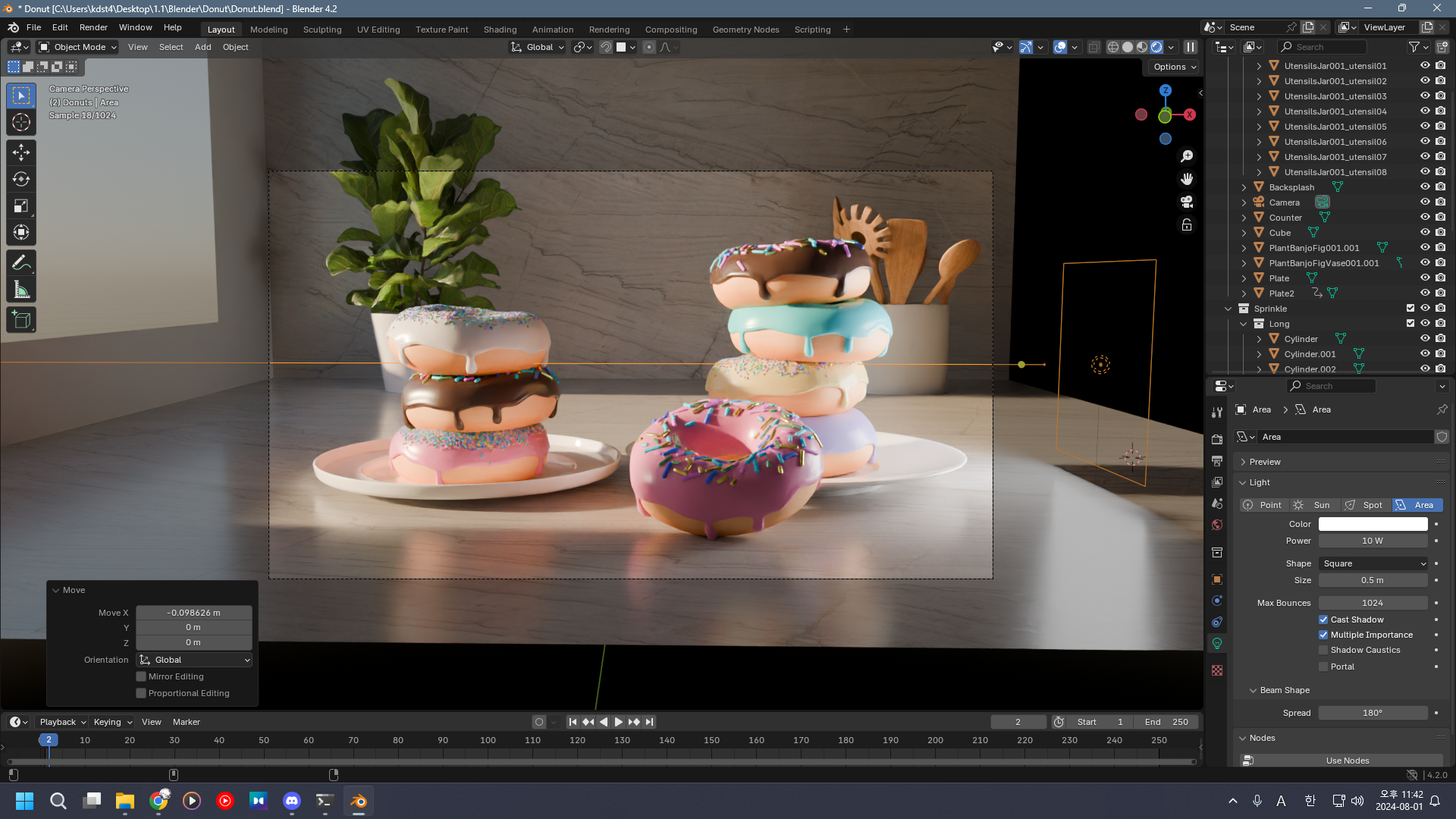
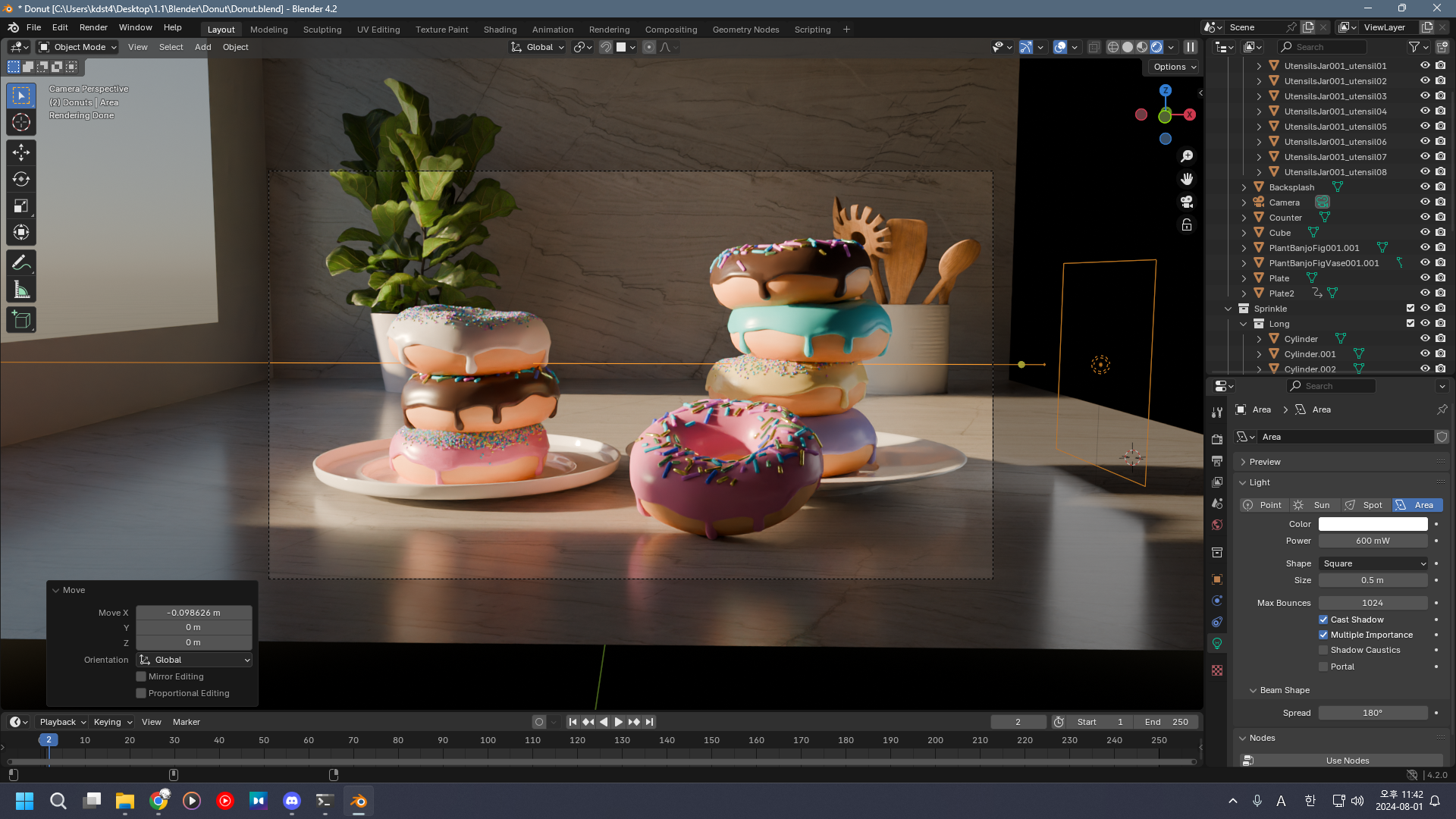
광량도 줄여주자.

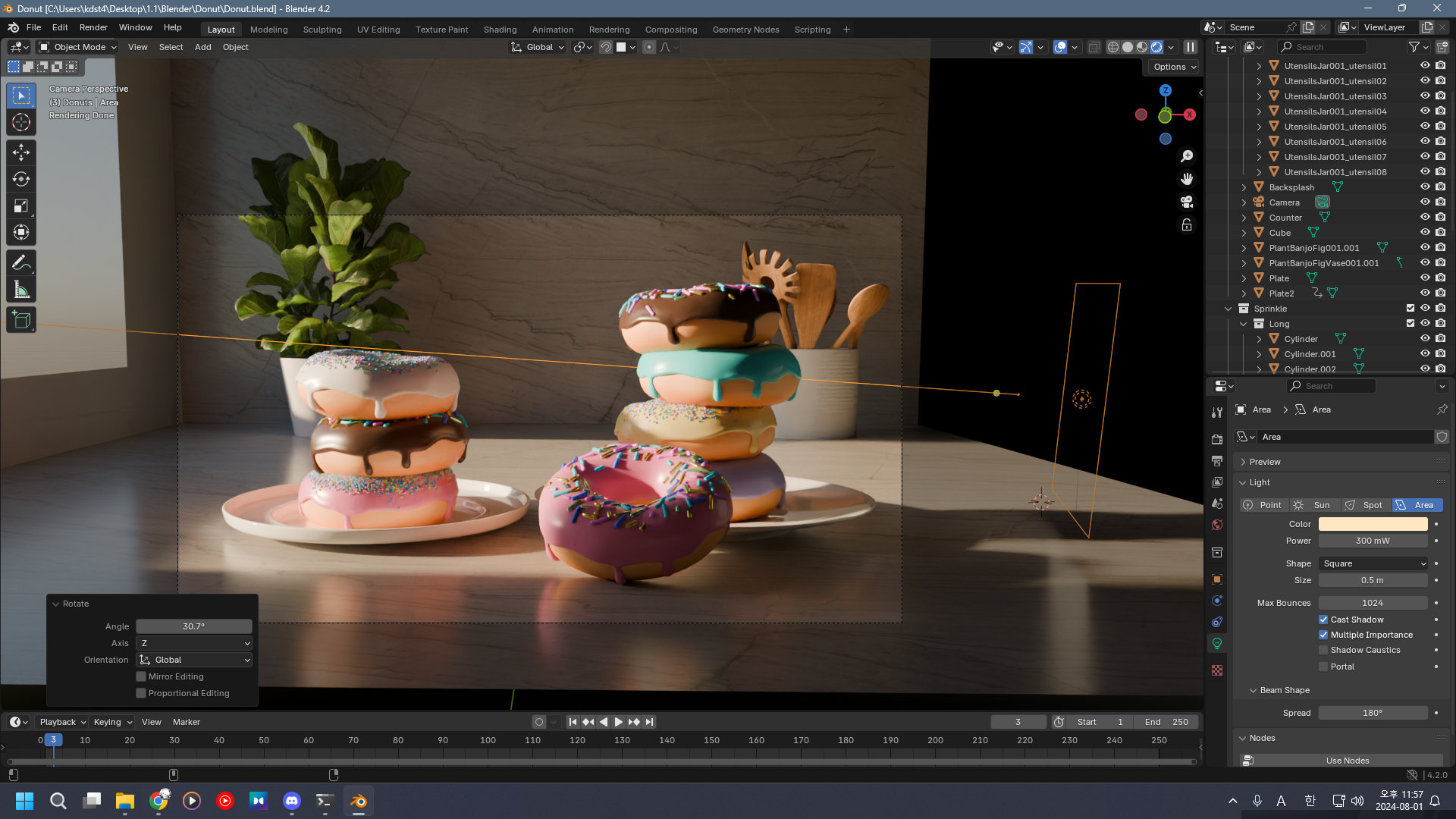
색 변경과 위치 조정도 조금 했다.
컴포지팅 탭

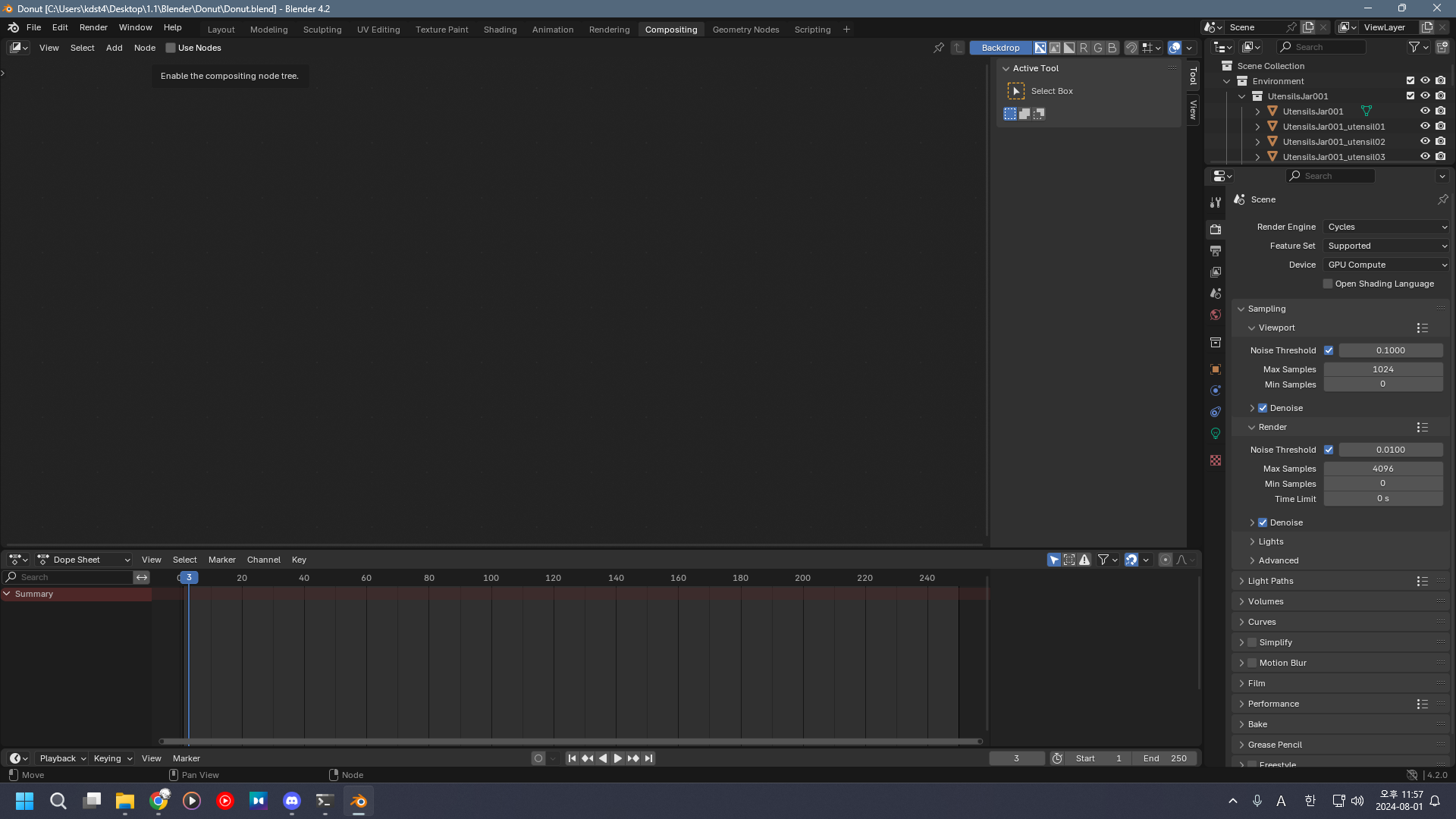
상단의 컴포지팅 탭으로 가자.


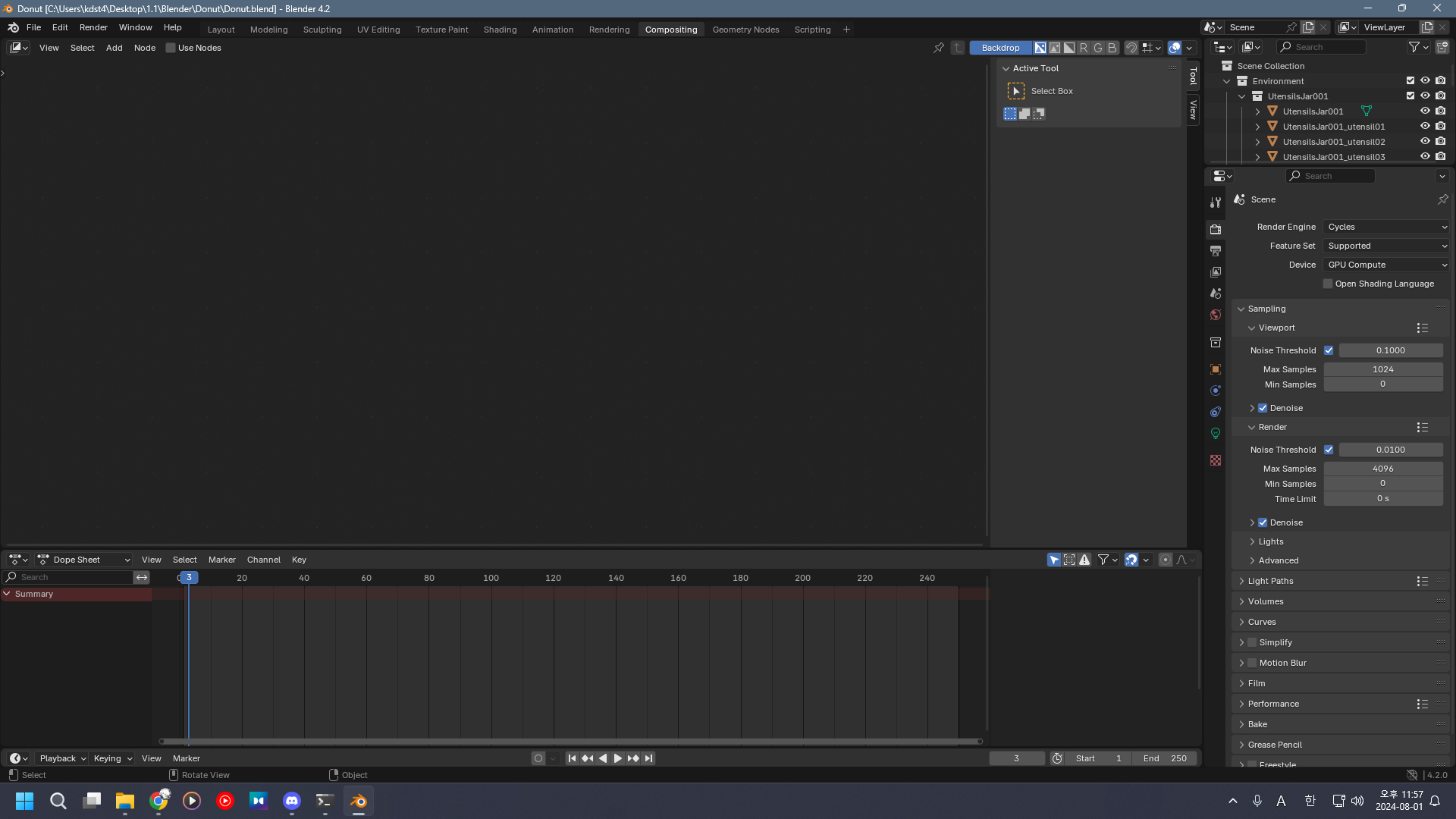
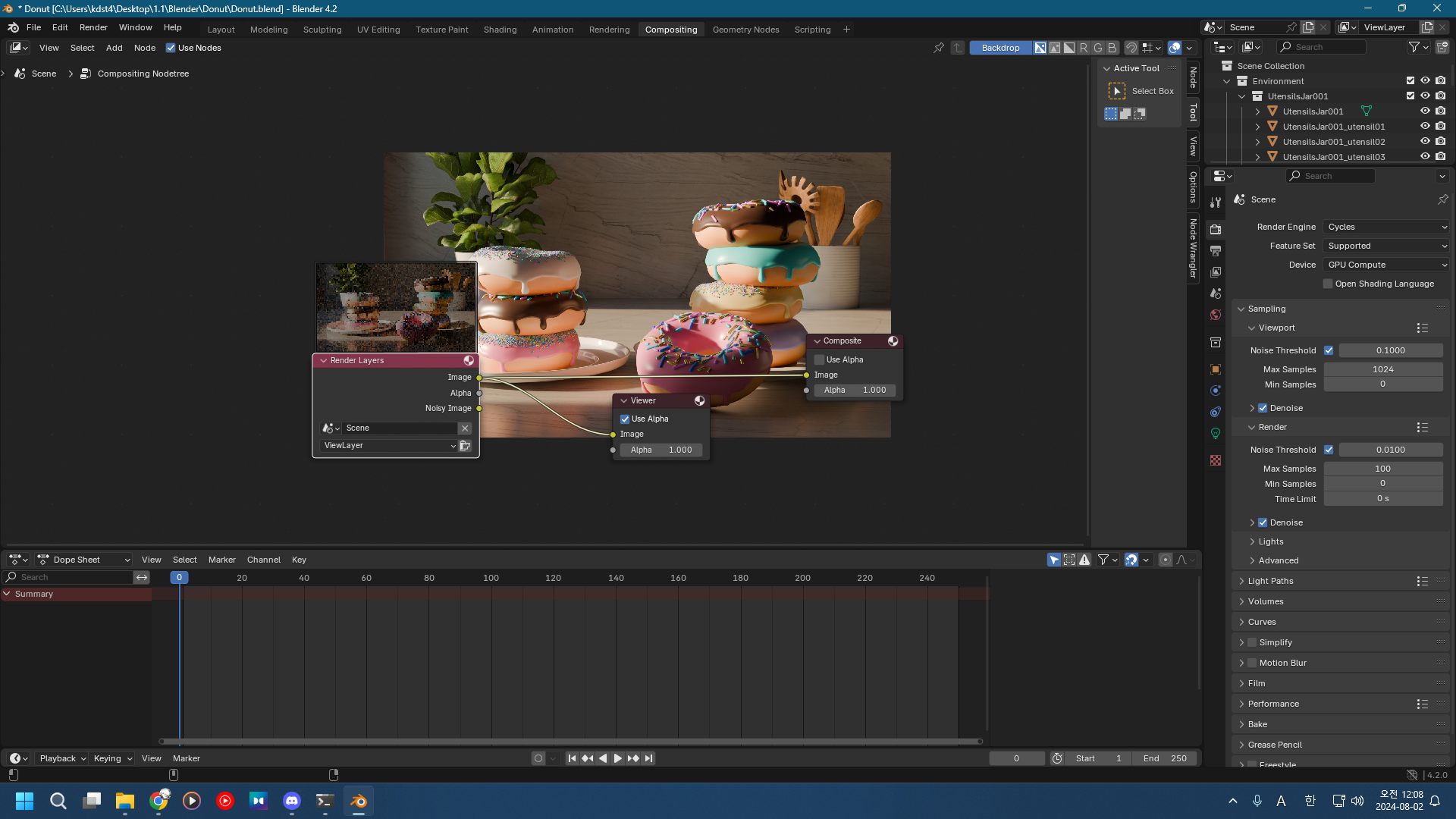
좌상단의 Use Nodes 체크하면 저런게 뜬다.
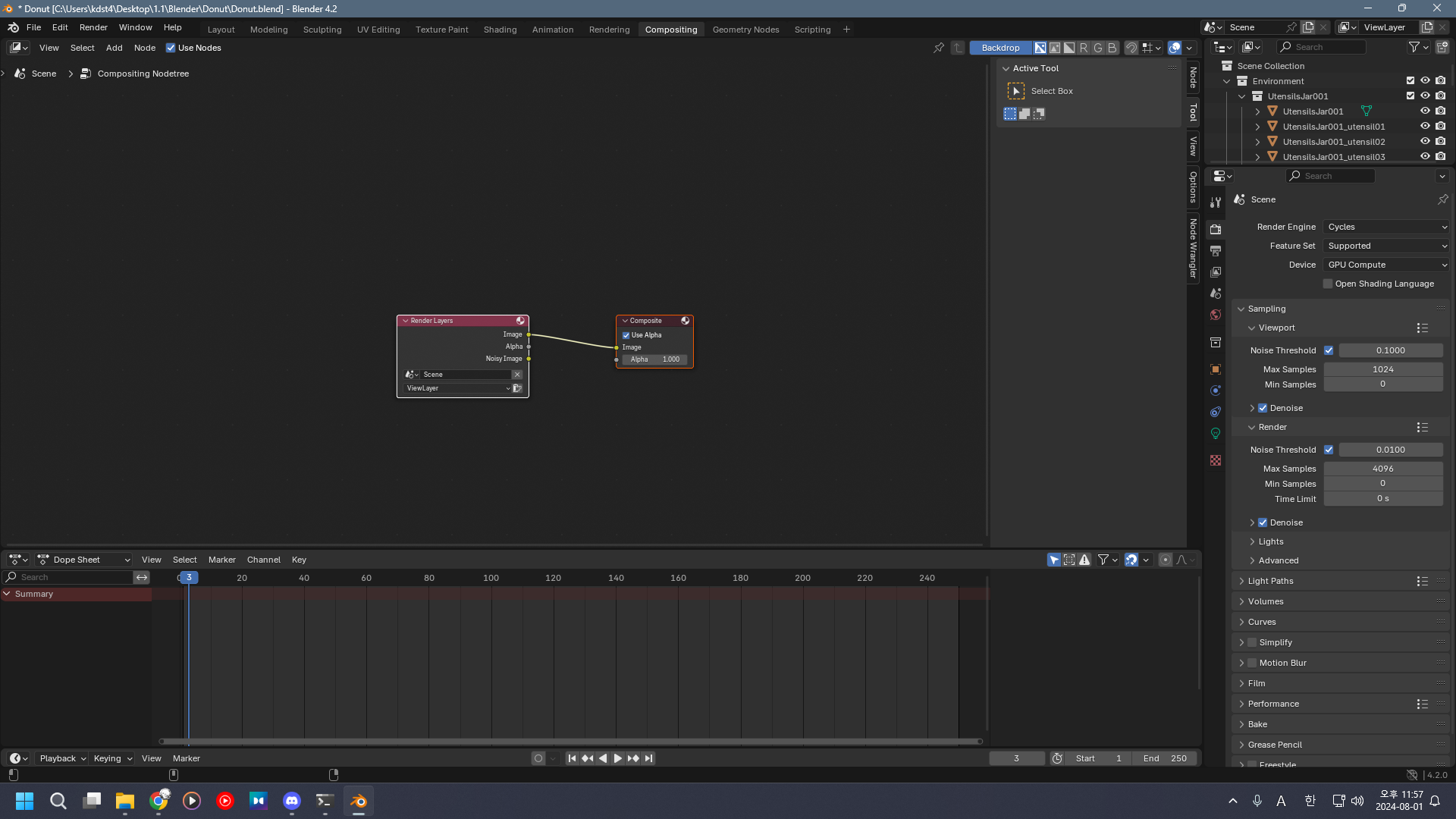
왼쪽에 있는게 내가 한 렌더고, 오른쪽은 결과물이다.
이 사이에 뭘 놓냐에 따라 뭔가 달라질 것 같다.

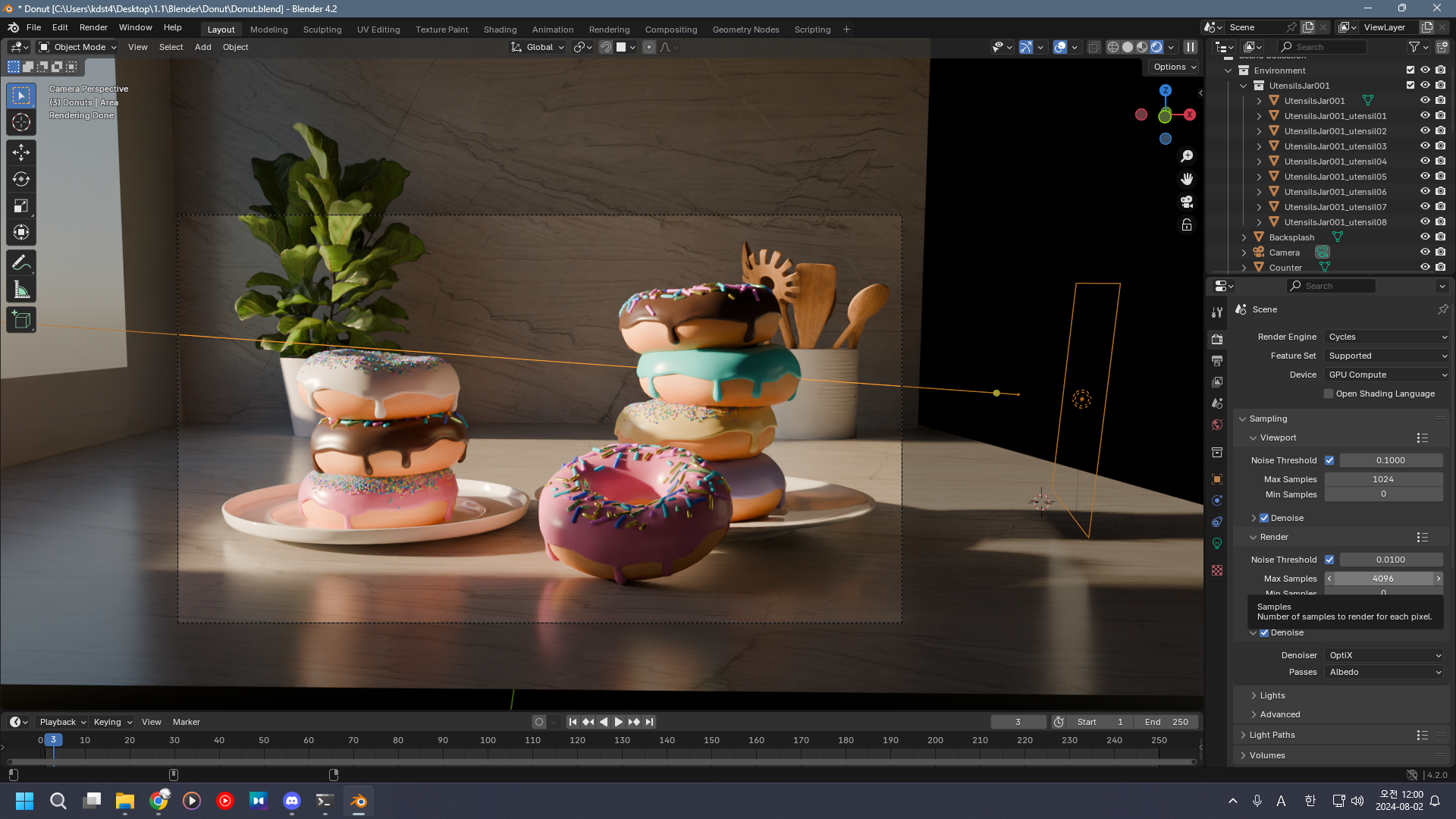
잠시 돌아와 Scene의 렌더 항목의 Max Sample을 줄여주자.
4096은 우리에겐 과하다.

렌더의 Max Samples를 줄였더니 [F12]로 렌더링 하는 속도가 빨라졌다.

컴포지팅으로 돌아와 [Ctrl] + [Shift] + 좌클릭으로 렌더 레이어를 클릭하면 뒤에 렌더링 한 사진과 뷰어가 나온다.
배경에 [Alt] + 휠 클릭 하면 사진 위치 조정가능함.
그냥 휠 클릭해서 돌리면 노드 이동 가능.
[V]와 [Alt] + [V]로 사진 확대 축소 가능
필터


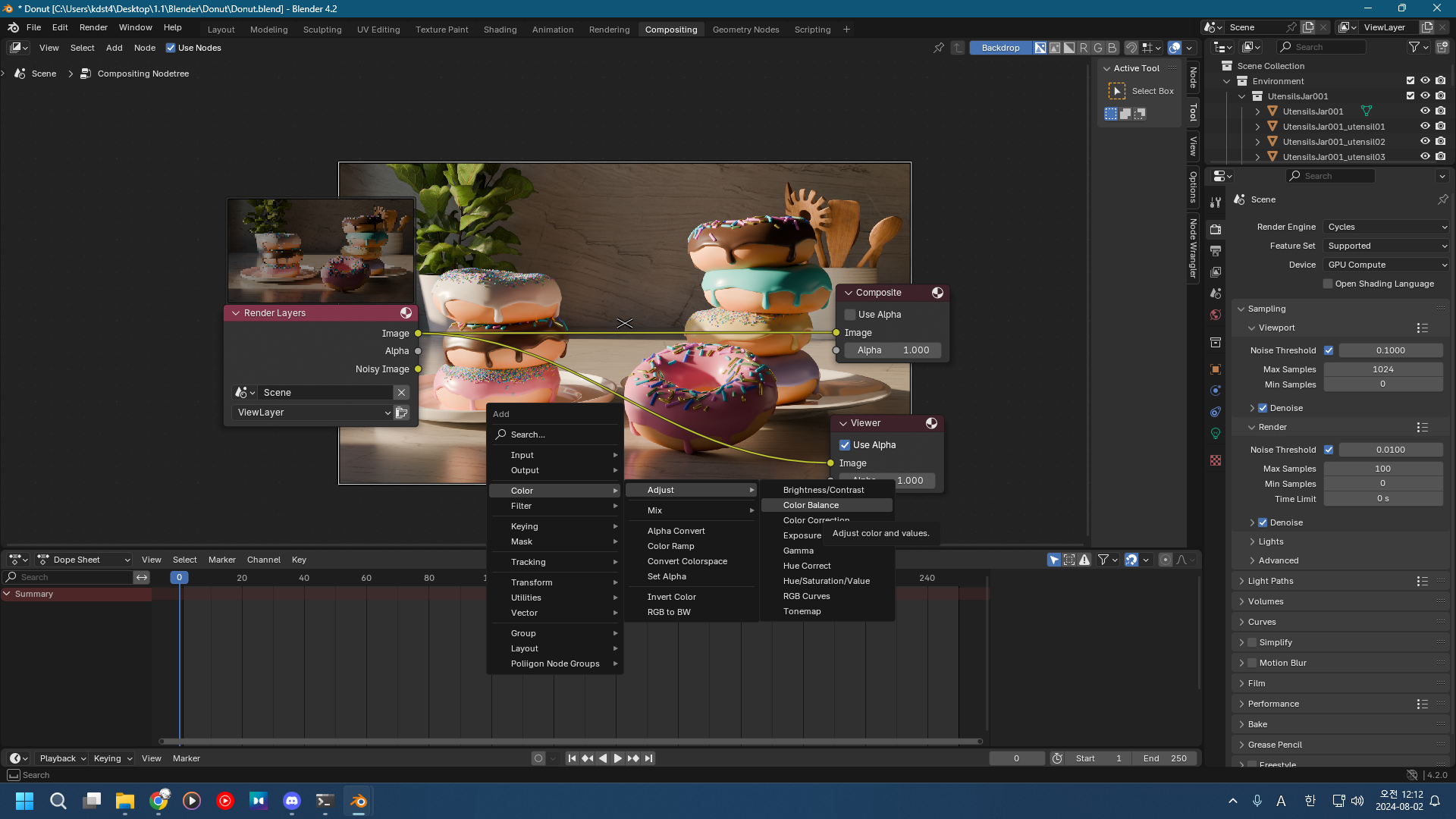
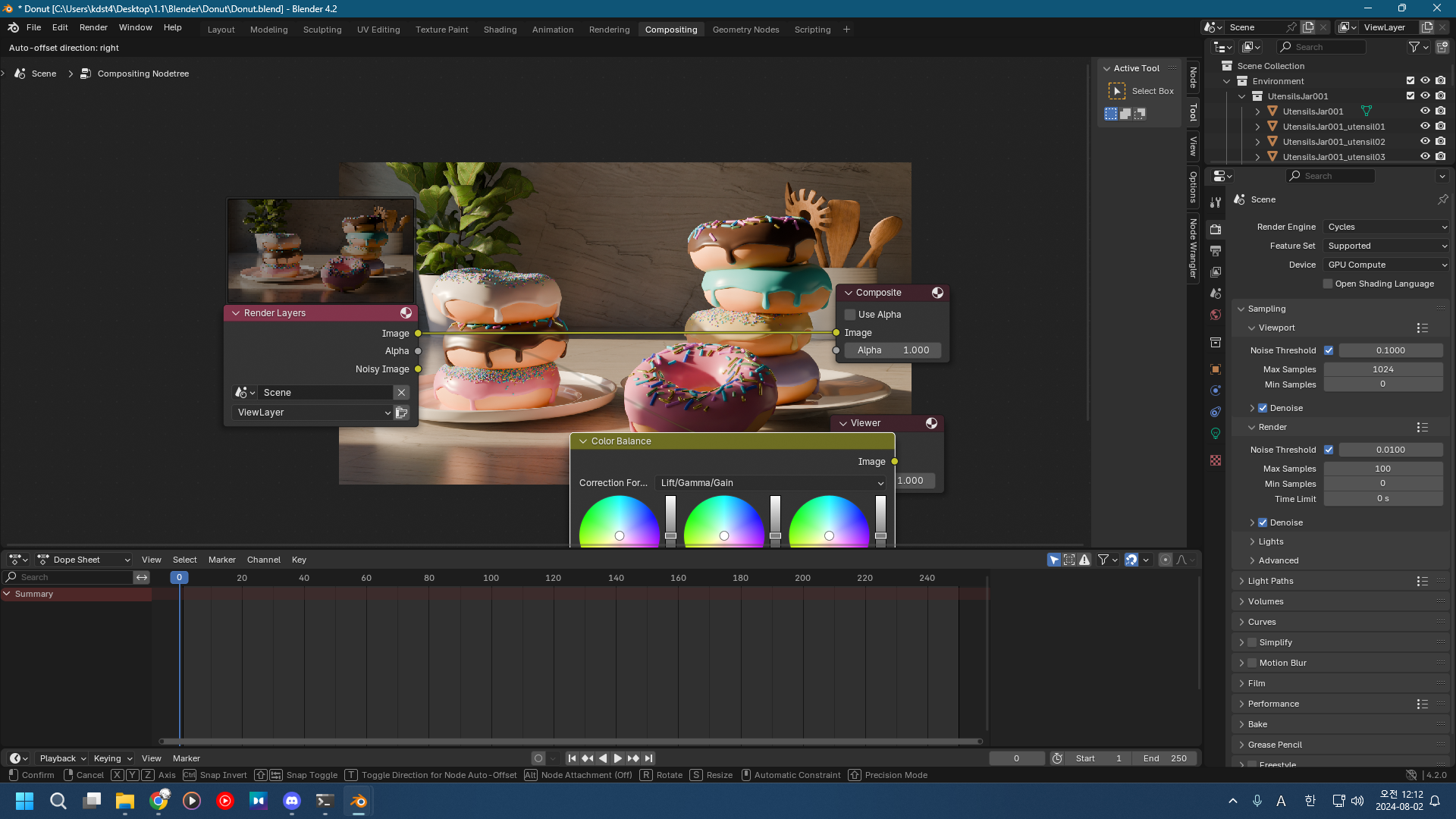
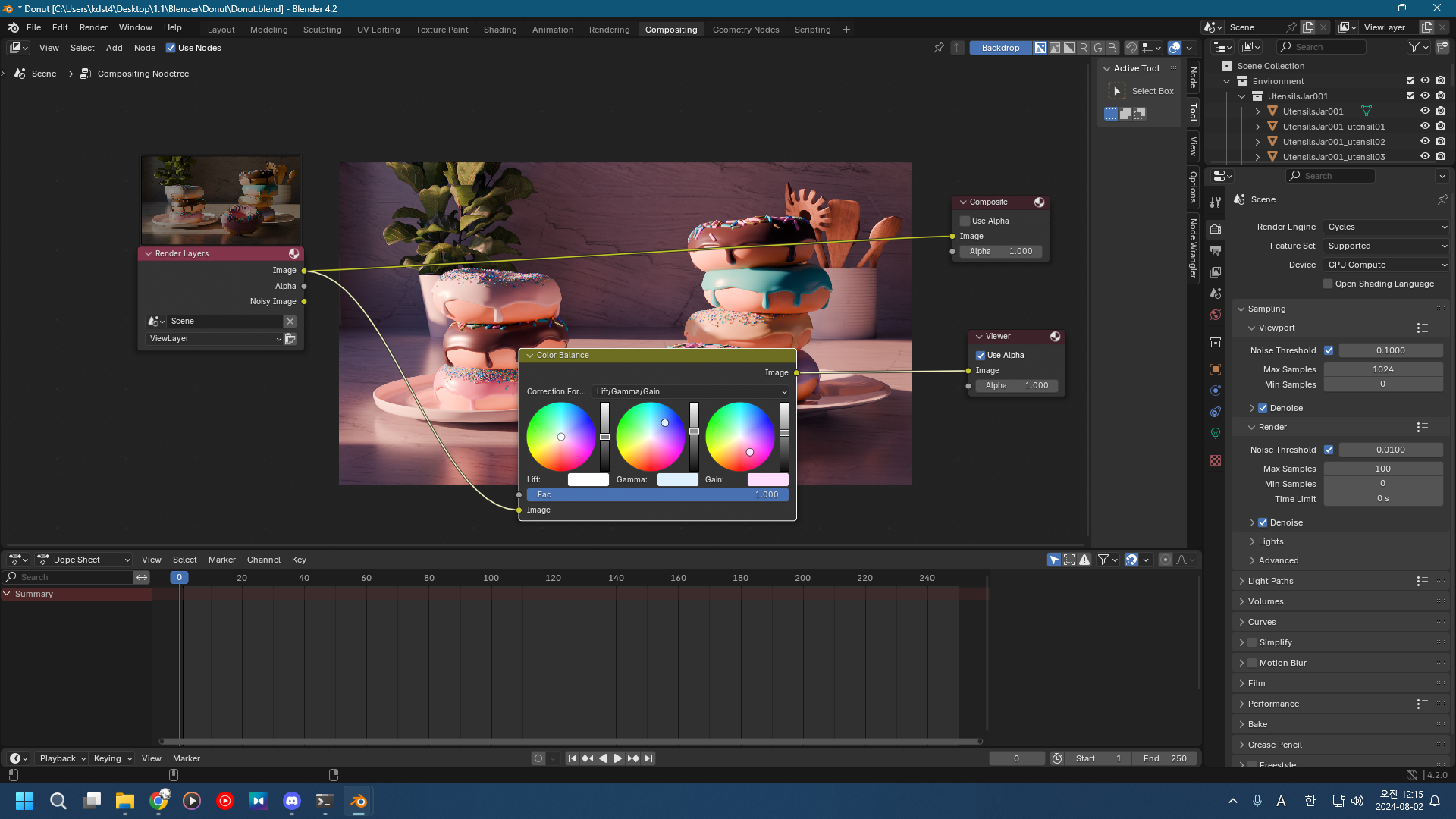
[Shift] + [A]로 컬러 밸런스를 꺼내오자.

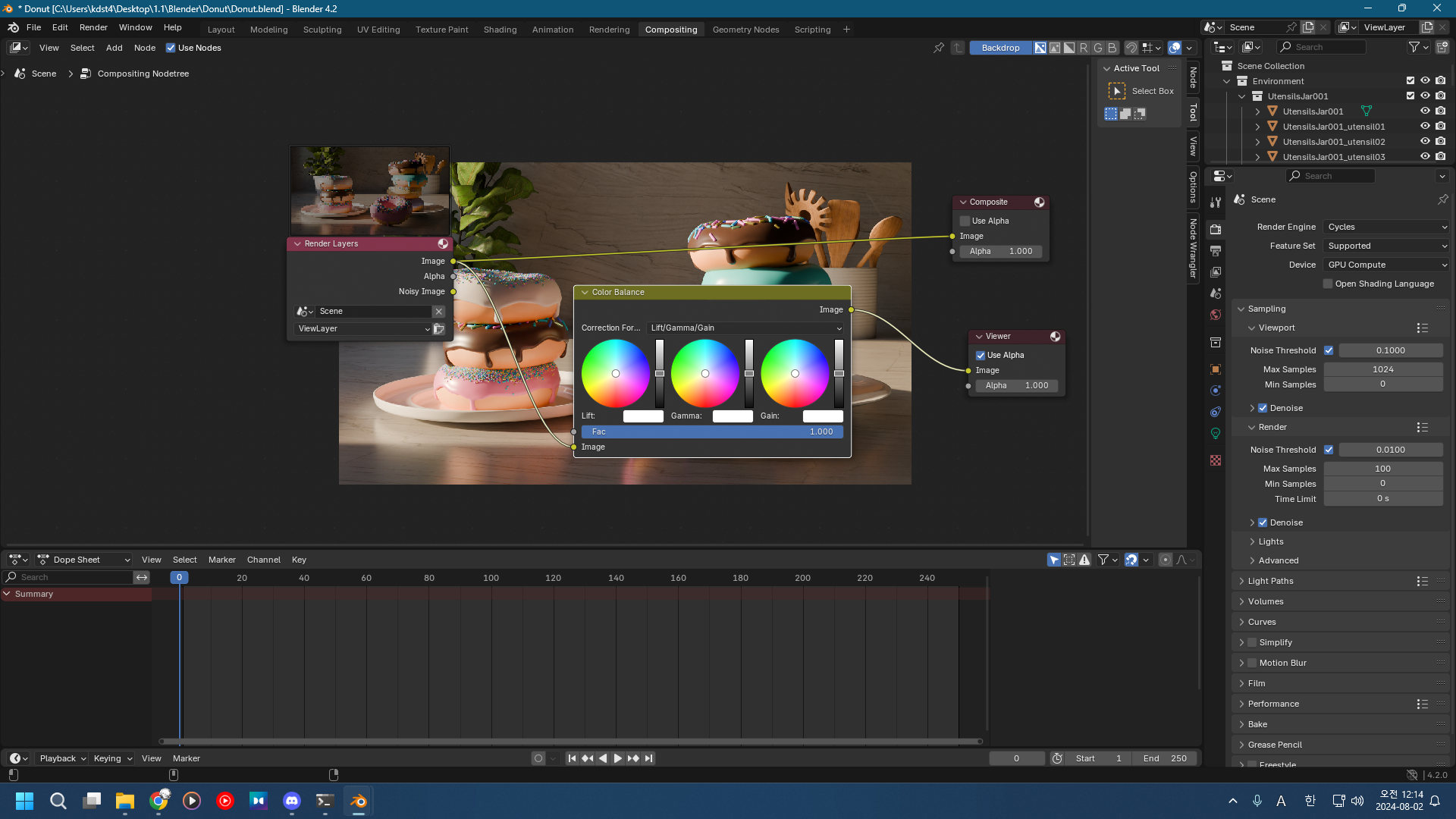
이렇게 연결하자.

이런 식으로 톤을 변경할 수 있다.

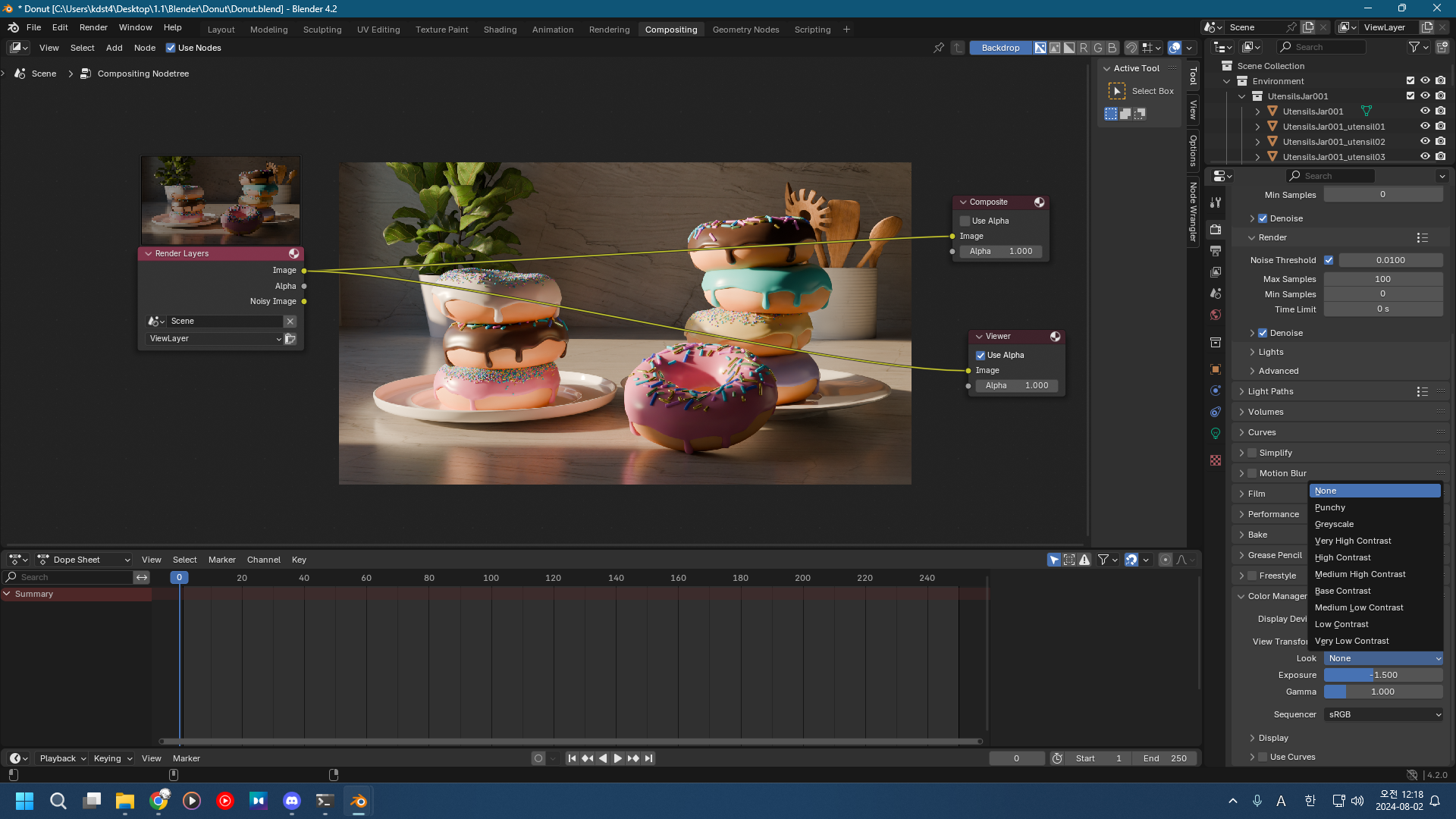
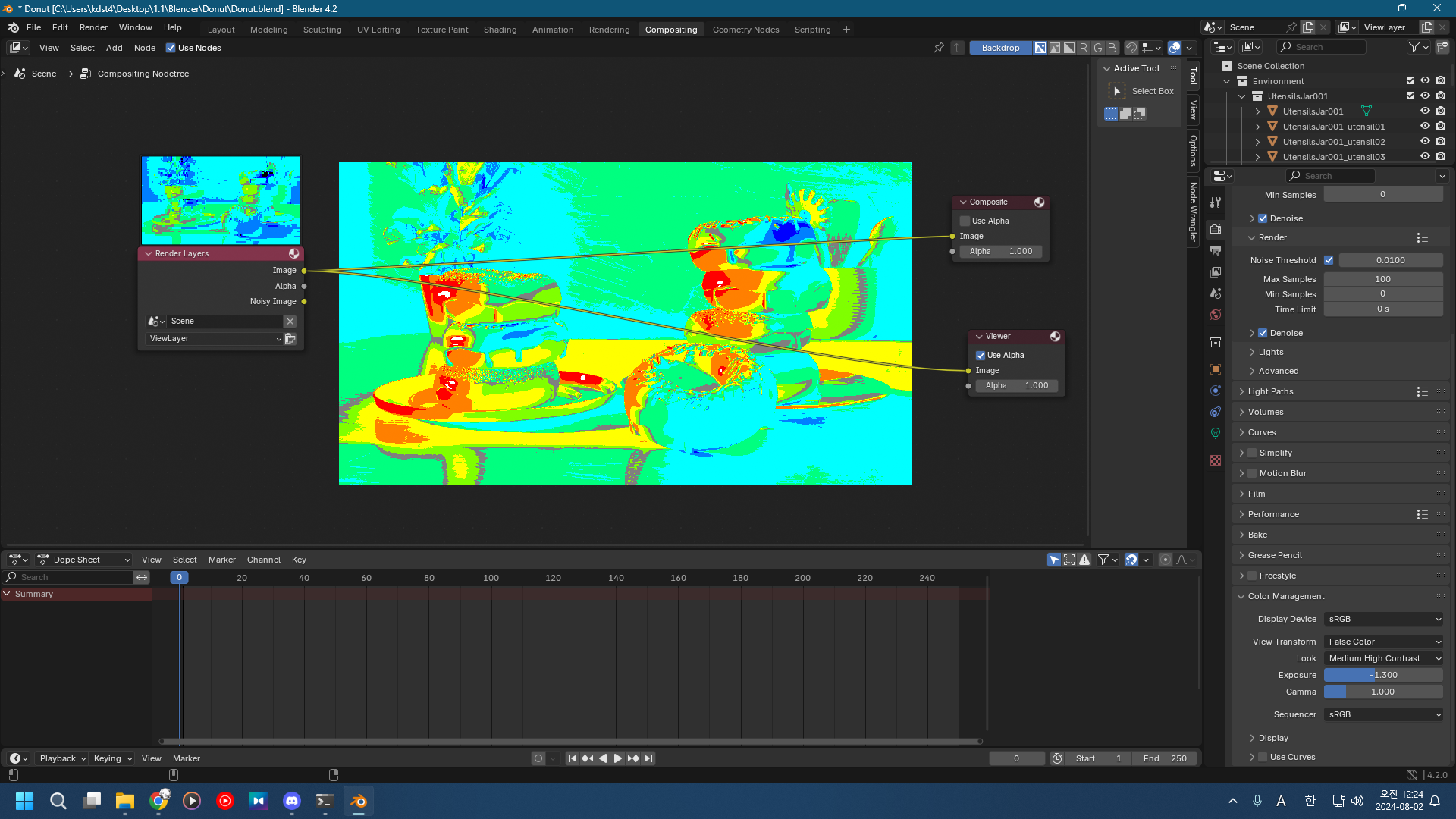
우측 렌더 창에서 컬러 매니지먼트의 Look에 드가자.



이런 식으로 필터 같은 프리셋이 있다.

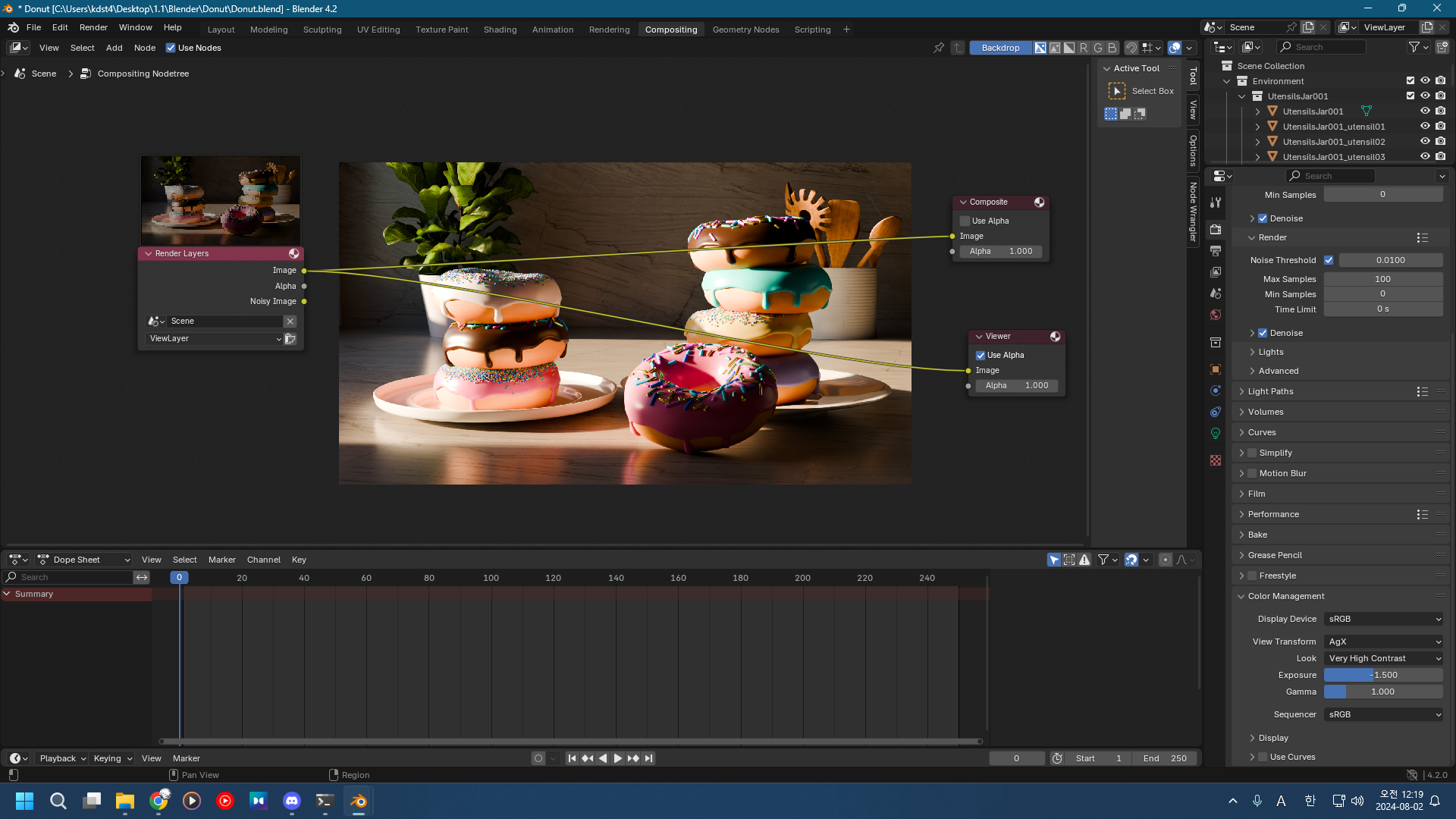
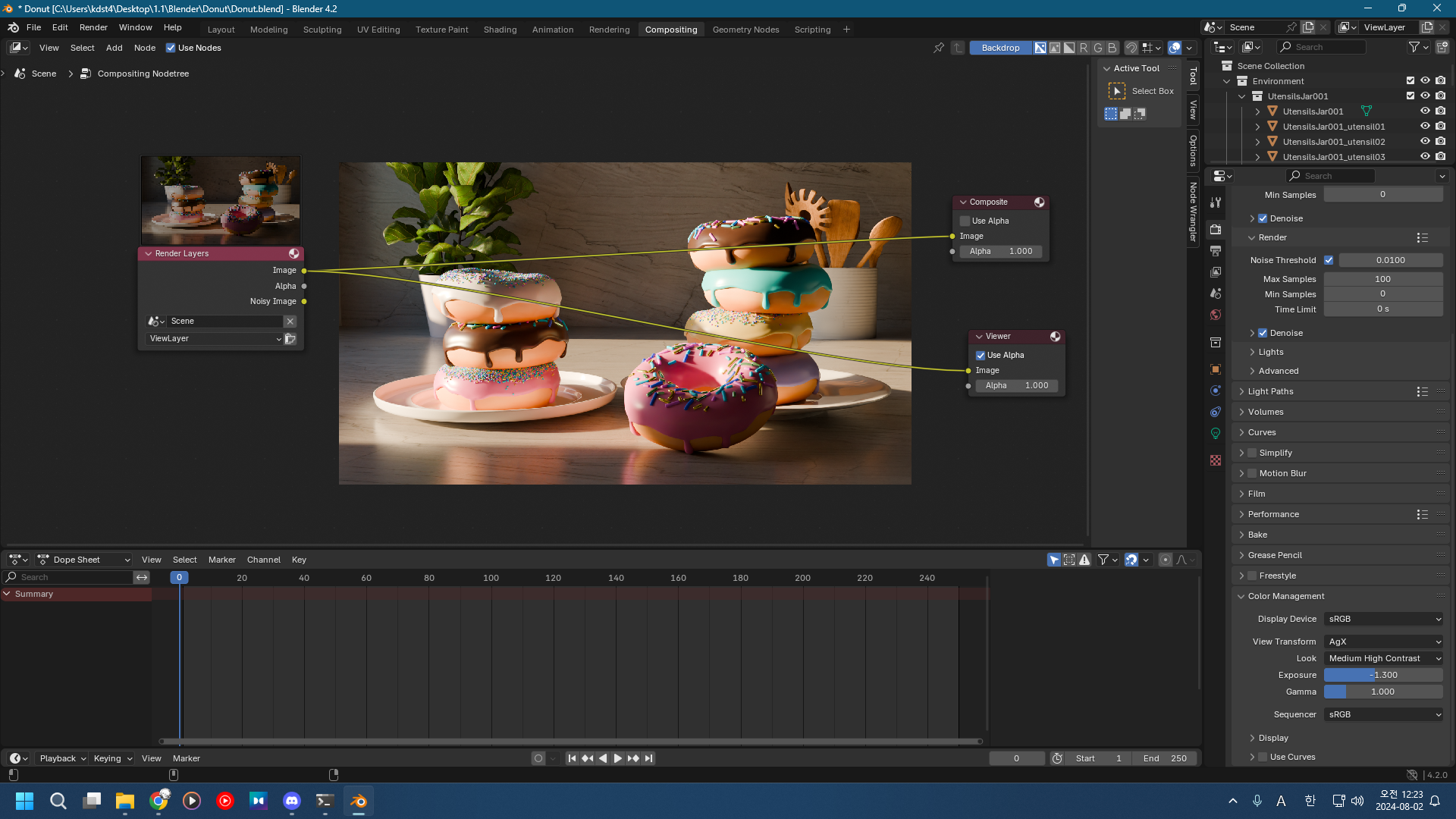
본인은 Medium High Contrast에 노출값 -1.3으로 할거다.



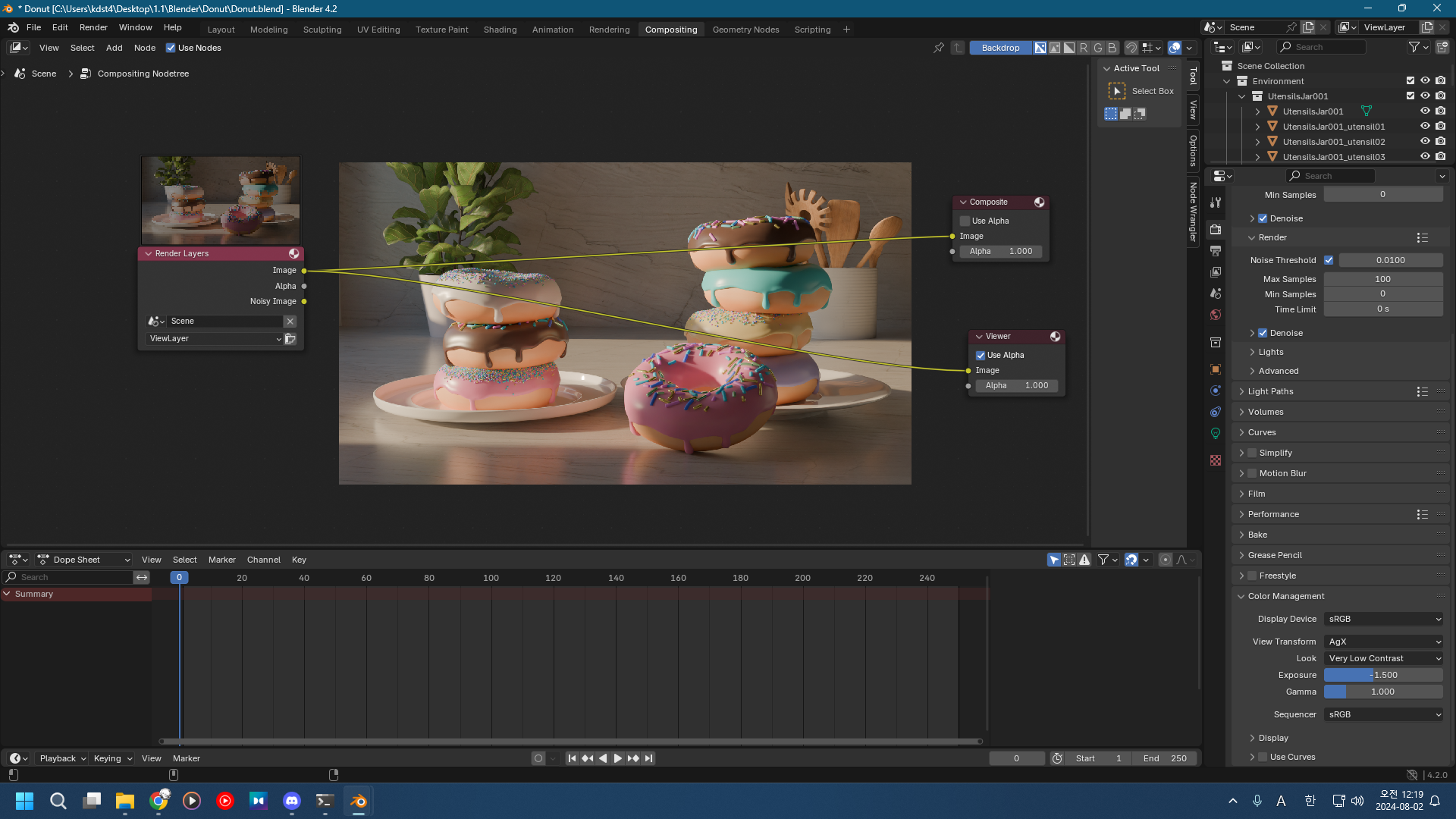
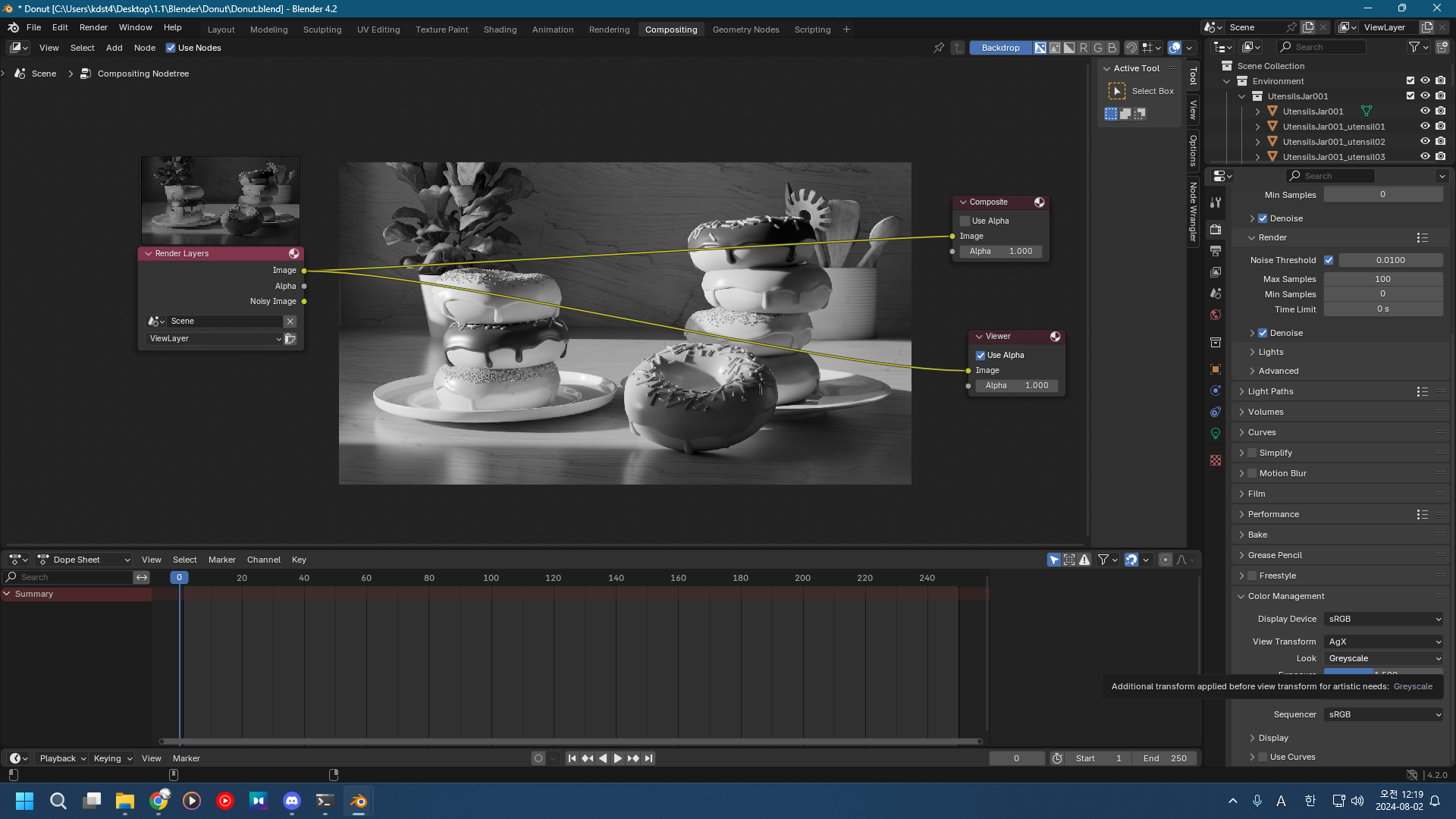
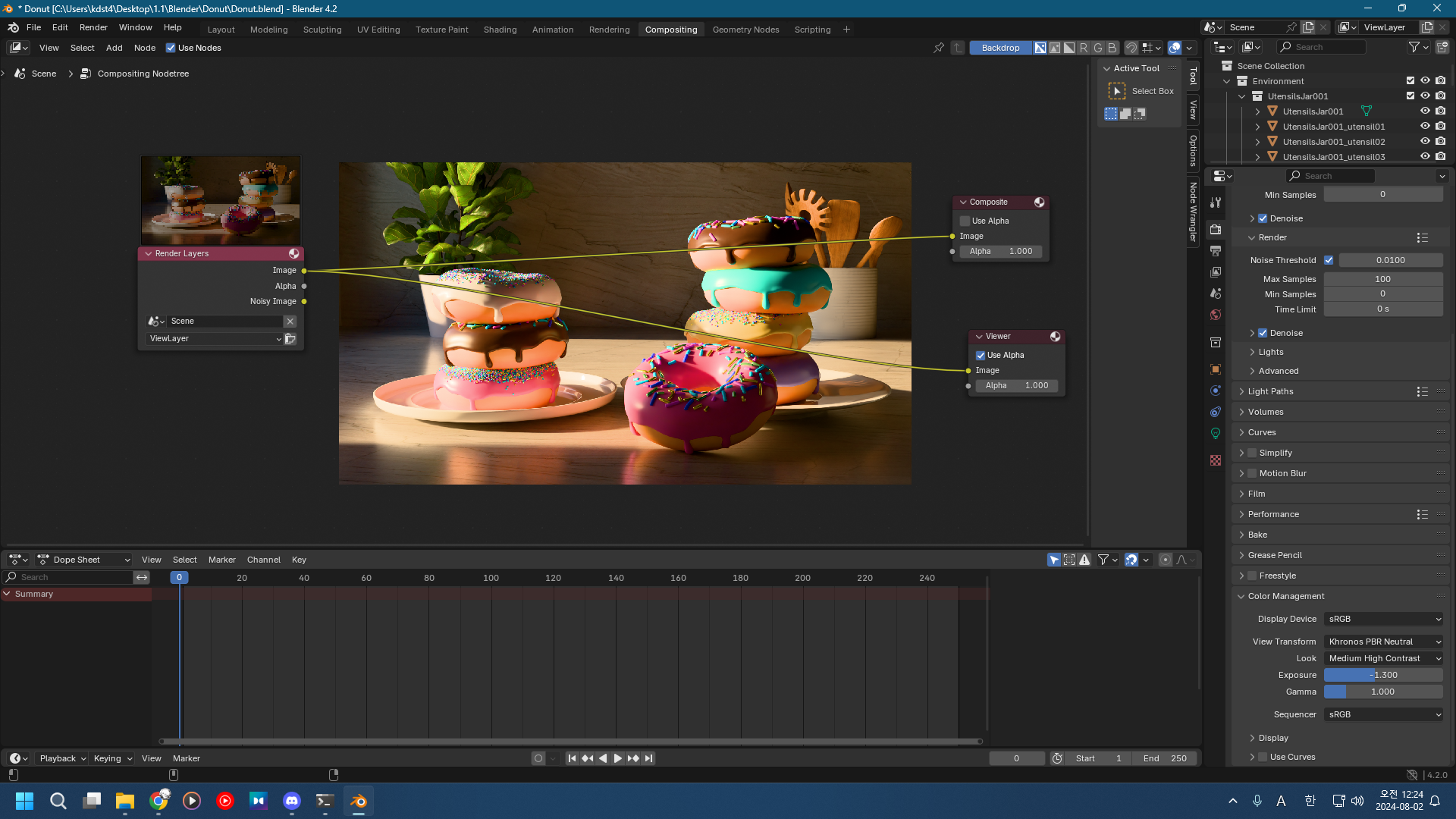
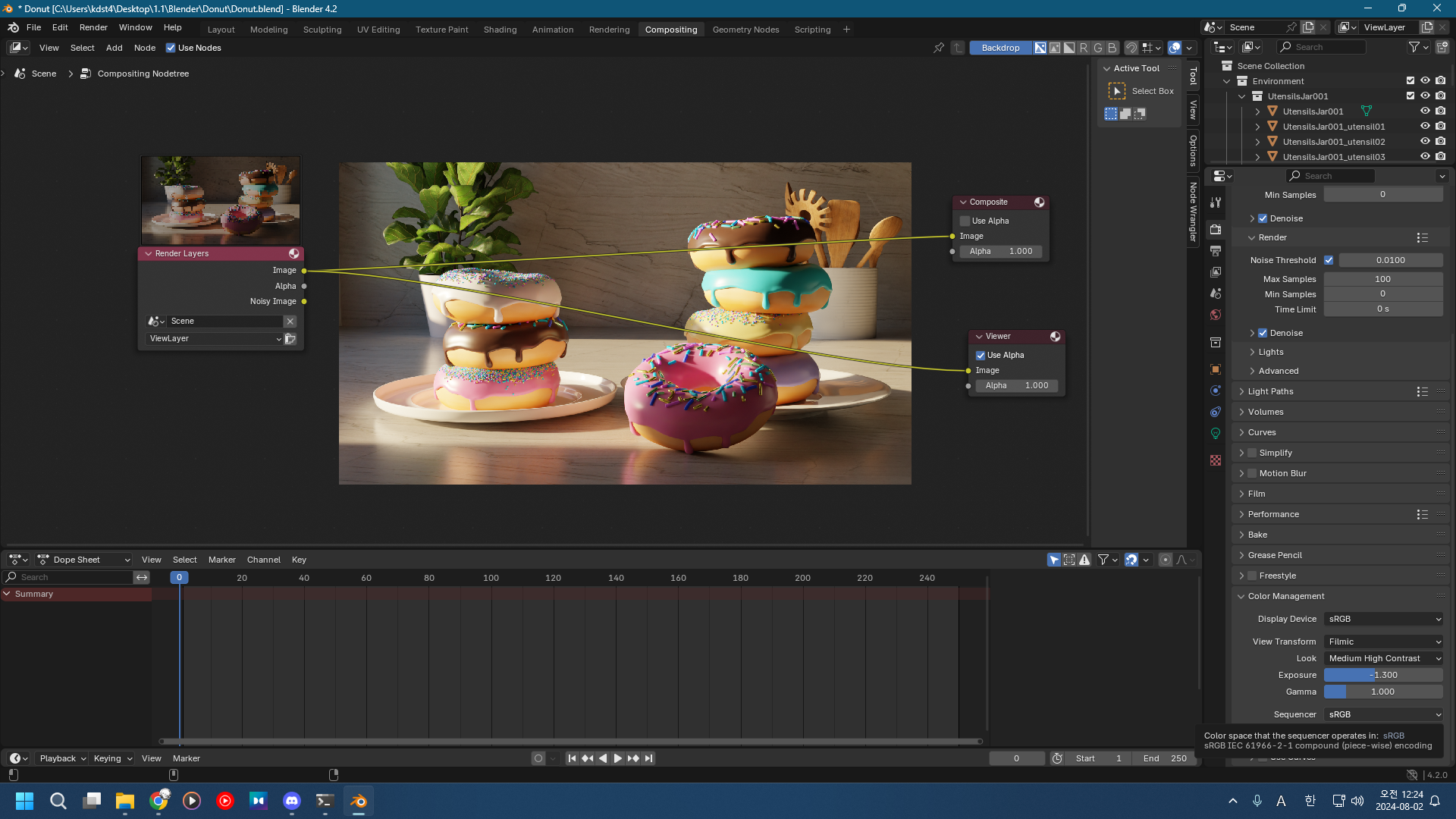
View Transform을 변경하면 이렇다.
센세께서는 Agx를 추천하신다.
Streaks 효과
이제 금속 스프링클에 빛을 반사시키자.

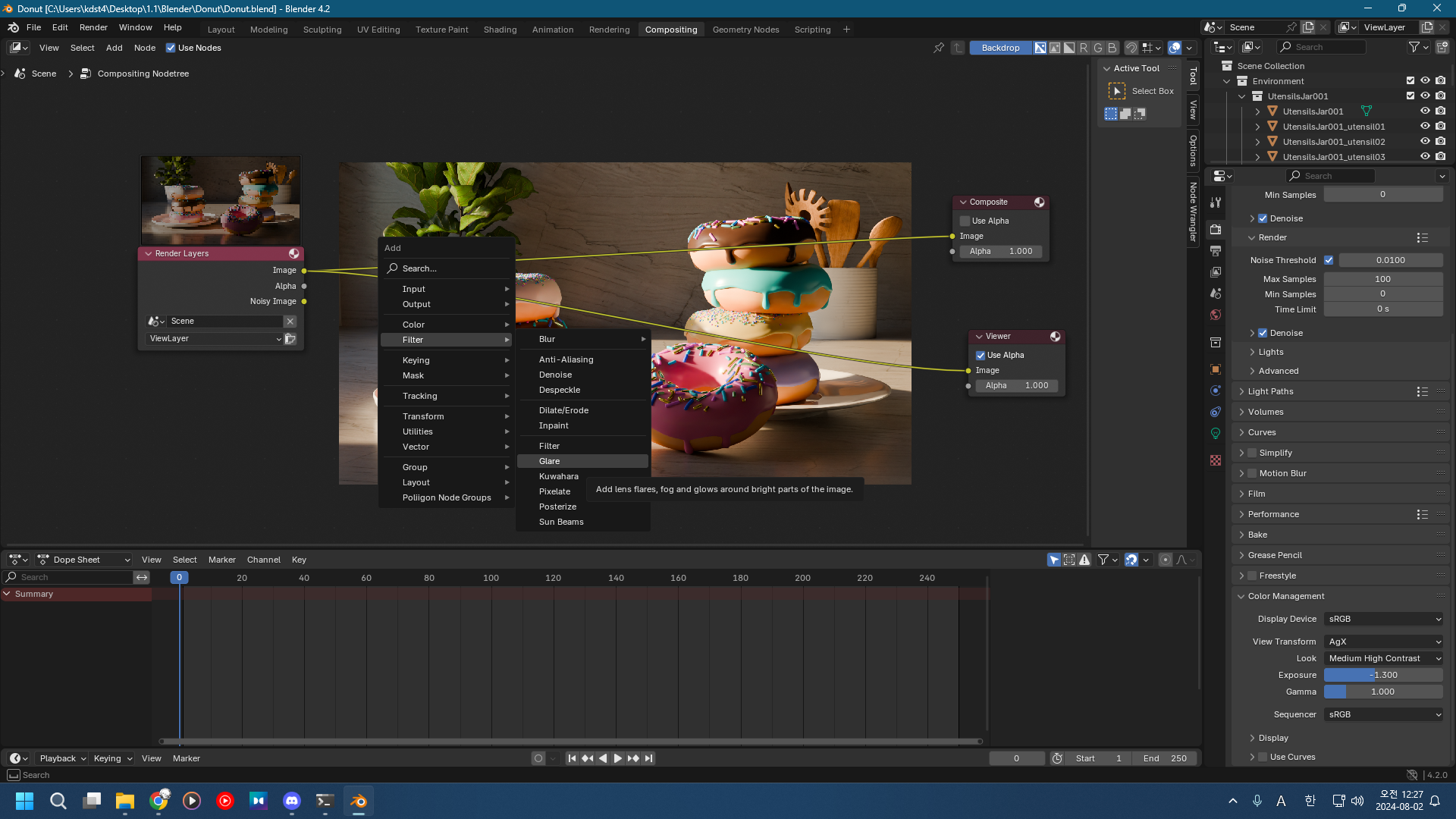
[Shift] + [A] → Filter → Glare

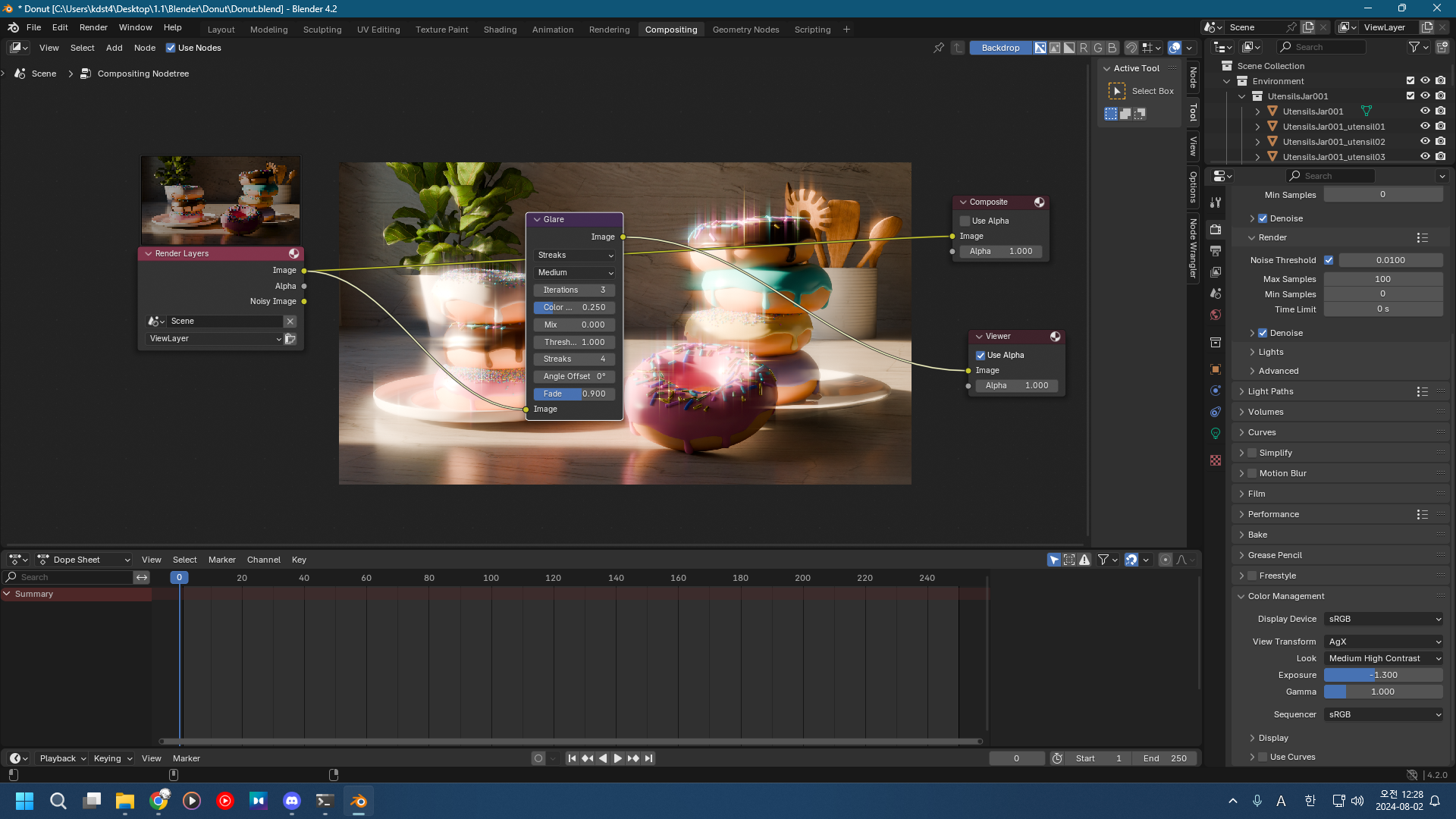
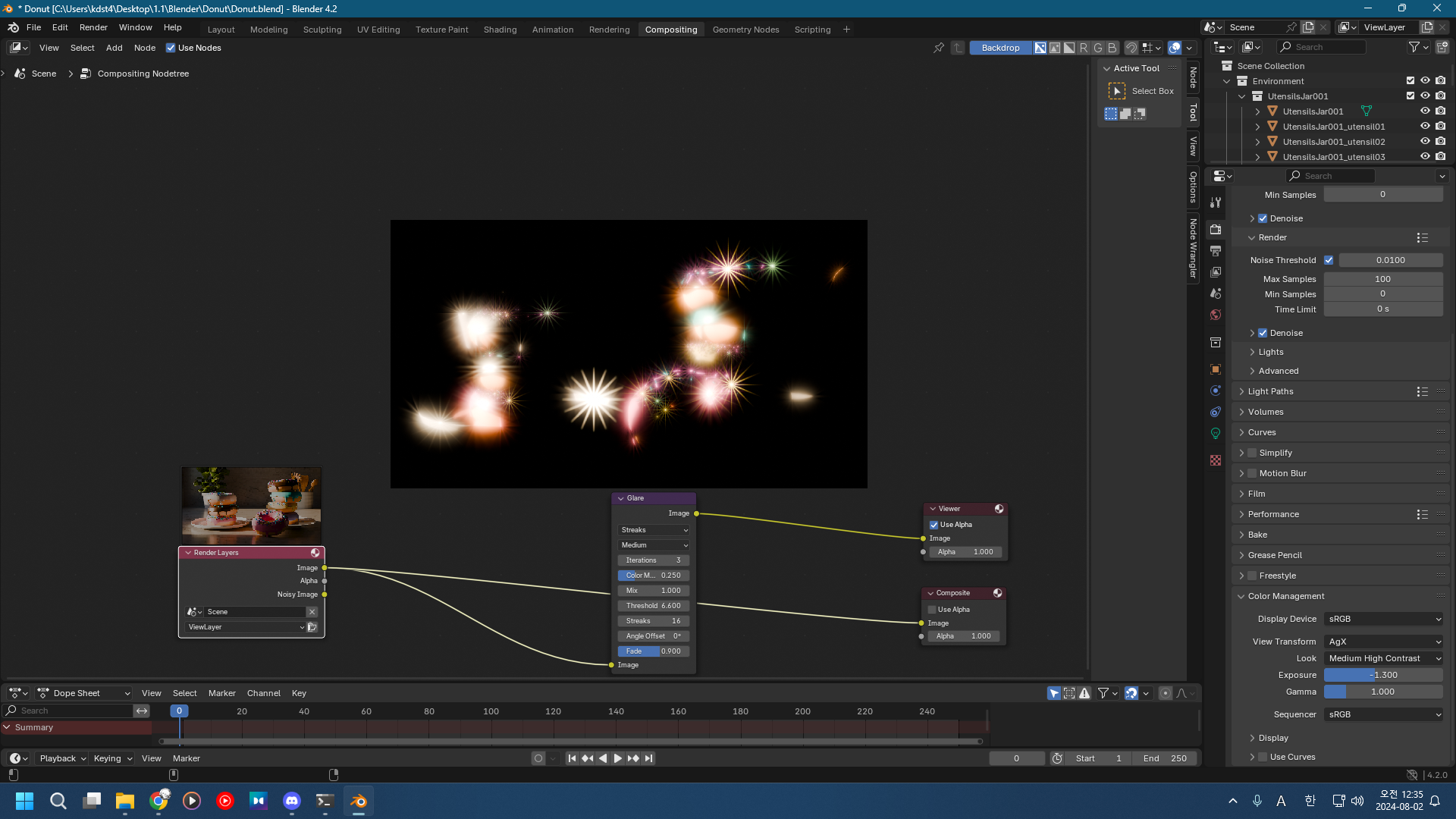
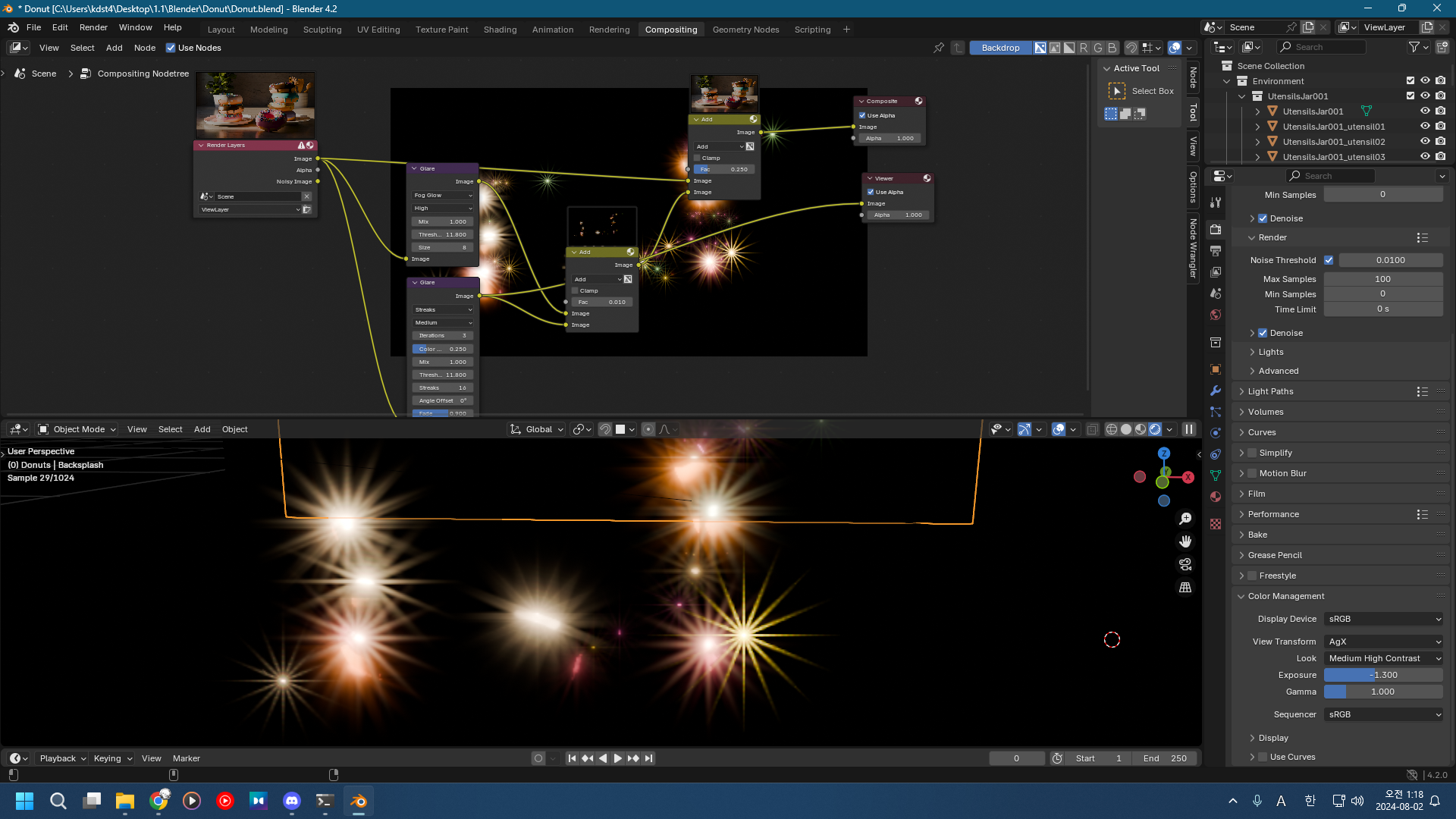
레이어를 뷰어에 연결하면
ㅗㅜㅑ 눈깔 빠지겠다.

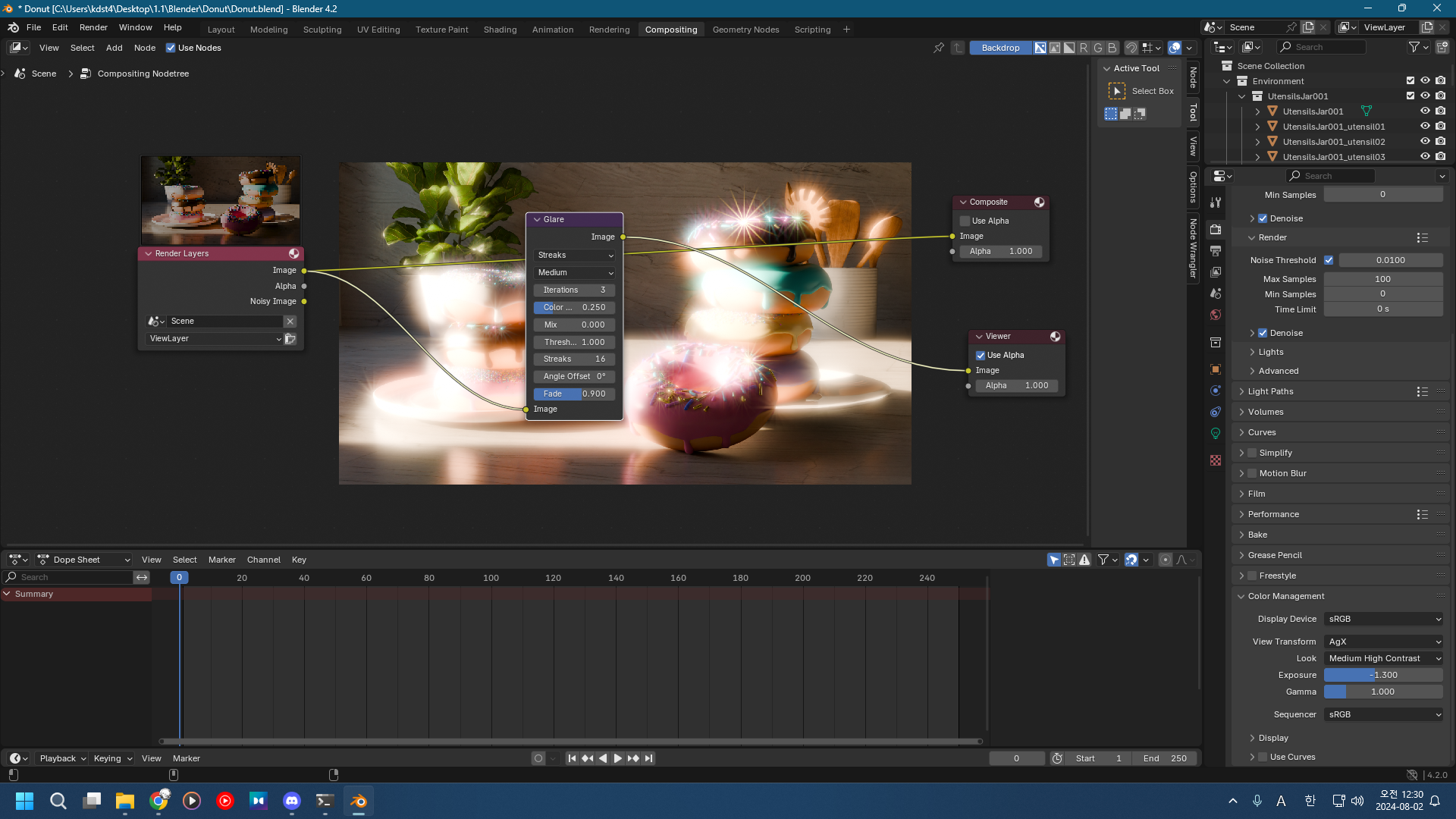
Streaks를 올렸다.
반사 된 빛 줄기의 갯수가 늘었다.

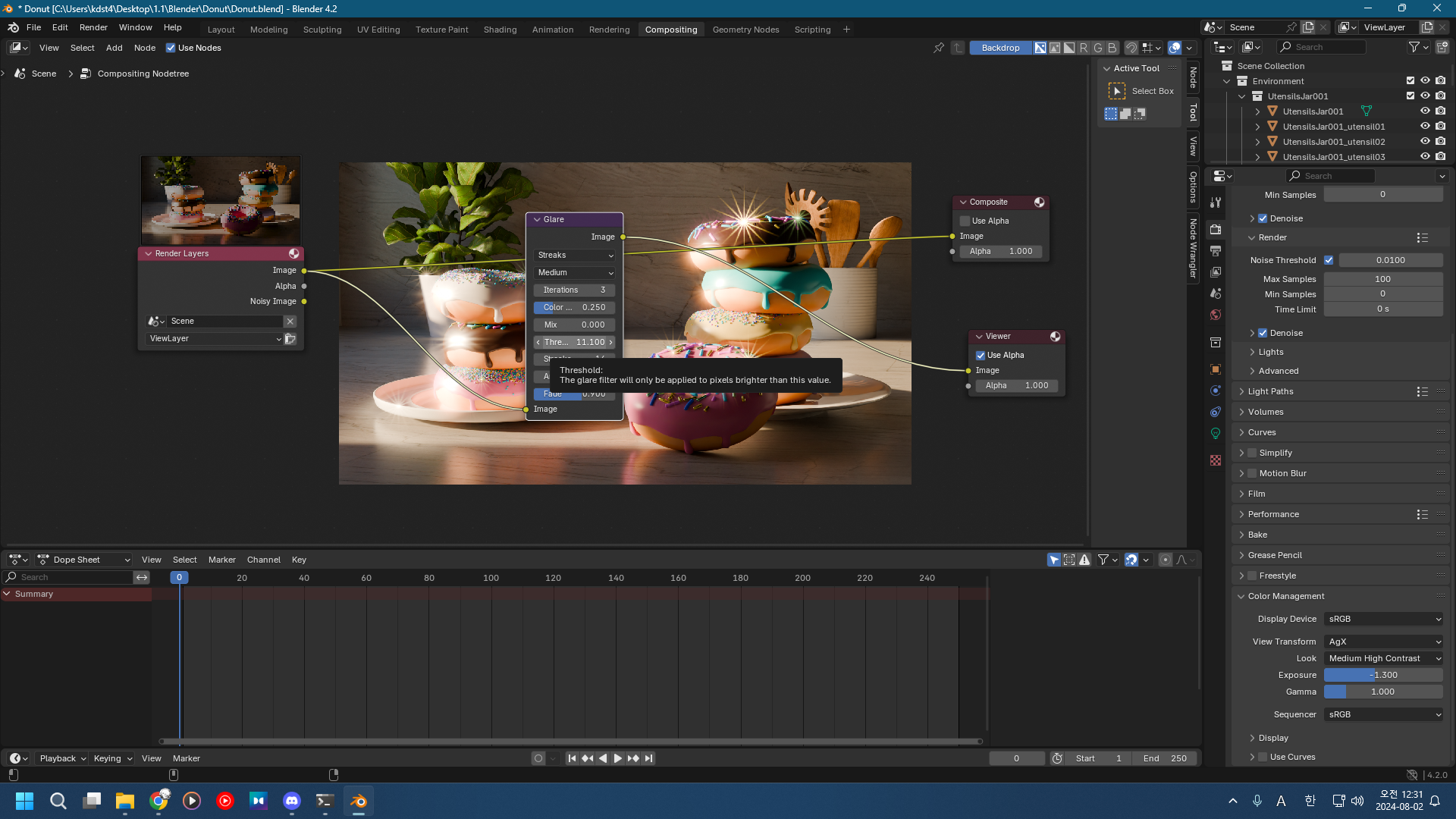
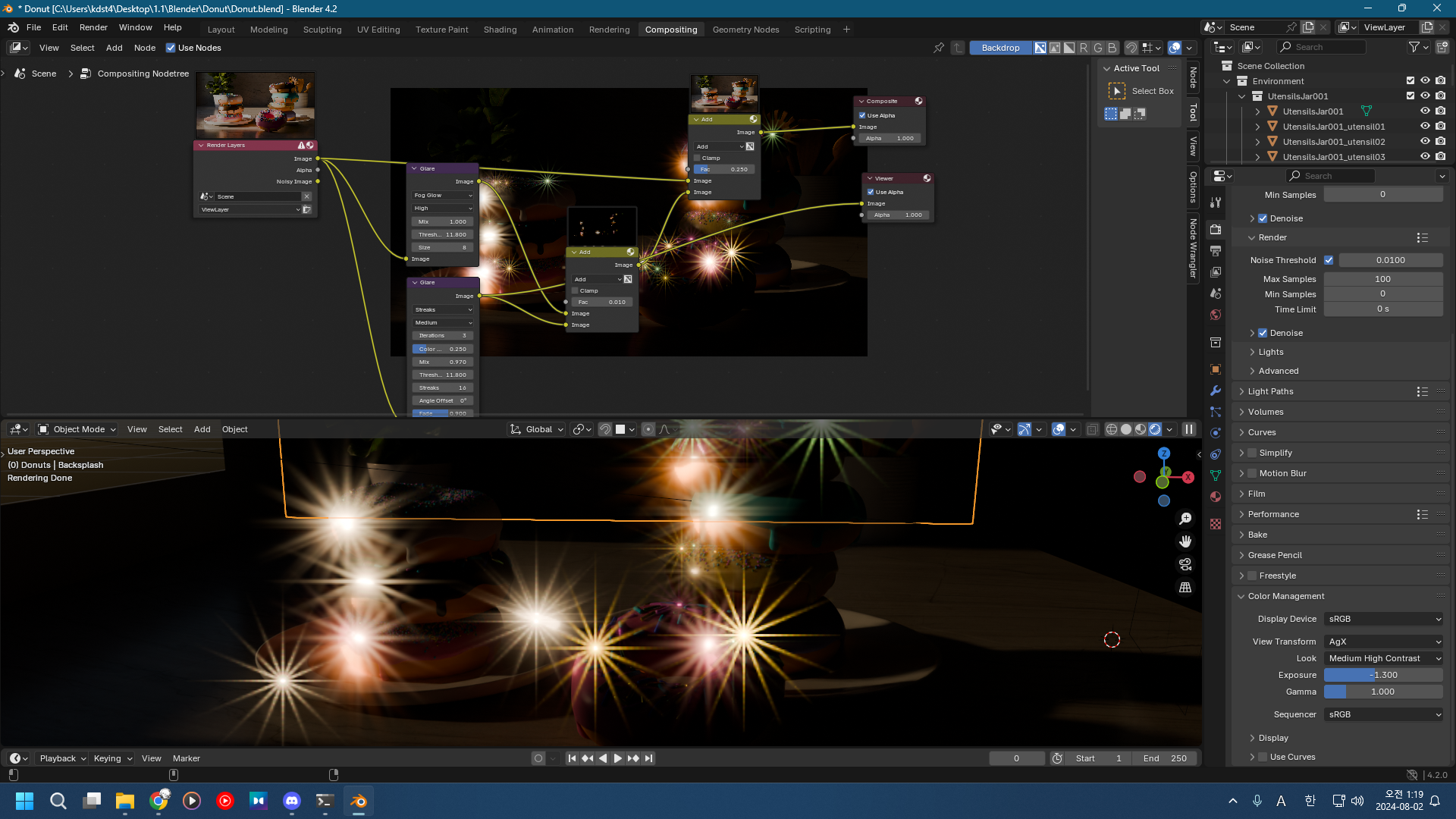
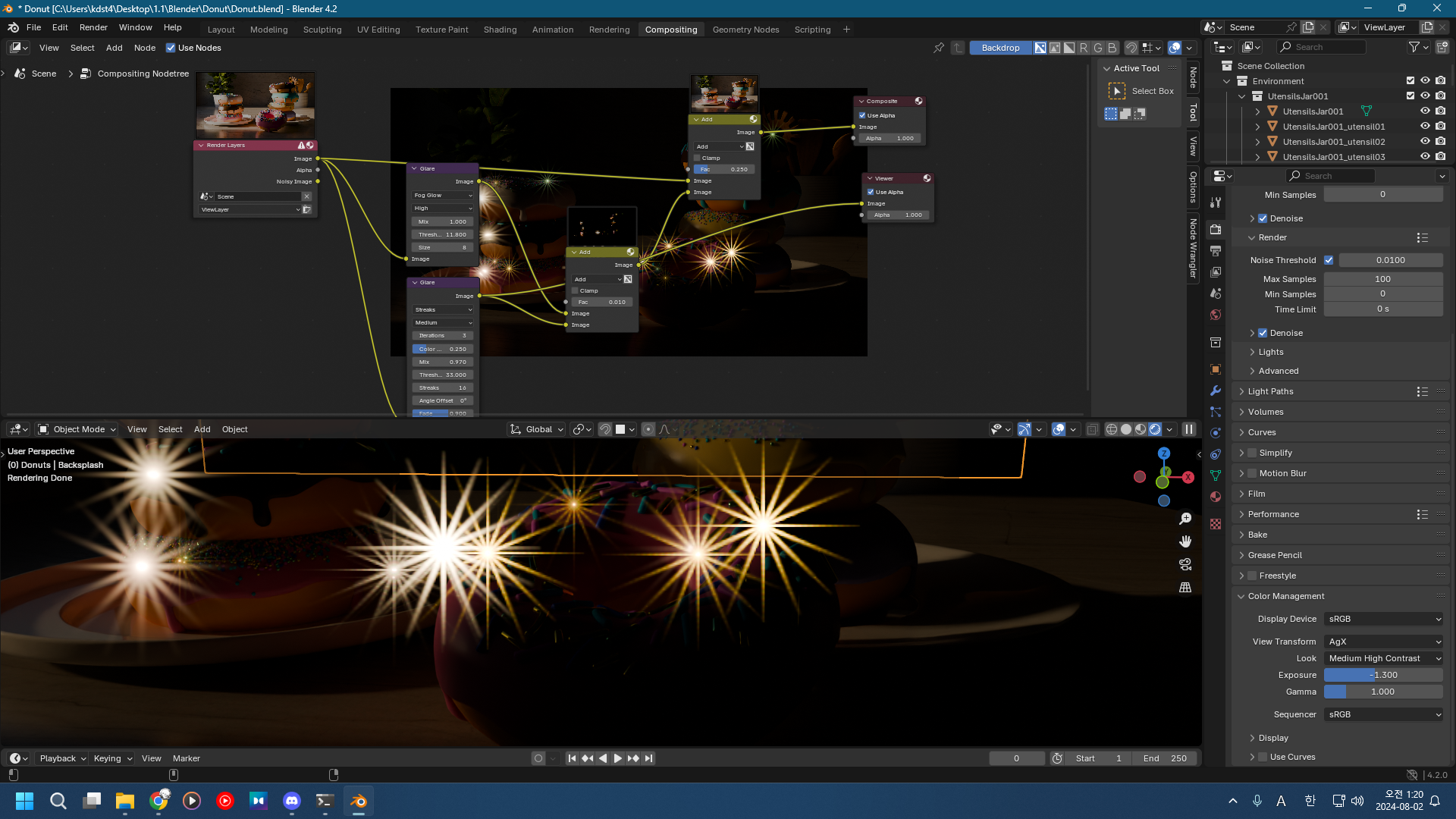
Threshold를 올렸다.
낮을 수록 존나 밝은 것 같다.

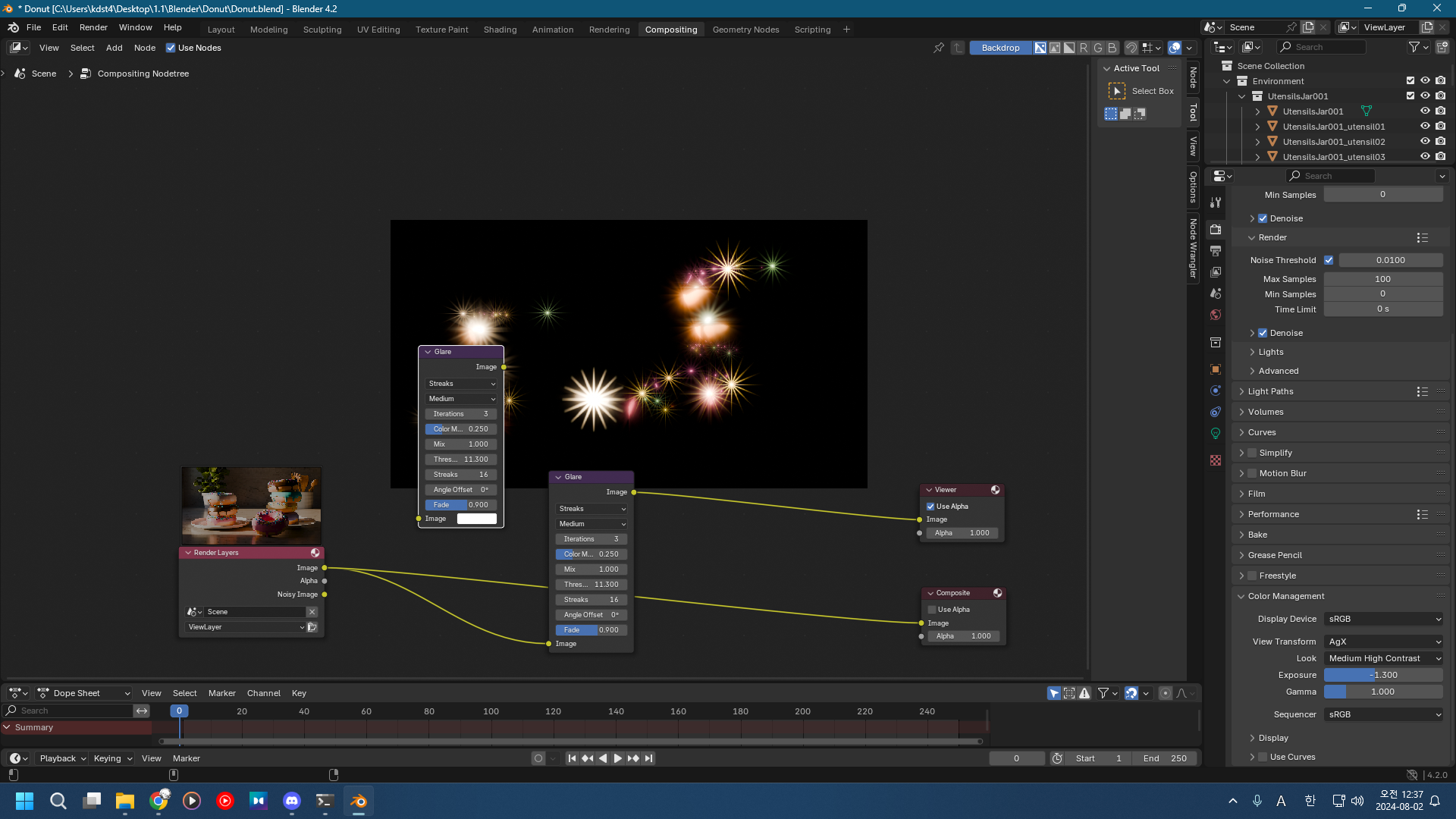
Mix를 올리면 이래 된다.
-1은 빛 효과 없는 기본 상태이다.
다 제쳐두고 저런 빛 반사는 우리가 바라는게 아니다.
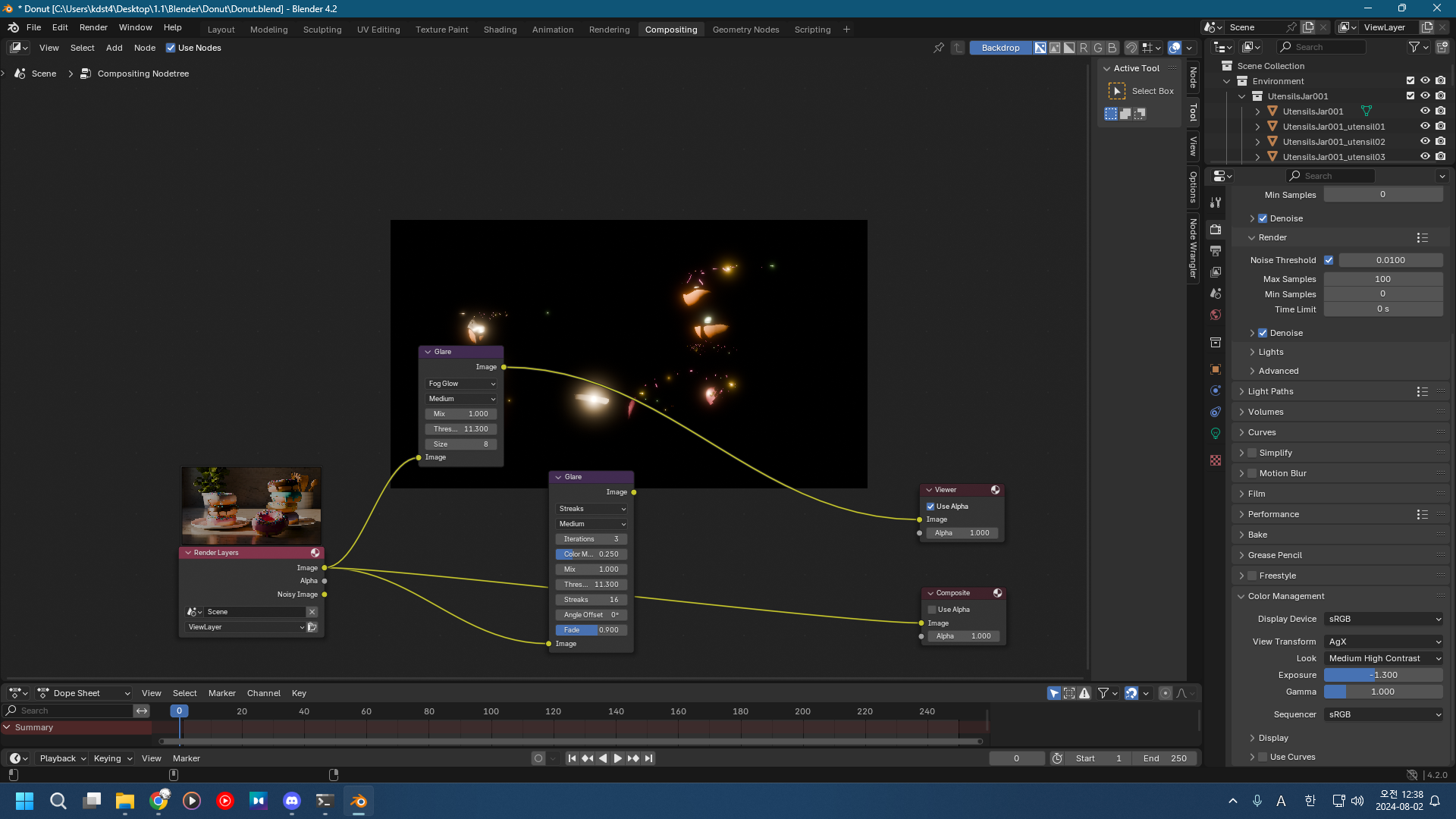
Fog Glow 난입


Glare를 복사해서 글레어 타입을 Fog Glow로 변경하자.
퀄리티는 High로 변경.

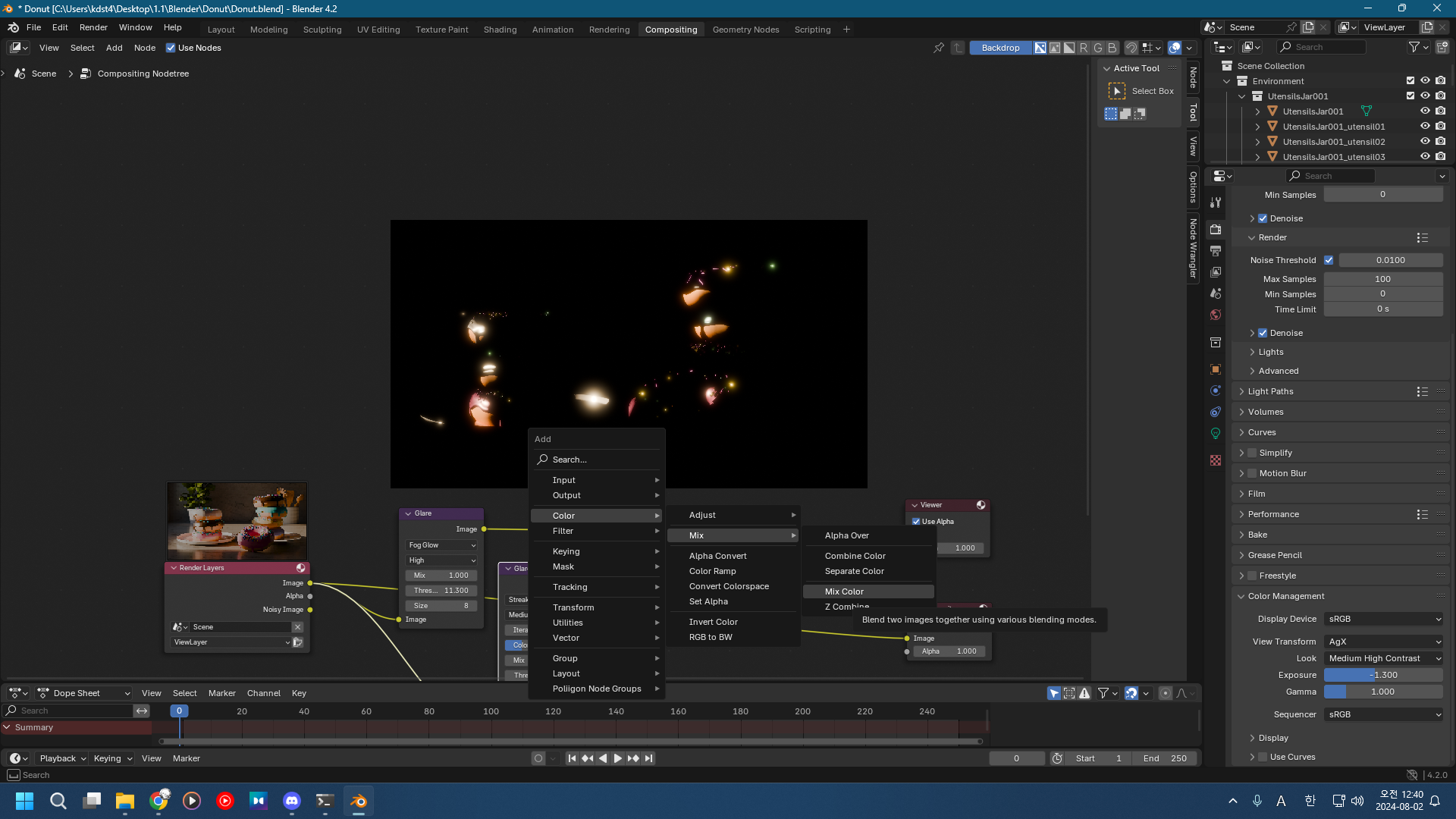
[Shift] + [A]로 Mix Color를 꺼내오자.

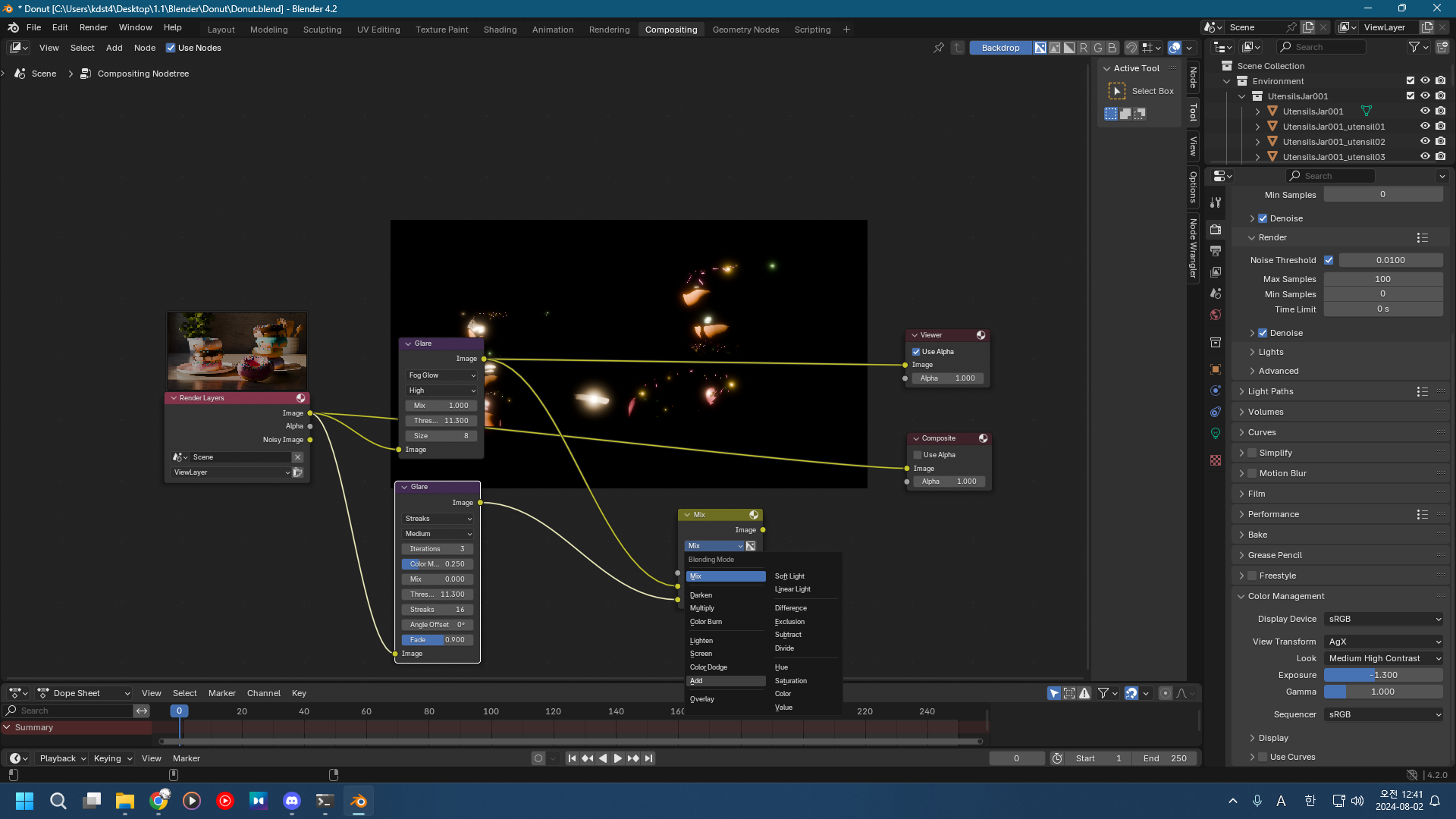
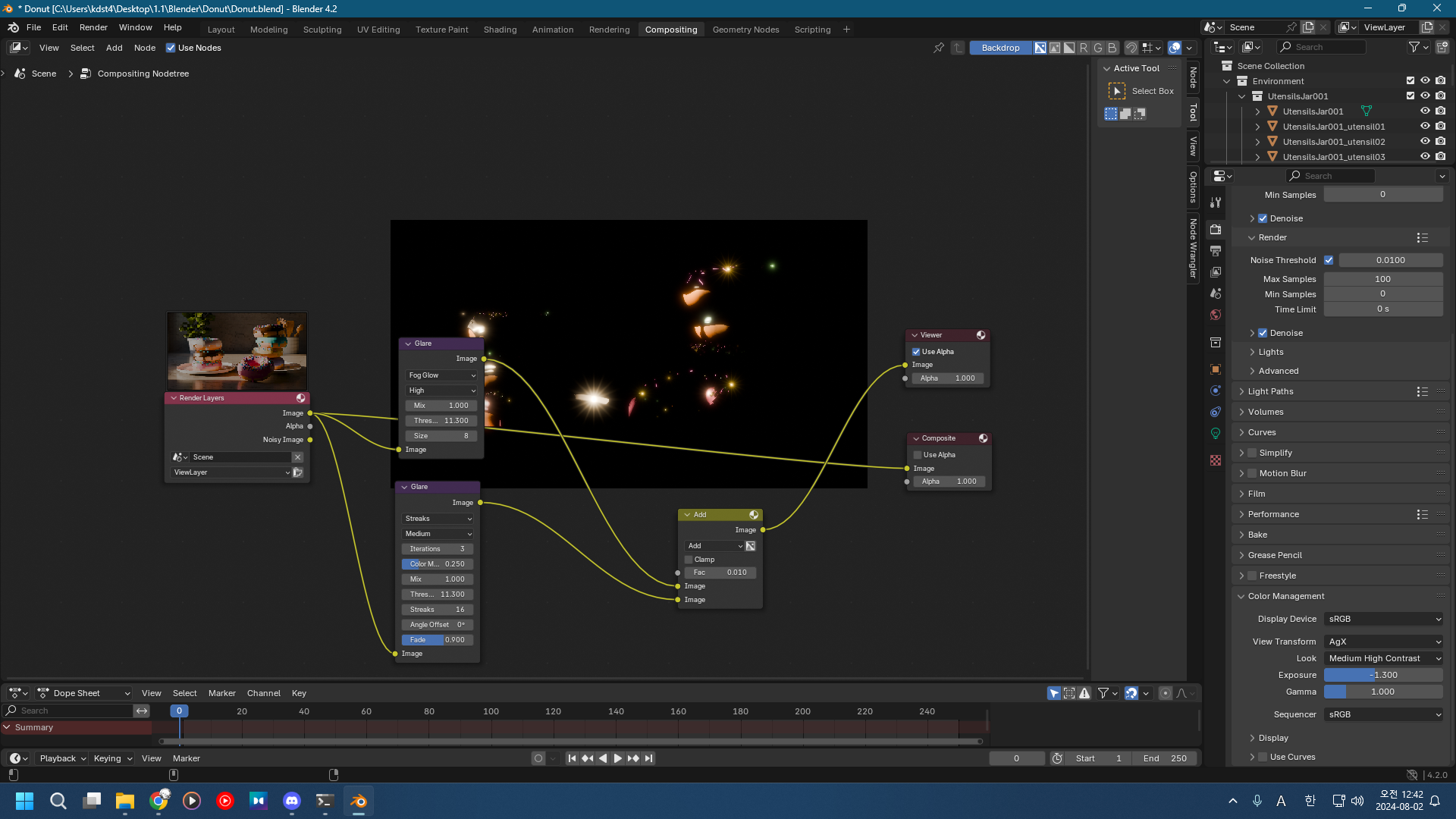
글레어 노드 둘다 Mix에 연결하고, 블렌딩 모드를 Add로 변경.

Fac을 0.01로 변경했다.
보다시피 두 글레어 효과가 합쳐진 것을 볼 수 있다.

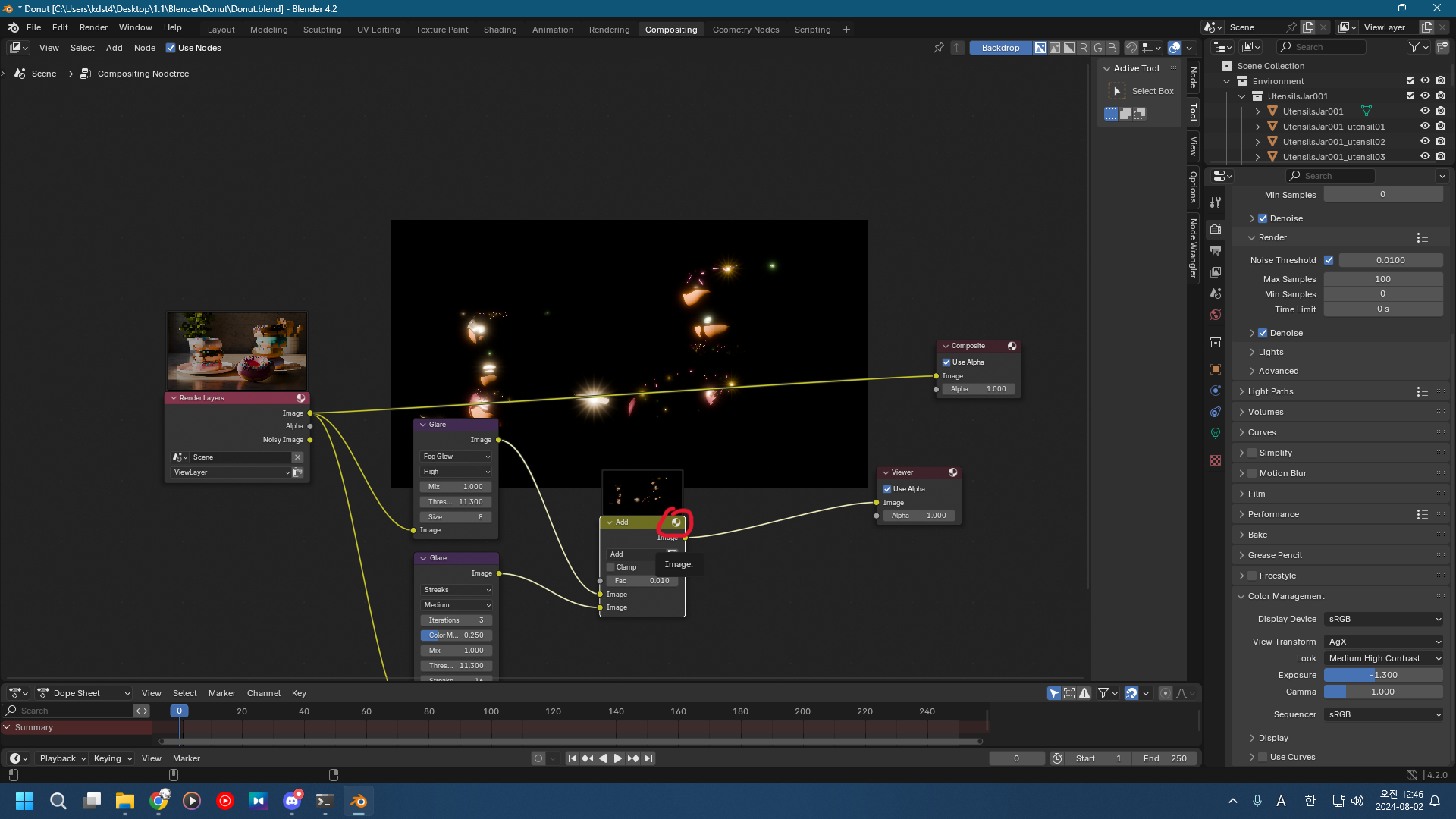
빨간 동그라미를 누르면 글레어 효과가 합쳐진 모습을 확인시켜주는 사진이 붙는다.

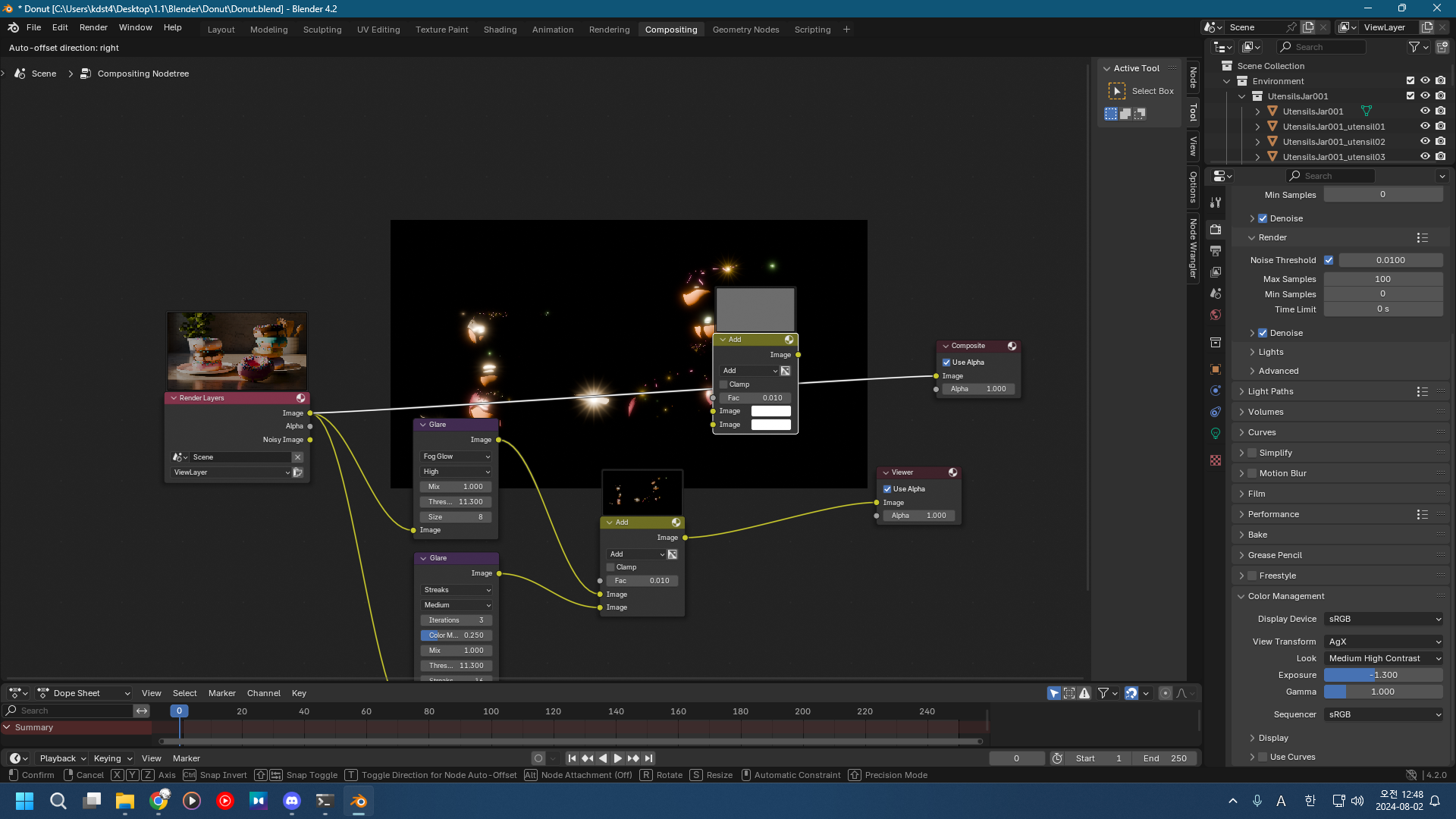
Add를 복사해 저기에 끼우고,

이런식으로 연결하자.
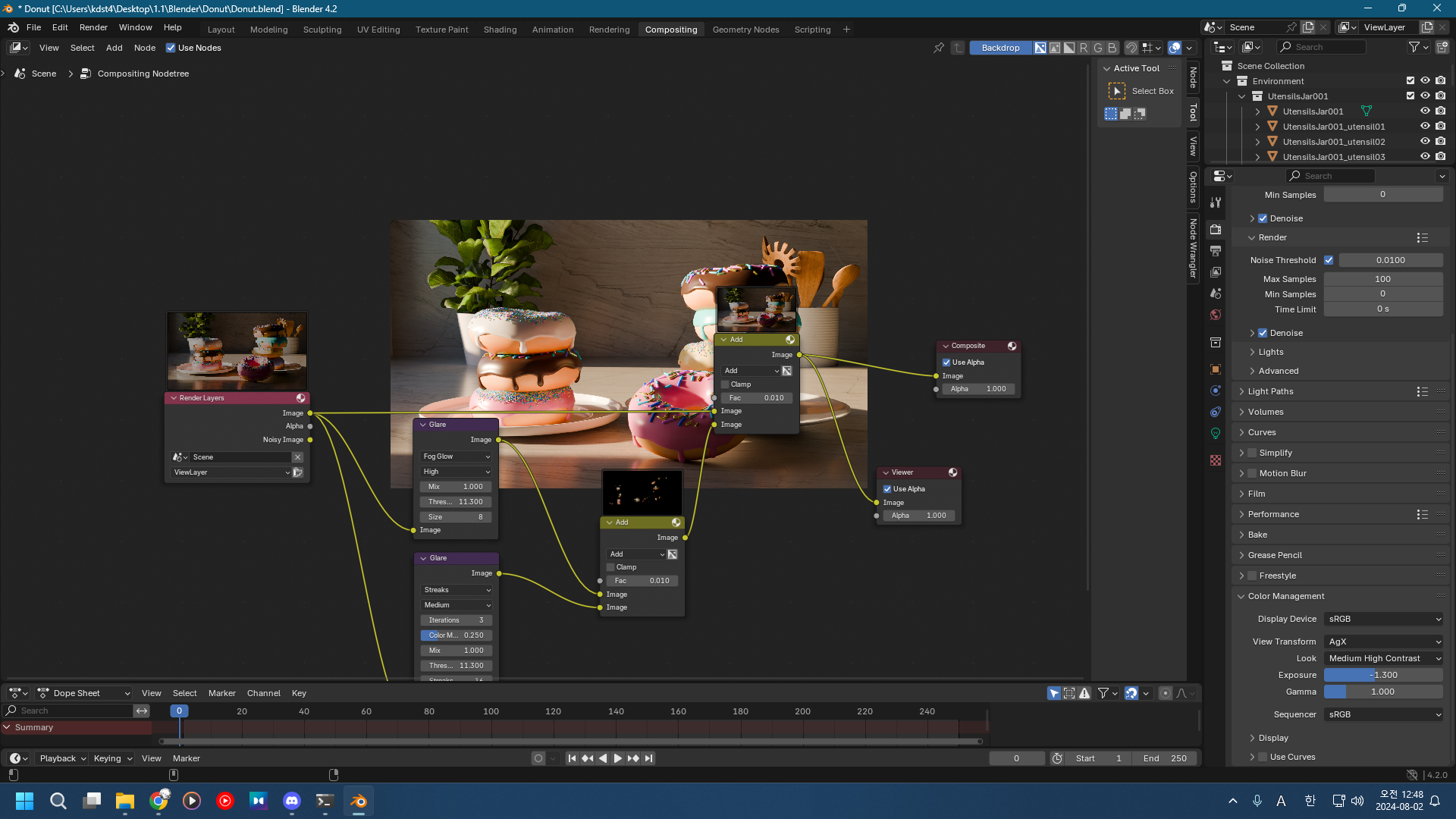
Composite은 최종 렌더에 영향을 주는 거고,
Viewer는 백그라운드 그림에 영향을 주는 거다.

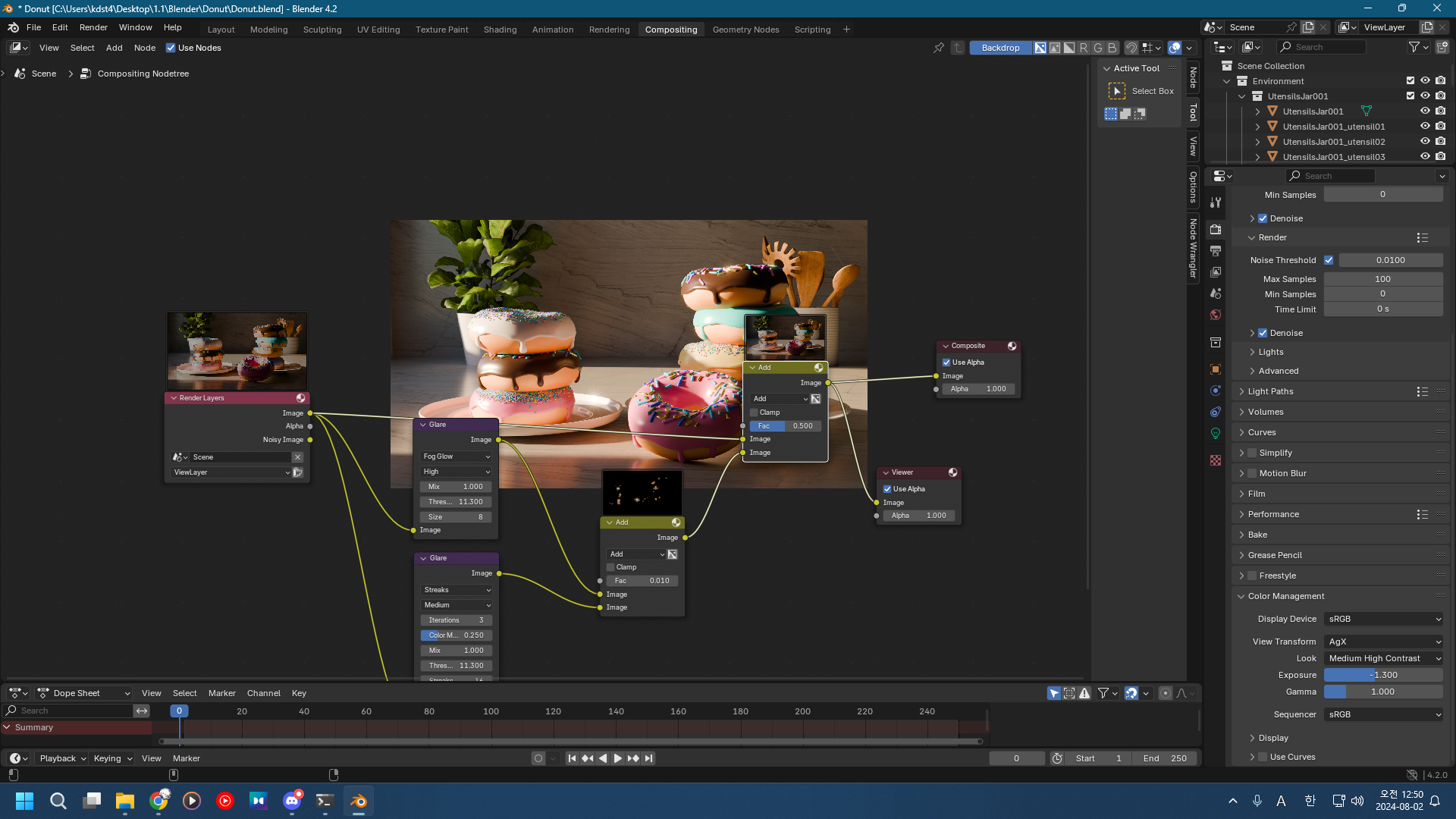
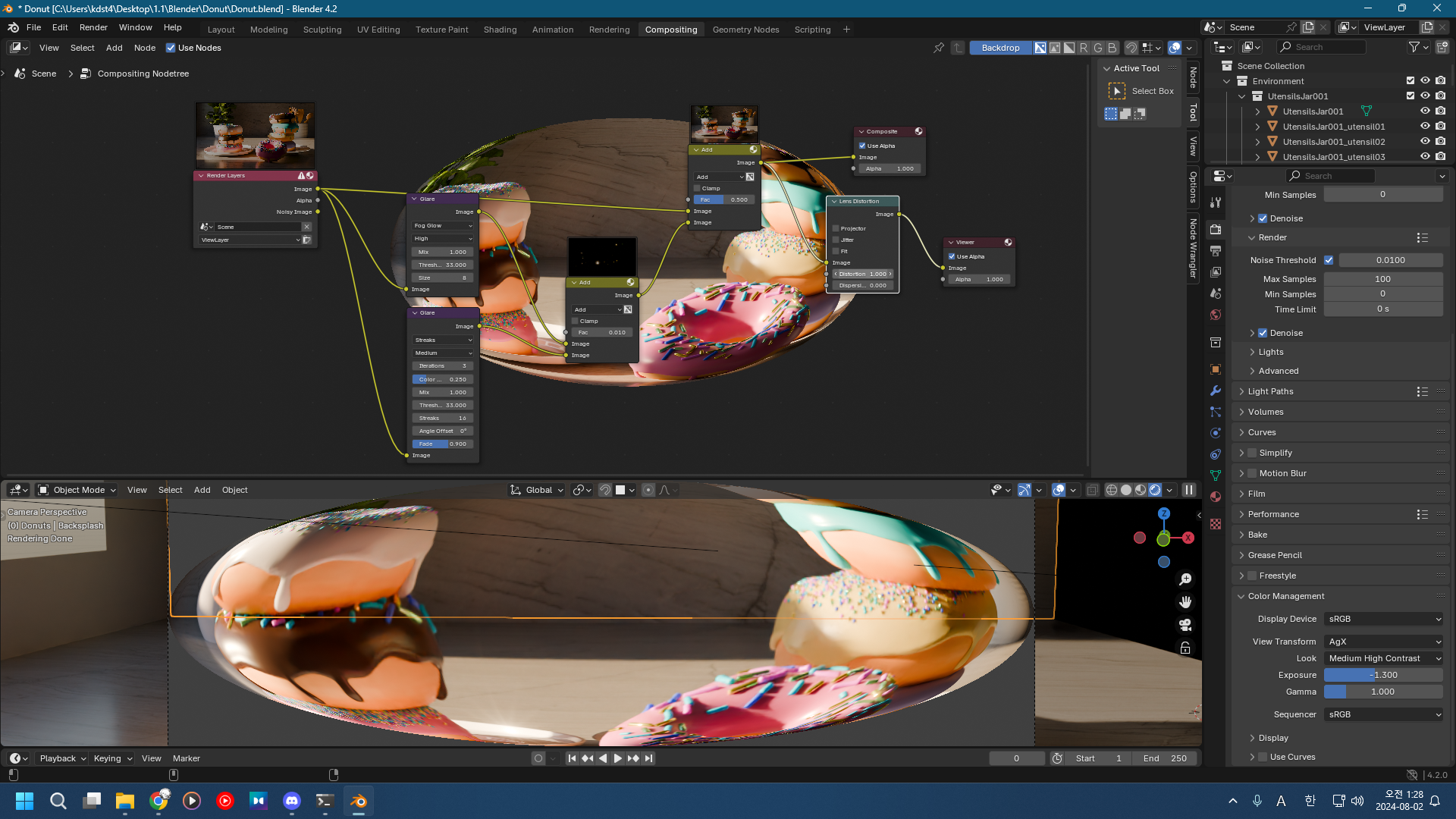
새로 만든 Add의 Fac를 0.5로 조절했다.

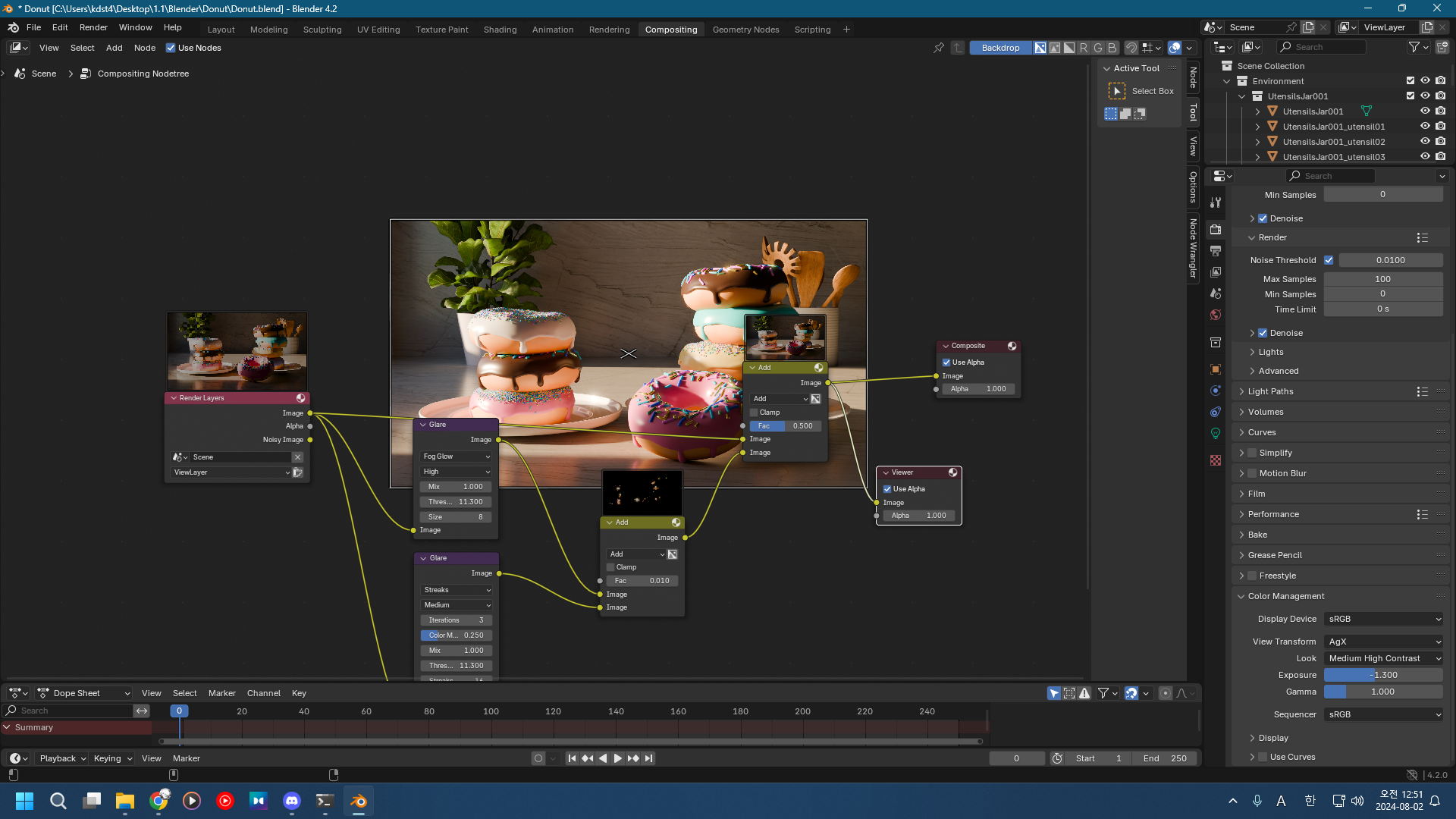
그리고 Viewer를 누르면 뒤 사진 마우스로 크기 조절 가능.
그런데 Fac이 뭔지 몰라서 찾아봤다.
두 색이나 셰이더의 비율을 맞추는 값인 것 같다.
1이면 Streaks 값 100%, Fog Glow 0%처럼 말이다.
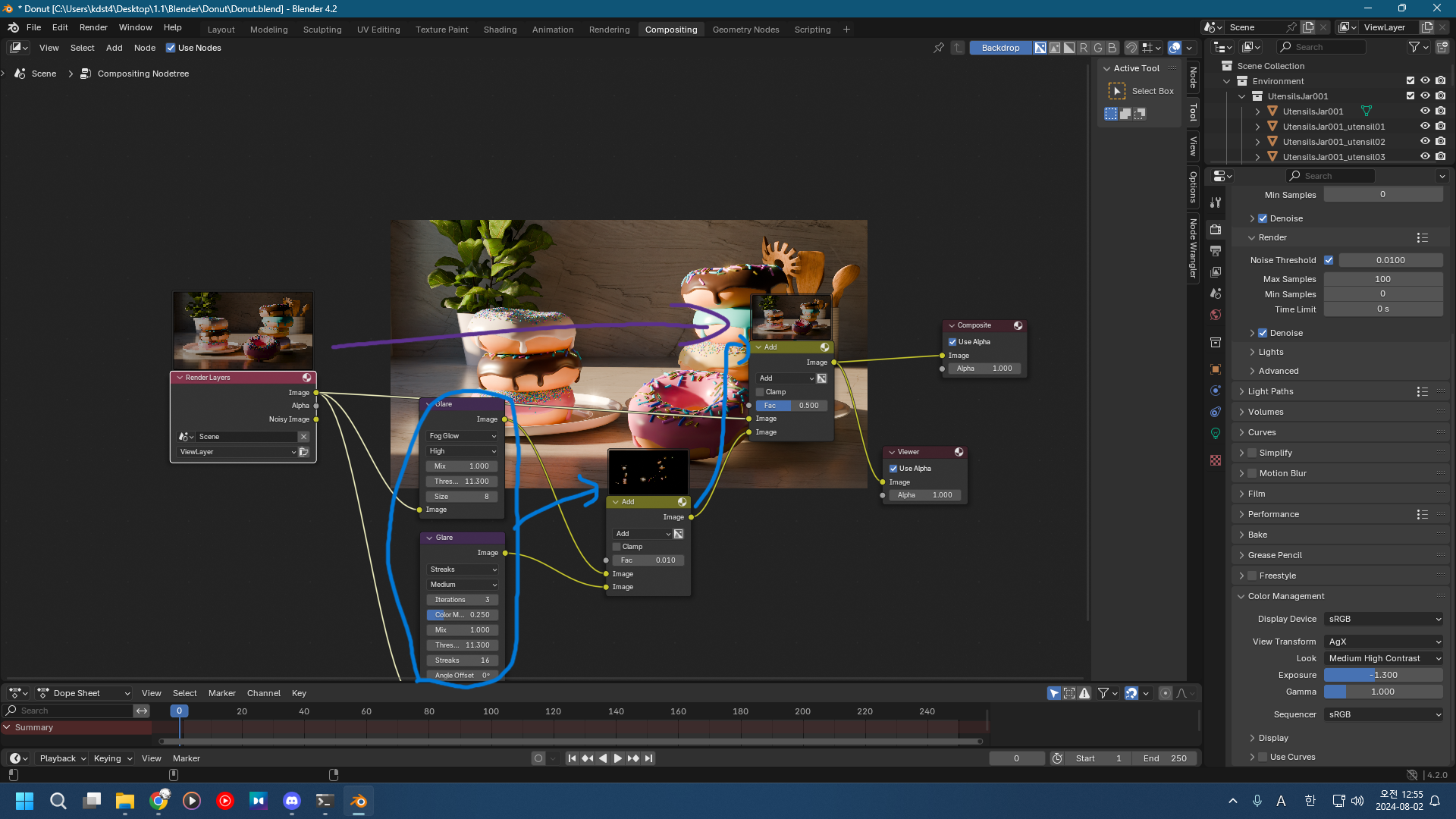
어떻게 굴러가는가
종합적으로 어떤게 어떻게 영향을 주는지 보자.

처음은 기본 레이어에서 시작,
파란색 선을 따라가면 반사 효과를 만들어 내는 과정이다.
그러므로 첫 번째 Add노드에 Mix를 1까지 올려 효과만 남겼다.
보라색 선을 따라가면 레이어 이미지를 그대로 두 번째 Add로 박아넣었고,
첫 번째 Add를 두 번째 Add로 연결해 레이어 이미지에 효과를 주었다.
그 다음은 뷰어와 컴포지트로 연결해 뒷 배경과 최종 렌더에 영향.
대충 이런 과정 같다.
그리고 센세께서는 너무 과한 효과는 별로라고 하신다.
두 번째 Fac 값을 0.25로 줄이기로 했다.
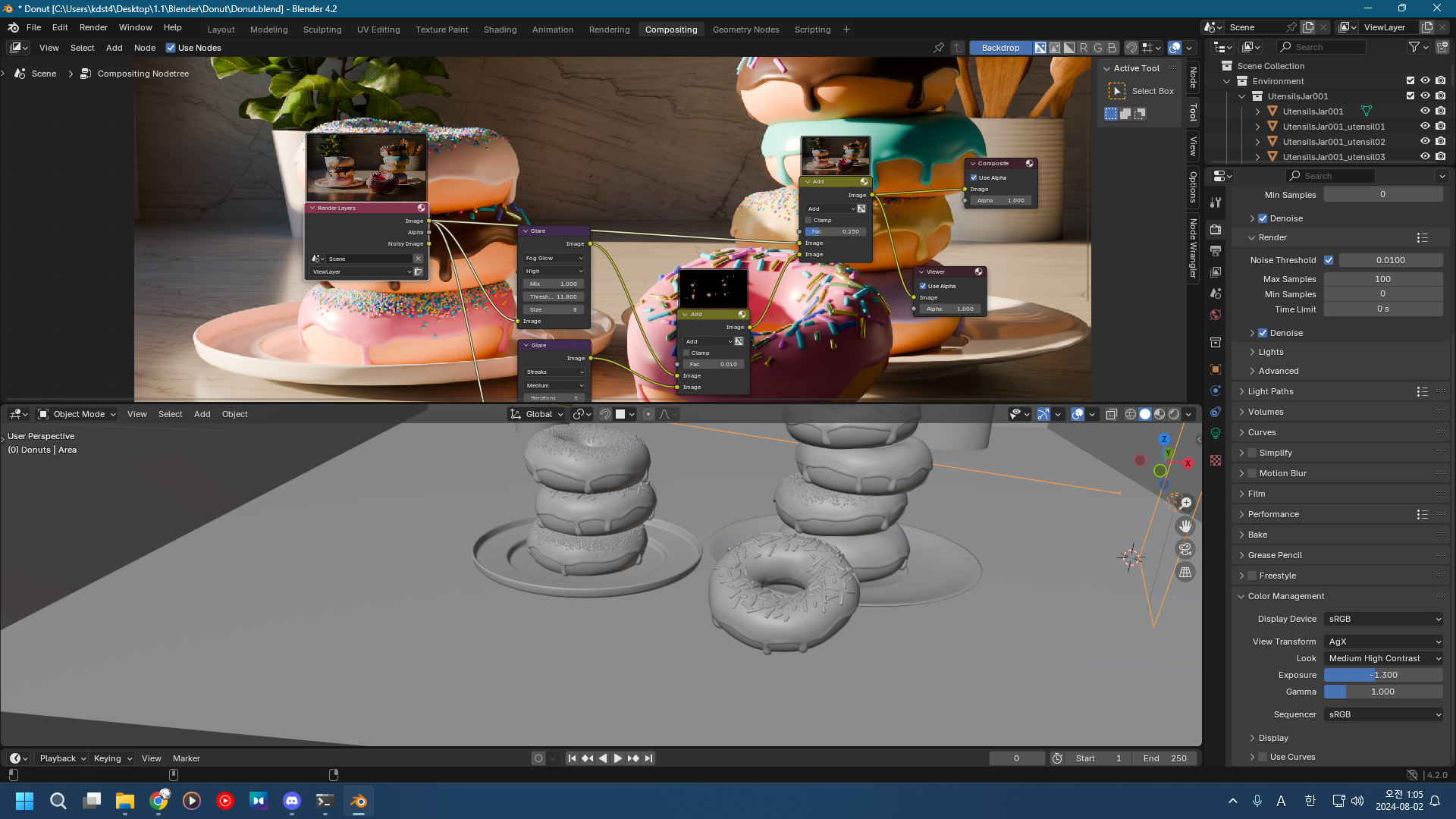
뷰포트에서 보고 좀 더 손대보자

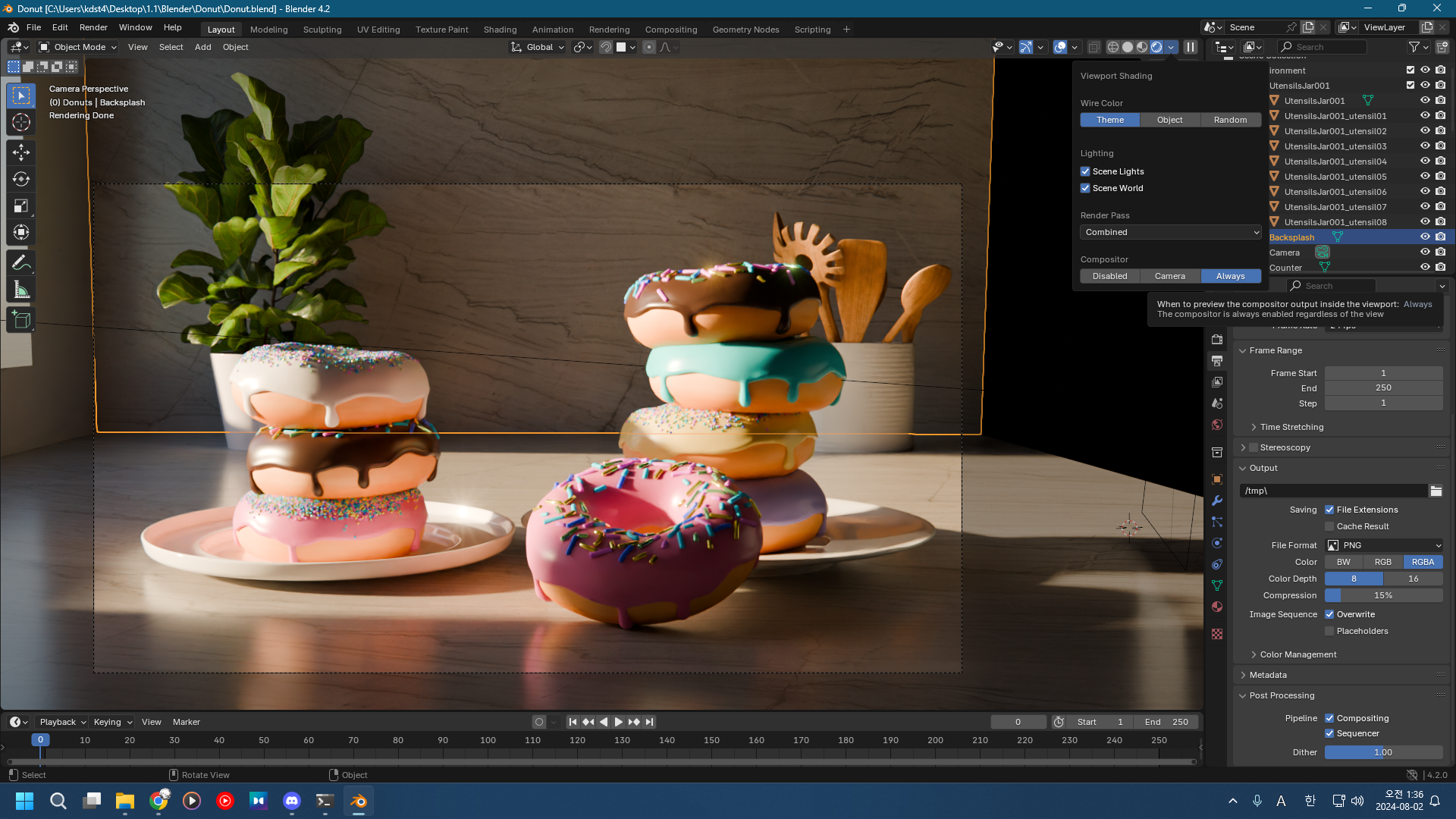
아래 Dope Sheet를 3D 뷰포트로 바꾸자.

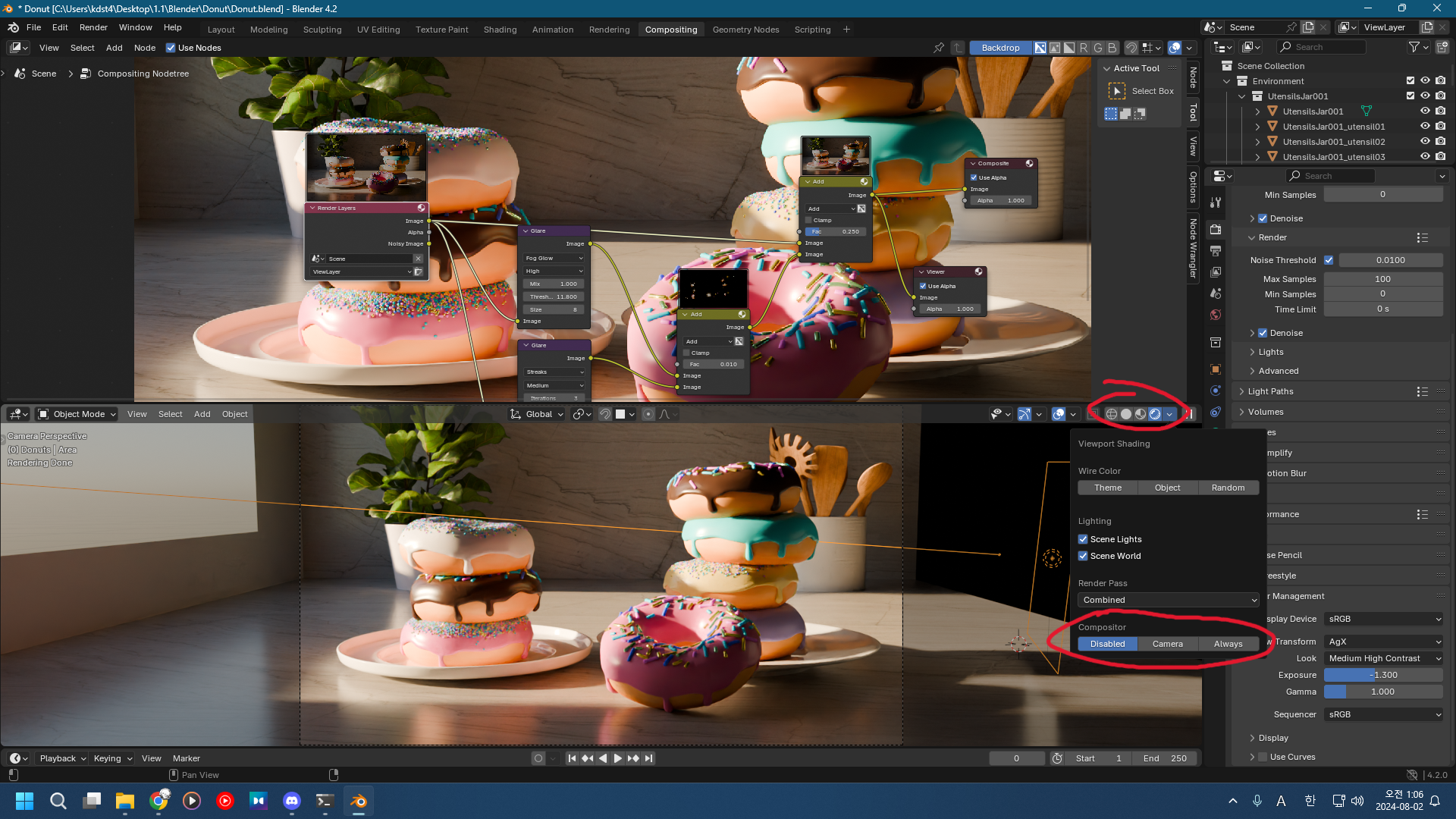
지금은 뷰포트에 뺑이친게 보이지 않는다. Compositer를 Always로 변경하자.


컴포지팅의 결과가 3D 뷰포트에도 보인다.


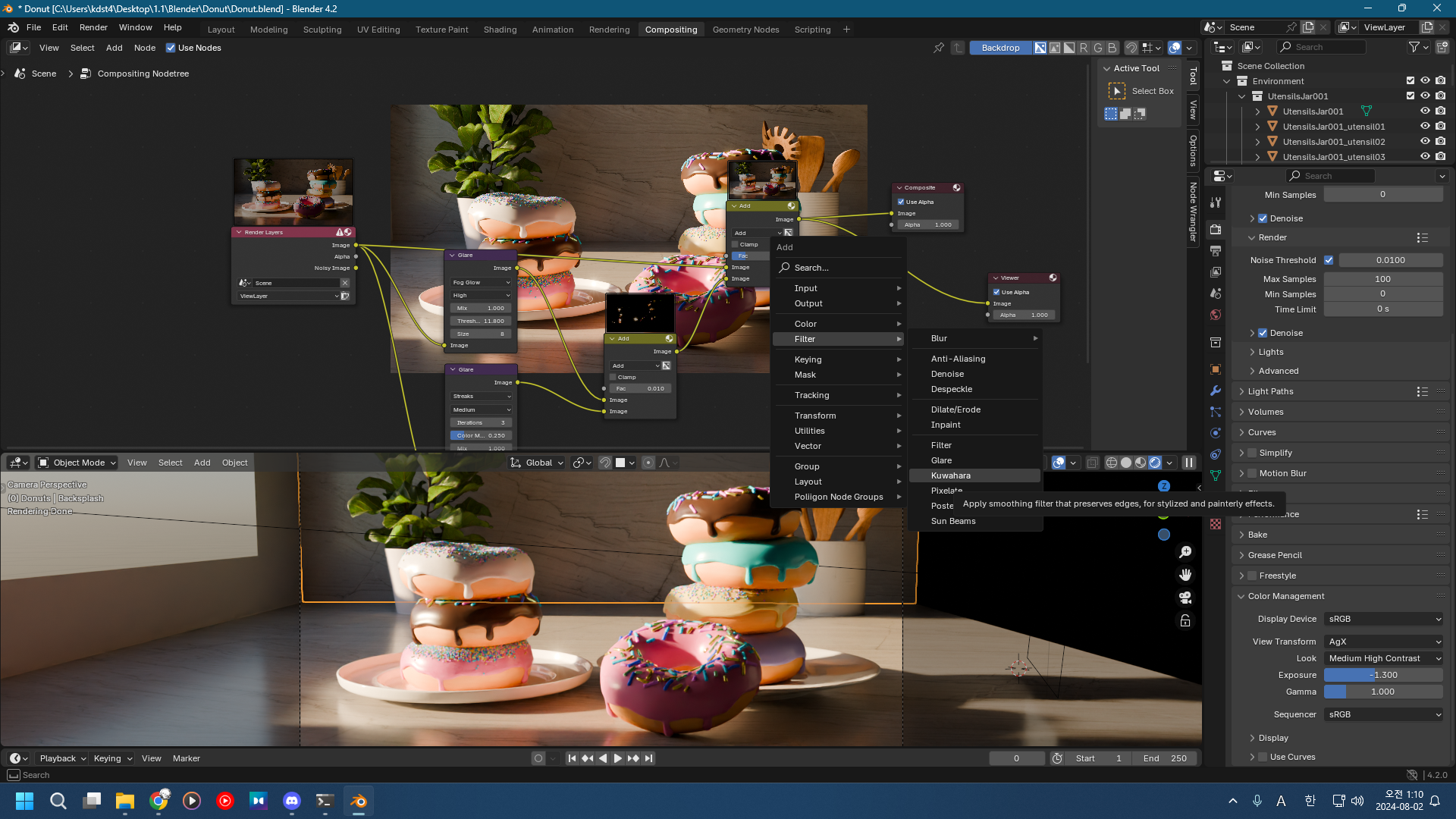
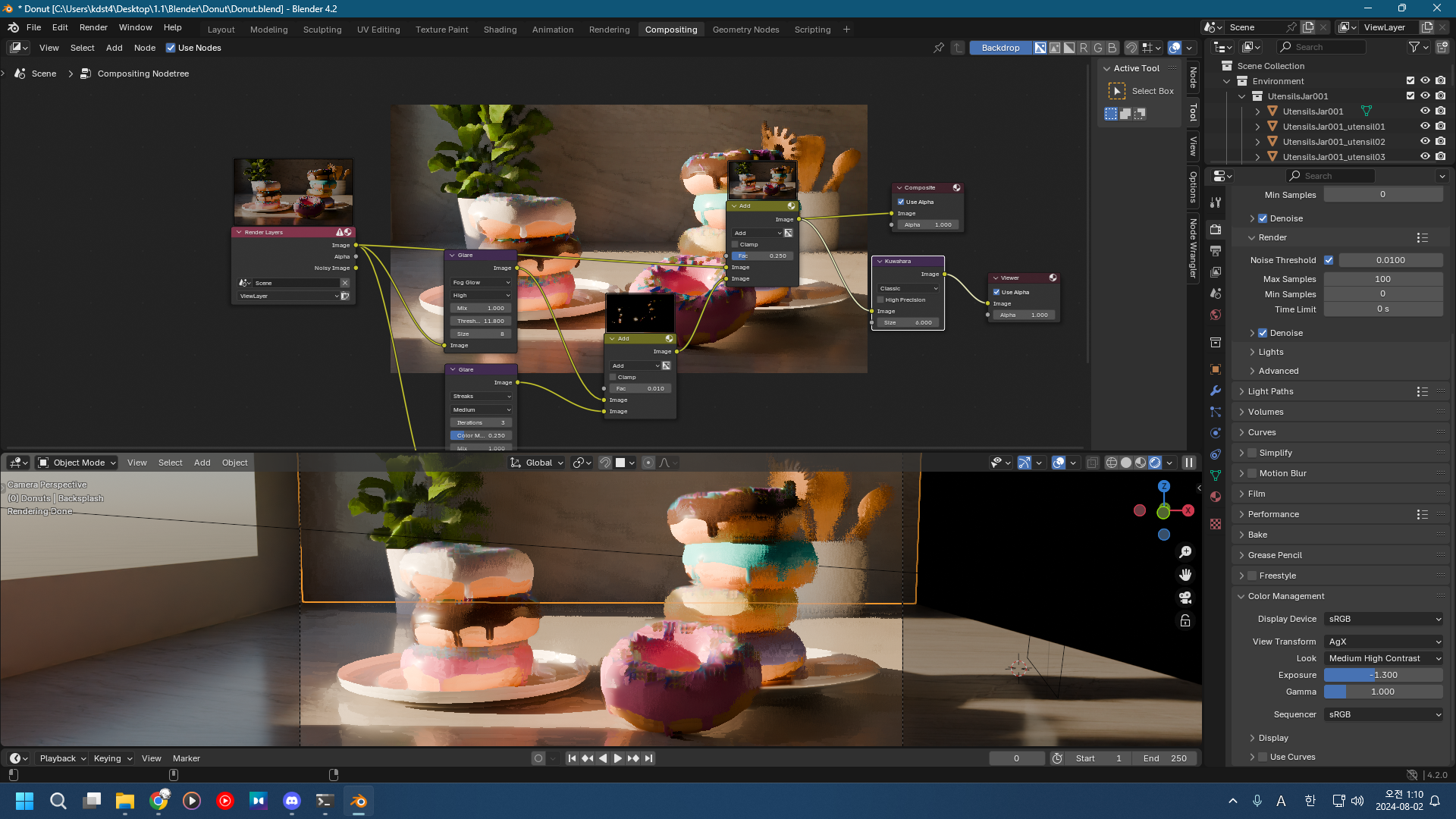
다른 필터 노드를 꺼내봤다.
Kuwahara 필터다.

Kuwahara 필터를 Anisotorophic으로 설정하니, 드림웍스 애니메이션이 최근 밀고 있는 스타일같은게 나왔다.

[Ctrl] + [Shift] + 좌클릭으로 글레어를 클릭하면 이렇게 된다.
아무것도 안보이니, Mix를 조금 줄이자.

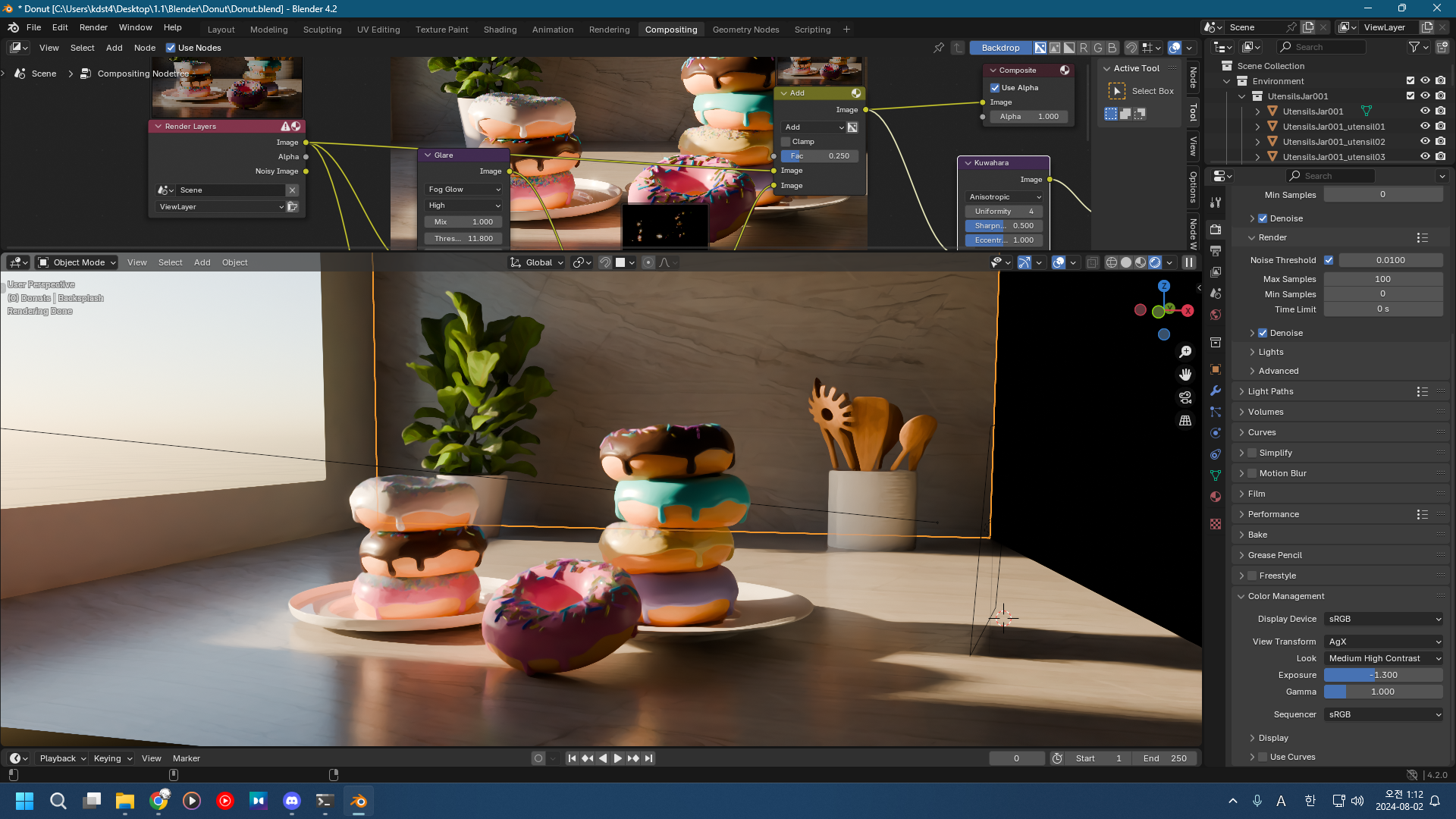
ㅇㅋ


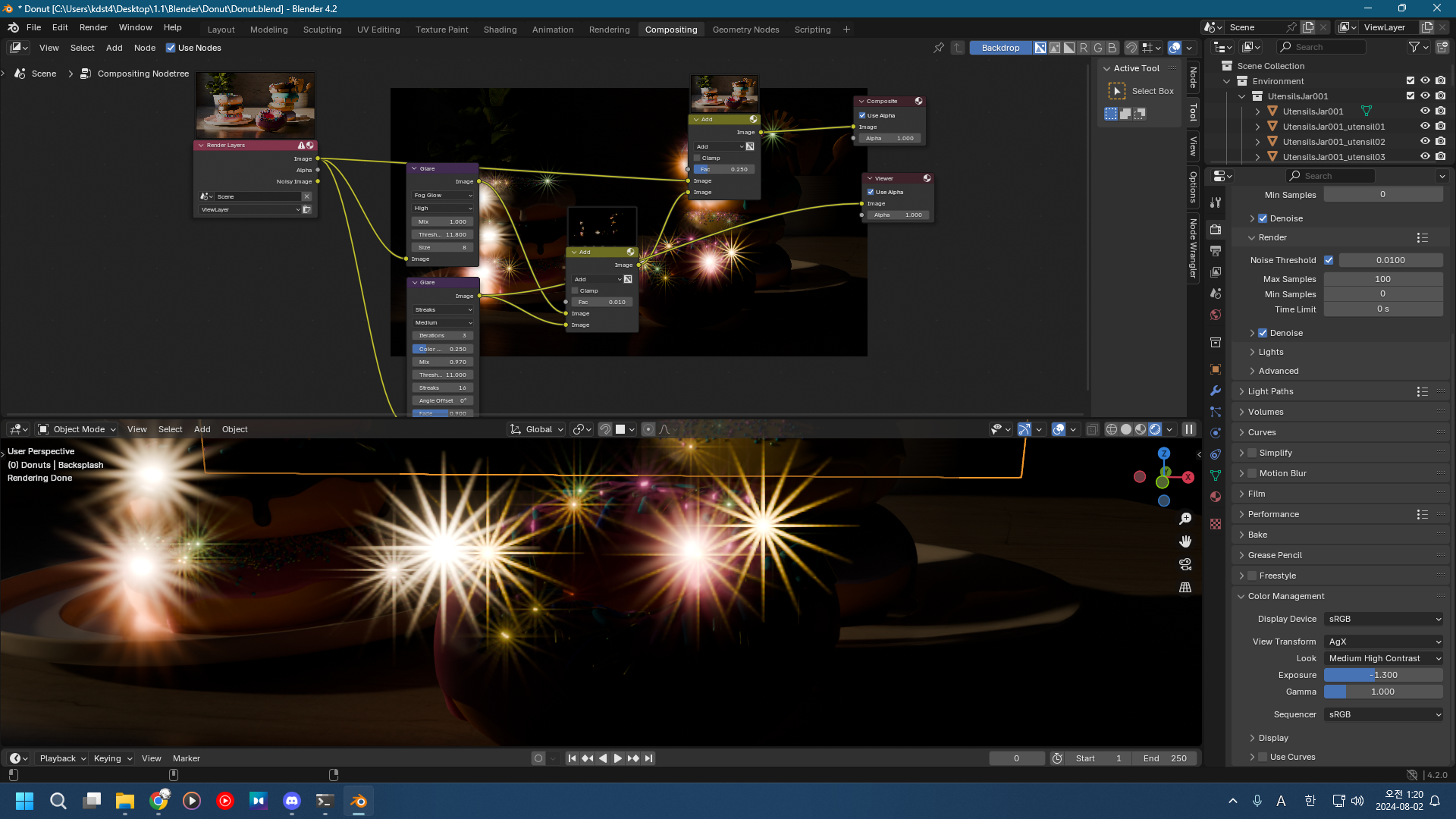
Threshold가 33일때와 11.5일때.

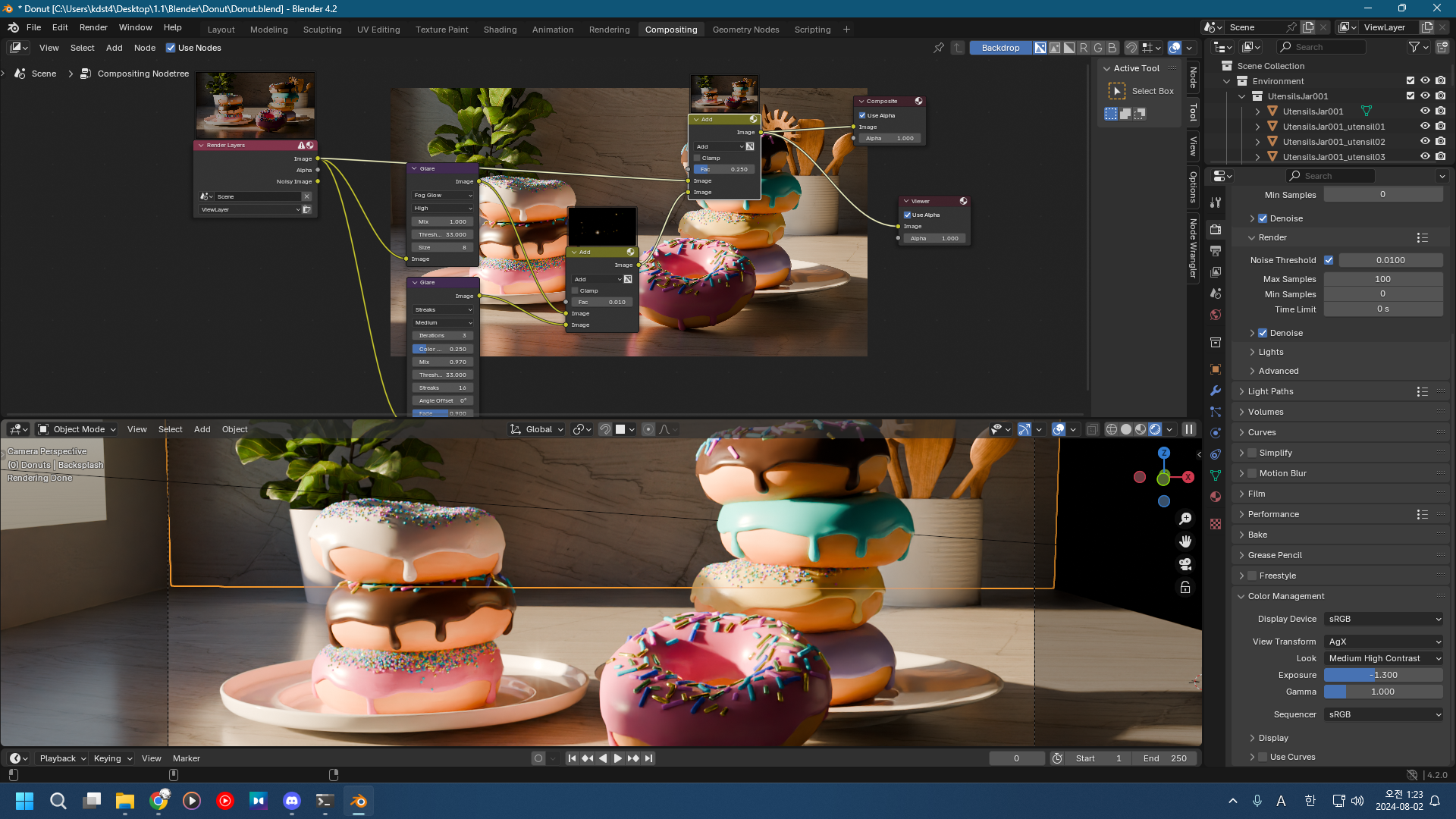
두 글레어 효과 모두 Threshold를 33으로 맞추었다.
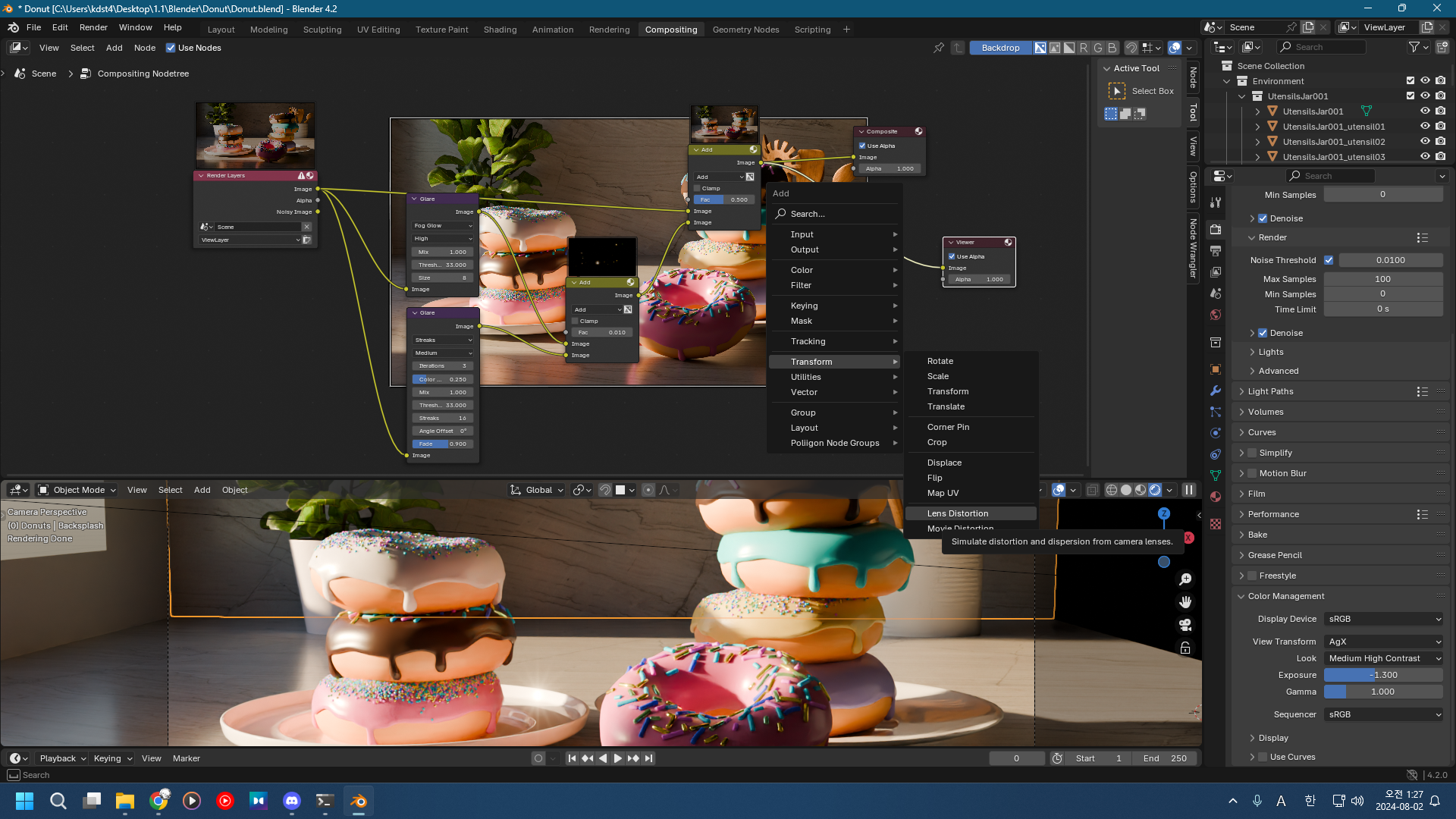
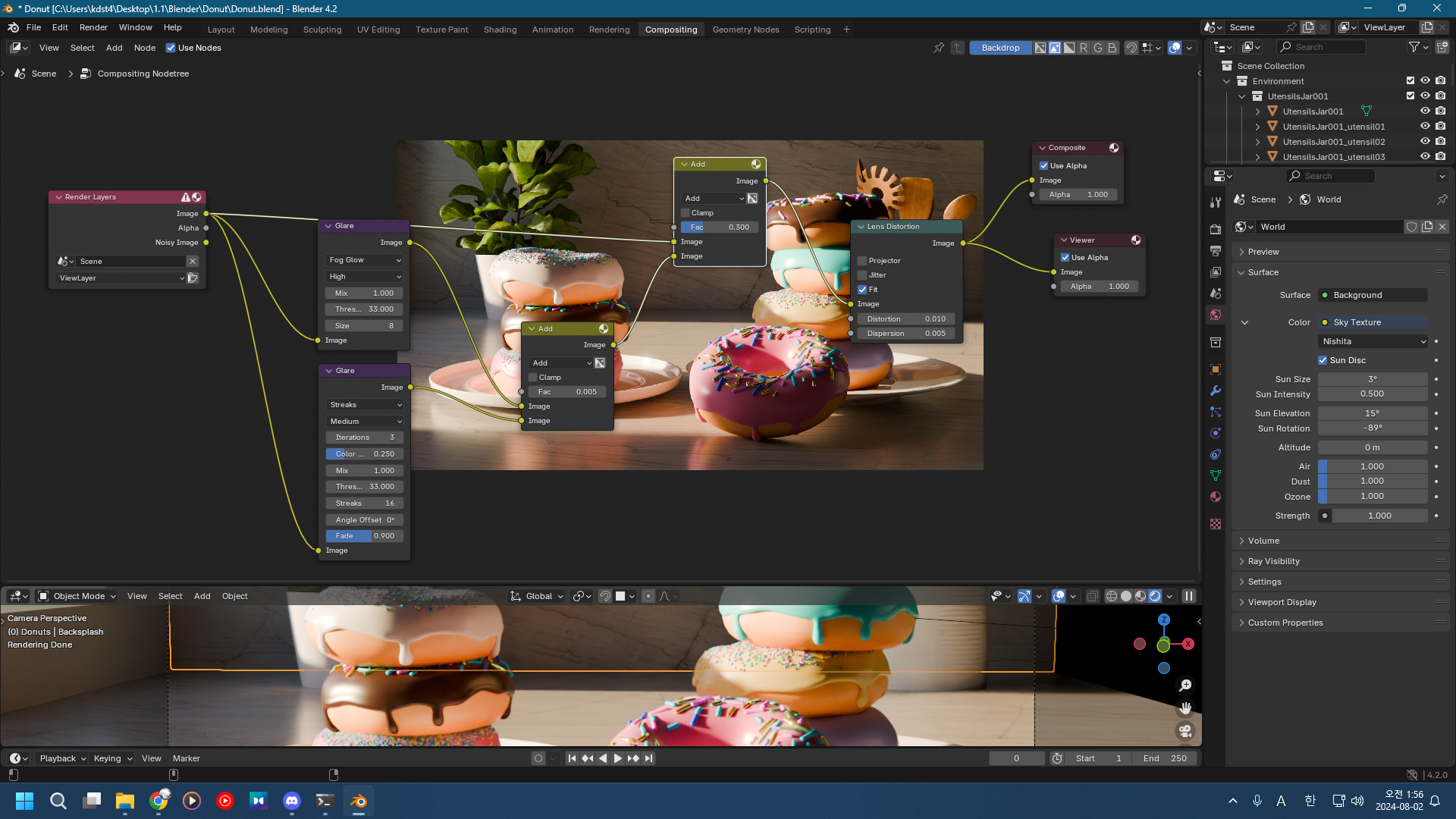
렌즈 디스토션

렌즈 디스토션을 꺼내자.

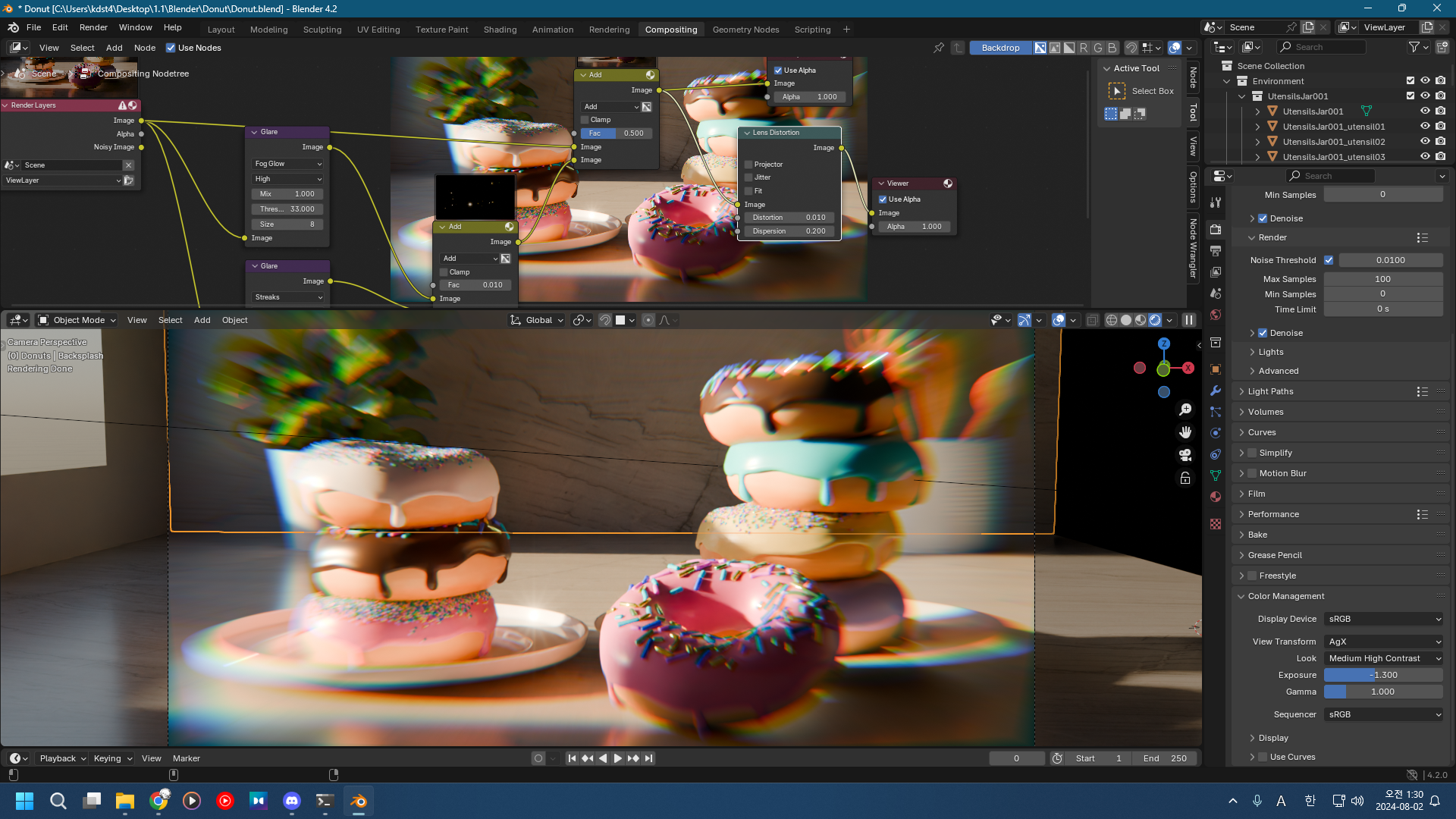
1일때.

Dispersion을 조금 올렸다.
이거 어디서 봤는데.

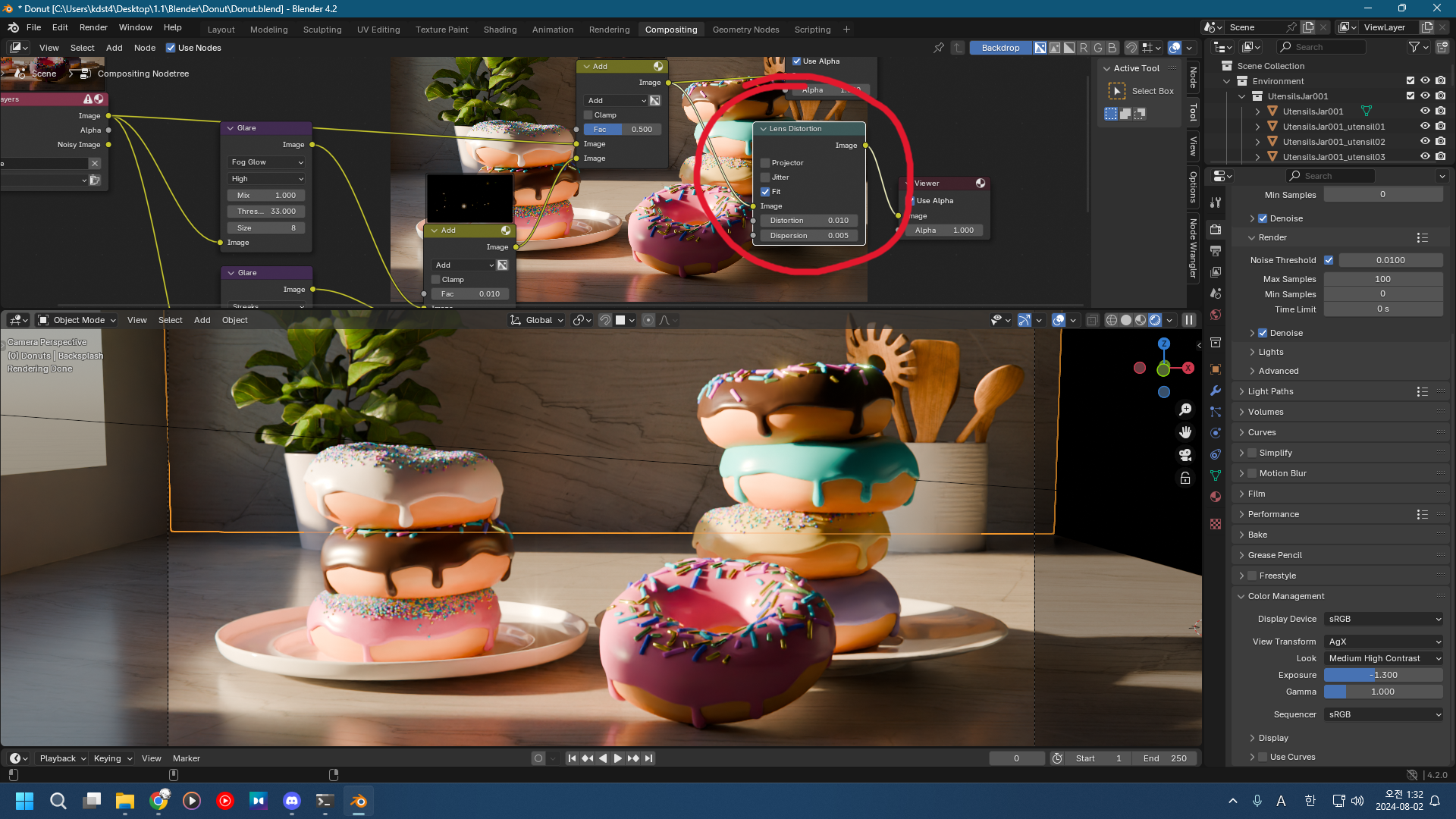
그래 이거

빨간 동그라미처럼 하자.

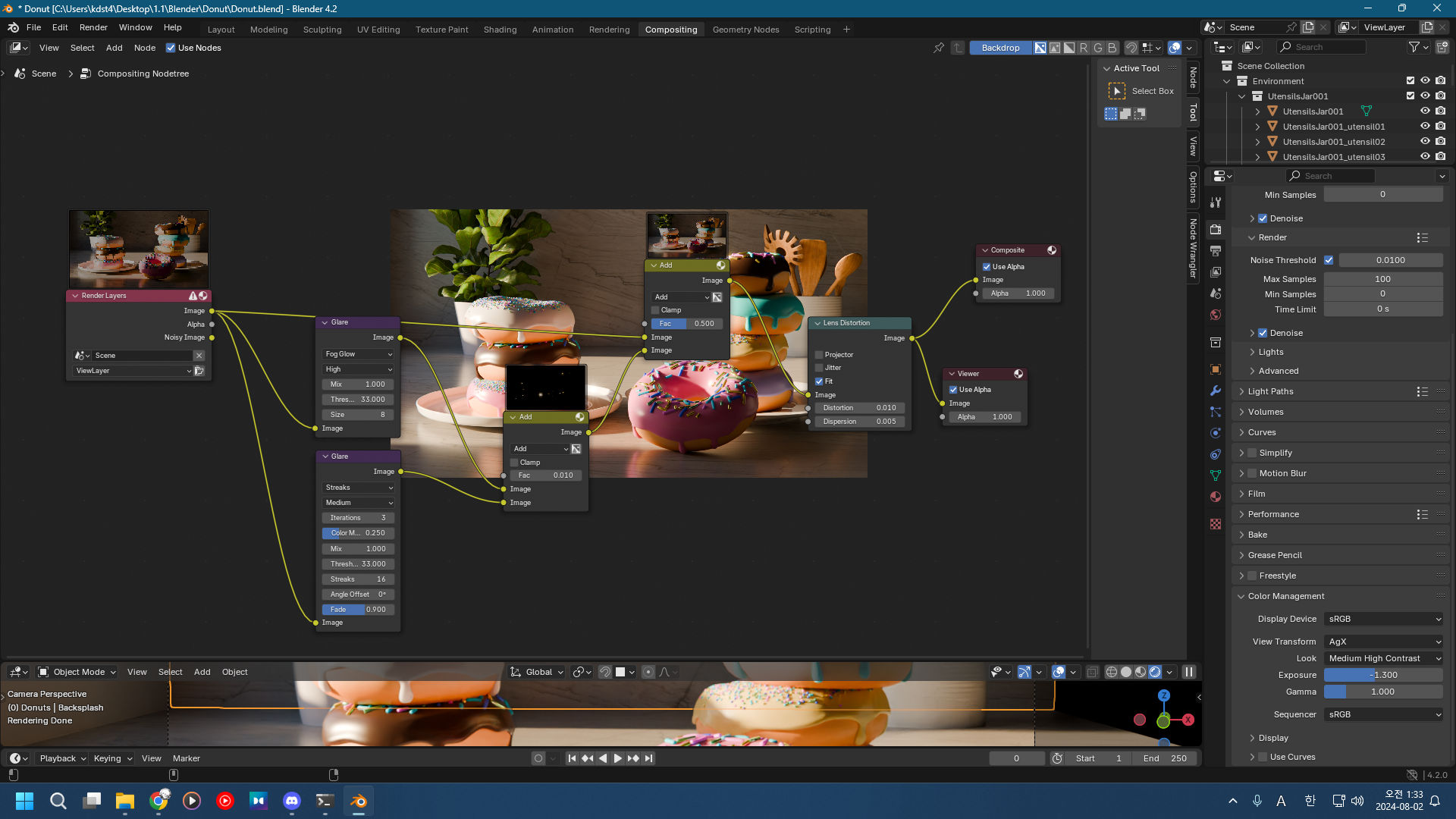
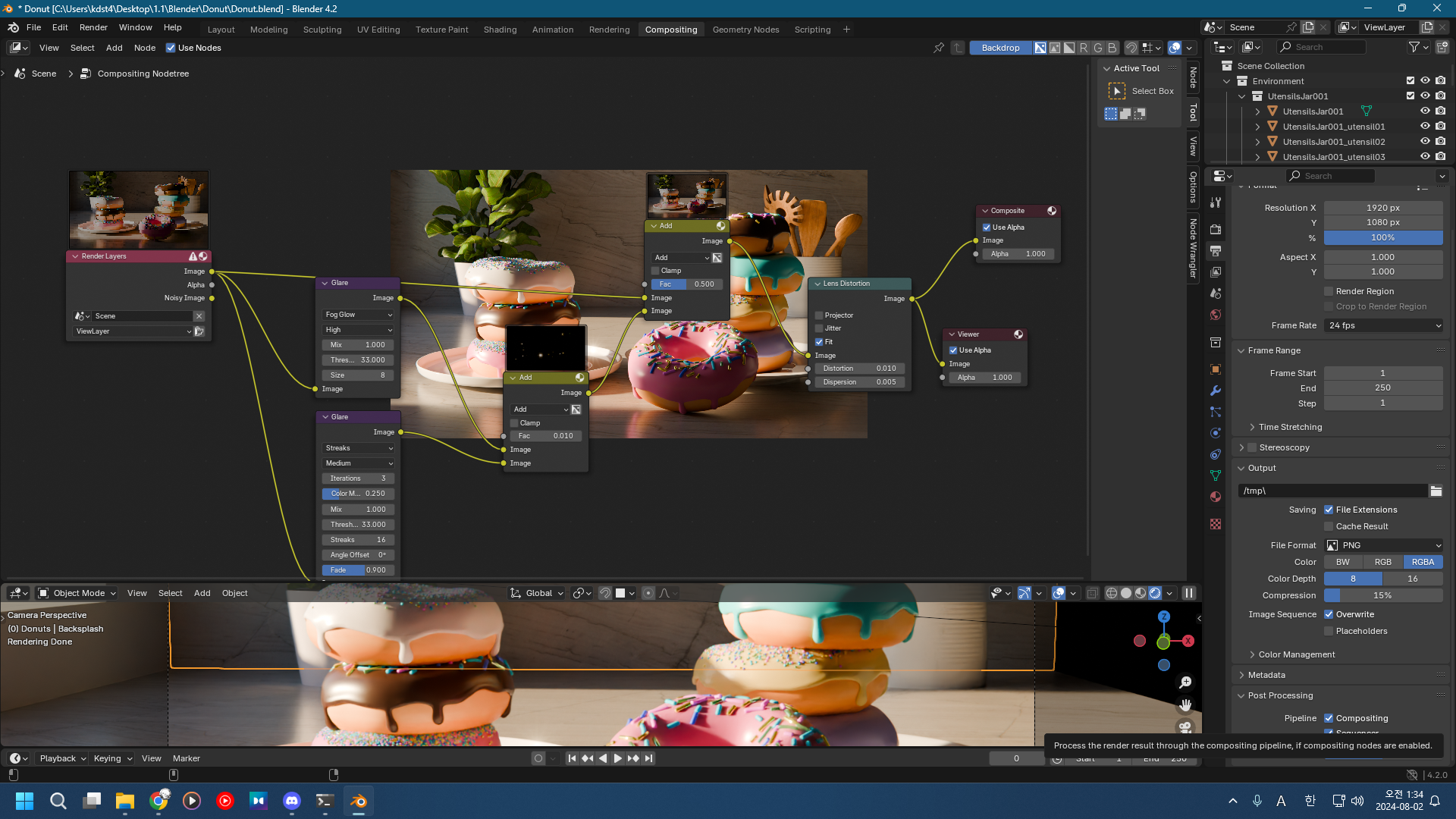
최종적으로 이렇게 연결이 되었다.

오른쪽 렌더 창에서 포스트 프로세싱의 컴포지팅의 체크를 풀면 뭐, 알거라 믿는다.

레이아웃에 돌아와 컴포지터를 켜주자.
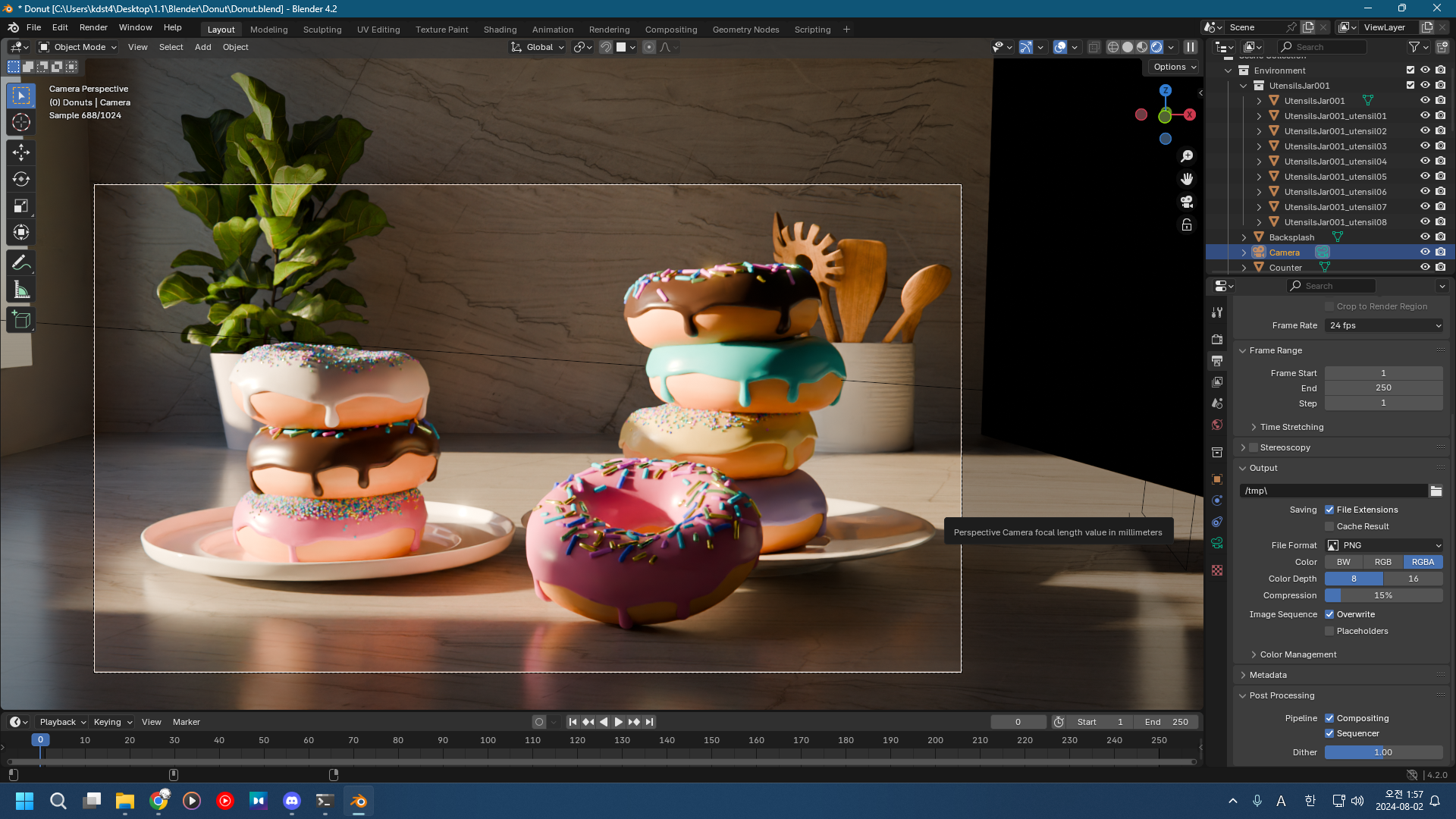
레이아웃에도 컴포지팅된 결과물이 나온다.

최종값

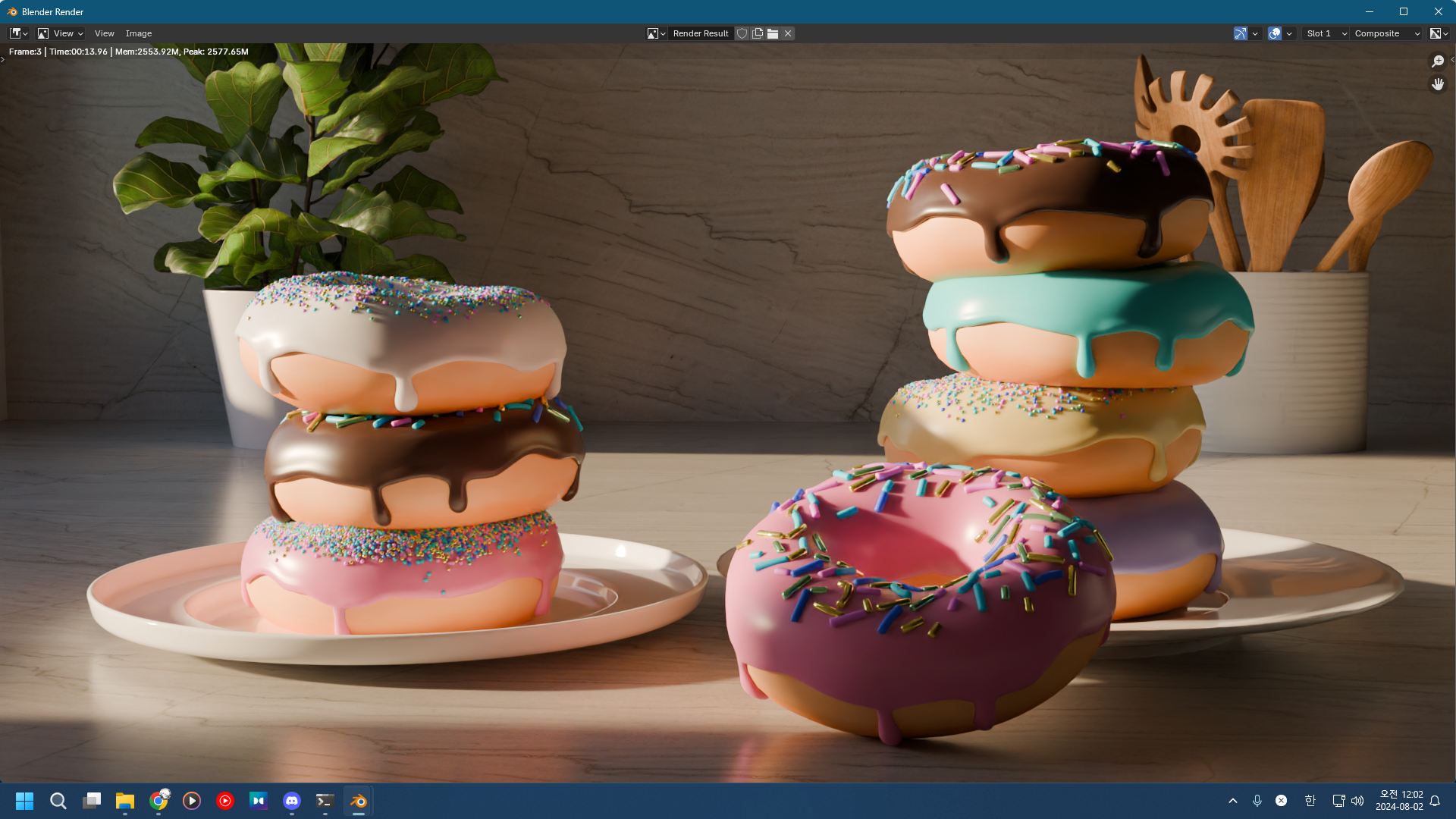
결과물
'블렌더 강의 내용 정리용 > [Blender Guru] 블렌더 4.0 도넛 만들기 정리용' 카테고리의 다른 글
| [Blender Guru] 블렌더 4.0 도넛 만들기 파트 13: 렌더링(2) (0) | 2024.08.06 |
|---|---|
| [Blender Guru] 블렌더 4.0 도넛 만들기 파트 12: 애니메이션 (0) | 2024.08.05 |
| [Blender Guru] 블렌더 4.0 도넛 만들기 파트 10: 라이트닝 (1) | 2024.08.01 |
| [Blender Guru] 블렌더 4.0 도넛 만들기 파트 9: 레이아웃 (0) | 2024.08.01 |
| [Blender Guru] 블렌더 4.0 도넛 만들기 파트 8: 렌더링 (0) | 2024.07.31 |



